Текстовый компонент, который представляет собой компонент отображения текста, используется для помещения отображаемого текста в компонент.
Текст(содержимое?:строка|Ресурс)
1.string напрямую заполняет текстовое содержимое Text('Hello World')
2.Формат ресурса, чтение локального файла ресурсов Text($r('app.string.helloworld'));
Каково использование ресурса? Его можно использовать для чтения каталога квалификаторов и выполнения таких операций, как интернационализация.
Интернационализация + настройка ширины
Мы используем текстовый компонент для выполнения международной функции регулировки ширины изображения.
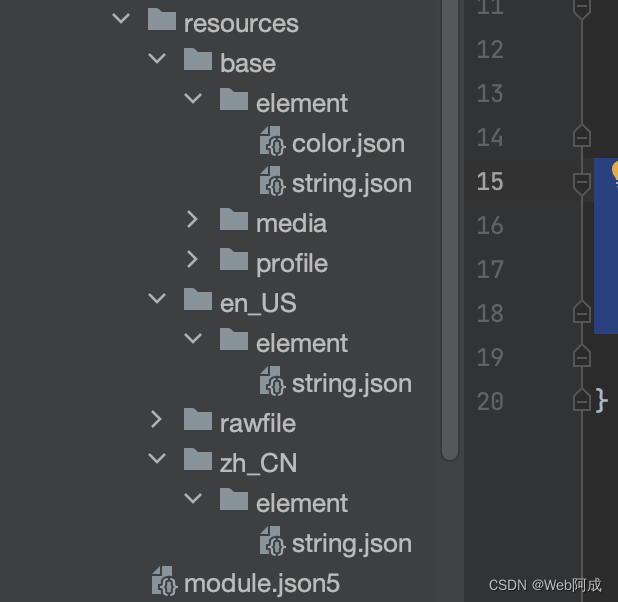
1. Добавьте поля в каталог квалификаторов.
Добавьте имена полей и содержимое, которые будут отображаться в двух каталогах интернационализированных квалификаторов.
{
"name": "width_label",
