Tabla de contenido
- 1, descripción general de la vista
- 2. Sistema de conocimiento front-end
- 4. El primer programa vue
- 5. Sintaxis básica básica de vue
- 6. evento de enlace de vue
- 7. Enlace bidireccional de Vue
- 8. Explicación de los componentes de vue.
- 9. Comunicación asincrónica de Axios
- 10. Propiedades calculadas
- 11. Soledad de tragamonedas
- 12. Distribución personalizada de contenido de eventos
- 13. El primer programa vue-cli
- 14. Aprenda a usar el paquete web
- 15. enrutamiento del enrutador vue
- 16、vue+elementoUI
- 17. Enrutamiento anidado
- 18. Paso y redirección de parámetros.
- 19, 404 y ganchos de enrutamiento
1, descripción general de la vista
Vue (pronunciado /vju/, similar a view) es un marco de JavaScript progresivo para crear interfaces de usuario, lanzado en febrero de 2014. A diferencia de otros frameworks grandes, Vue está diseñado para aplicarse capa por capa de abajo hacia arriba. La biblioteca principal de Vue solo se centra en la capa de vista, que no solo es fácil de comenzar, sino que también es fácil de integrar con bibliotecas de terceros (como: vue-router: jump, vue-resource: comunicación, vuex: administración) o proyectos existentes
Sitio web oficial: https://cn.vuejs.org/v2/guide/
Ventajas de vue.js
-
pequeño volumen
33K después de la compresión
-
Mayor eficiencia operativa
Basado en virtual dom, una tecnología que puede realizar varios cálculos a través de JavaScript por adelantado para calcular y optimizar la operación dom final. Dado que esta operación dom está preprocesada y en realidad no opera el dom, se llama dom virtual.
-
Enlace de datos bidireccional
Esto libera a los desarrolladores de tener que manipular objetos DOM y dedicar más energía a la lógica empresarial.
-
Ecología rica y bajo costo de aprendizaje.
Hay una gran cantidad de marcos de interfaz de usuario maduros y estables y componentes de uso común basados en vue.js en el mercado, que se pueden usar de inmediato para lograr un desarrollo rápido.
Amigable para principiantes, fácil de comenzar y con muchos materiales de aprendizaje.
vue.js: una habilidad imprescindible para los desarrolladores front-end
-
Amplia gama de escenarios de uso
Es ampliamente utilizado en el desarrollo de aplicaciones web, móviles y multiplataforma.
-
El mercado de contratación tiene gran demanda y buenas perspectivas.
2. Sistema de conocimiento front-end
2.1 Tres elementos del front-end
- HTML (estructura): Hyper Text Markup Language (Lenguaje de marcado de hipertexto), determina la estructura y el contenido de las páginas web.
- CSS (Presentación): Hojas de estilo en cascada (Hojas de estilo en cascada), establece el estilo de presentación de la página web
- JavaScript (comportamiento): es un lenguaje de scripting débilmente tipado, su código fuente no necesita ser compilado, pero el navegador lo interpreta y ejecuta para controlar el comportamiento de las páginas web.
2.2 Capa de estructura (html)
Puedes leer mi blog anterior: [Tres elementos del front-end] Explicación detallada de HTML
2.3 Capa de presentación (css)
Puedes leer mi blog anterior: [Tres elementos del front-end] Inicio rápido con CSS
2.4 Capa de comportamiento (JavaScript)
Puedes leer mi blog anterior: [Tres elementos del front-end] Introducción a JavaScript
4. El primer programa vue
4.1 ¿Qué es MVVM?
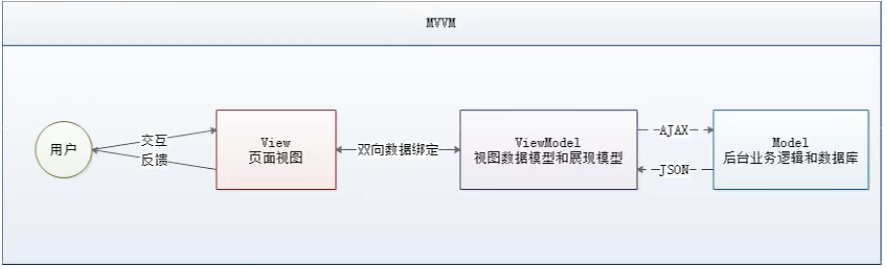
MVVM (Model-View-ViewModel) es un patrón de diseño de arquitectura de software. Es un método de programación basado en eventos que simplifica la interfaz de usuario .
MVVM se origina del patrón clásico MVC (Modelo-Vista-Controlador). El núcleo de MVVM es la capa ViewModel, que se encarga de convertir los objetos de datos en el Modelo para hacer que los datos sean más fáciles de administrar y usar. Sus funciones son las siguientes:
- Esta capa realiza un enlace de datos bidireccional hacia arriba con la capa de vista.
- Realizar interacción de datos hacia abajo con la capa del modelo a través de solicitudes de interfaz.

MVVM es bastante maduro. Los principales casos de uso no se limitan al desarrollo de aplicaciones web. Los marcos MVVM actualmente populares incluyen VUE.js y AngularJS, etc.
4.2 ¿Por qué utilizar MVVM?
El patrón MVVM es igual que el patrón MVC, el objetivo principal es separar la vista y el modelo, tiene varios beneficios:
-
acoplamiento bajo
La vista puede cambiar y modificarse independientemente del modelo. Un ViewModel puede vincularse a diferentes vistas. Cuando la vista cambia, el modelo puede permanecer sin cambios, y cuando el modelo cambia, la vista también puede permanecer sin cambios.
-
Reutilizable
Puede poner algo de lógica de vista en un ViewModel y permitir que muchas vistas reutilicen esta lógica de vista.
-
Desarrollo independiente
Los miembros de desarrollo pueden centrarse en la lógica empresarial y el desarrollo de datos (ViewModel), y los diseñadores pueden centrarse en el diseño de páginas.
-
comprobable
Las interfaces siempre han sido difíciles de probar, pero ahora se pueden escribir pruebas para ViewModel