"value": "中文宽度"
}
{
"name": "width_label",
"value": "Image width"
}Мы обнаружим, что после добавления сообщается об ошибке. Это потому, что он не добавлен в базу. Его также следует добавить в базу. Цель состоит в том, что если квалификатор не найден в каталоге, он перейдет в Базовый каталог. Базовый каталог является обязательным.

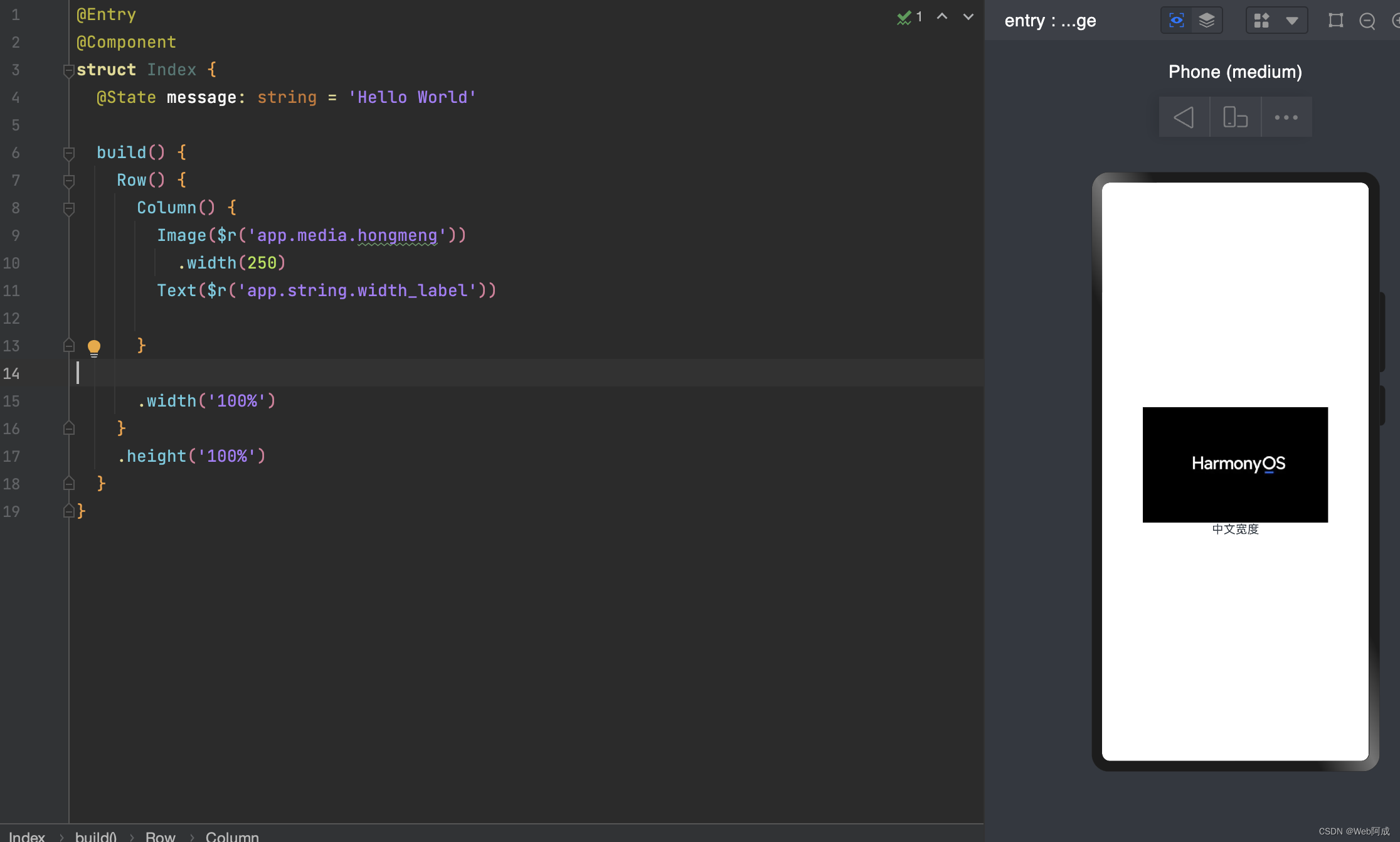
2. Предварительный просмотр эффекта
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Image($r('app.media.hongmeng'))
.width(250)
Text($r('app.string.width_label'))
}
.width('100%')
}
.height('100%')
}
}
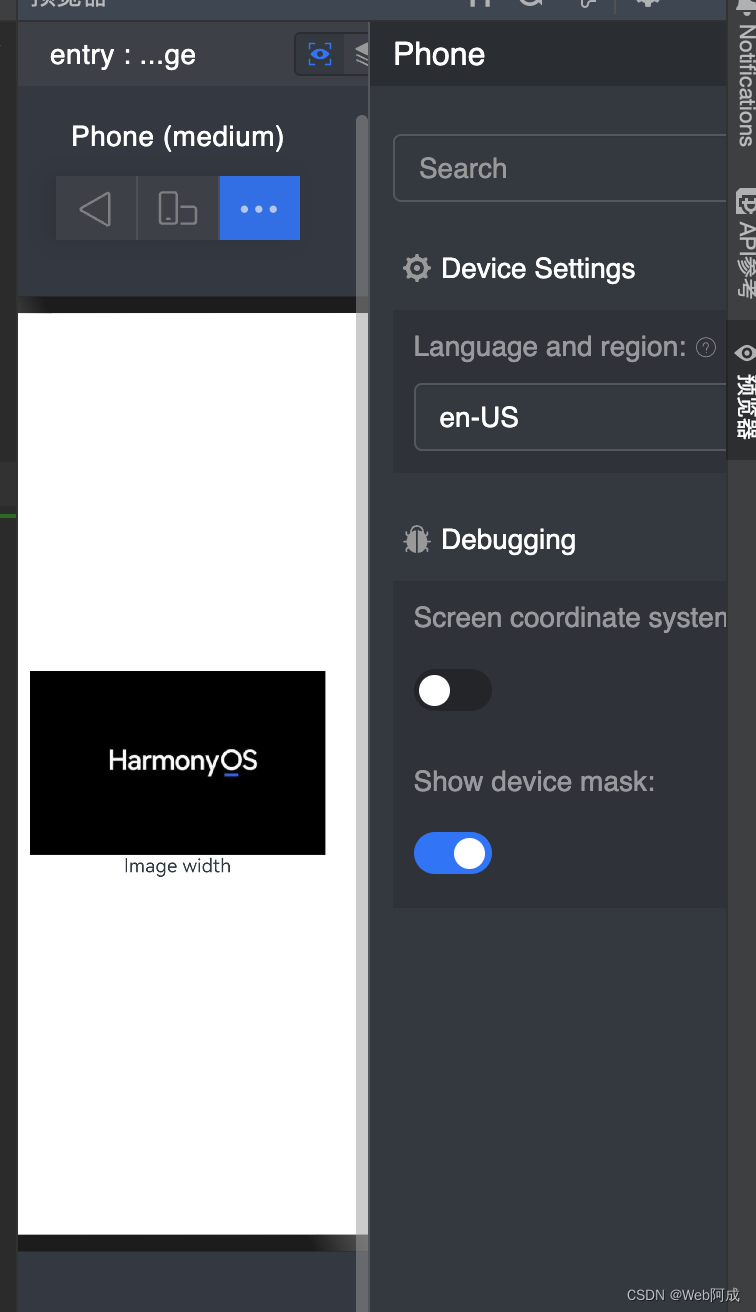
Если мы хотим увидеть эффект интернационализации, мы можем переключить язык по умолчанию в трех вышеуказанных пунктах.


Мы можем использовать шрифт или размер шрифта, чтобы изменить стиль шрифта.
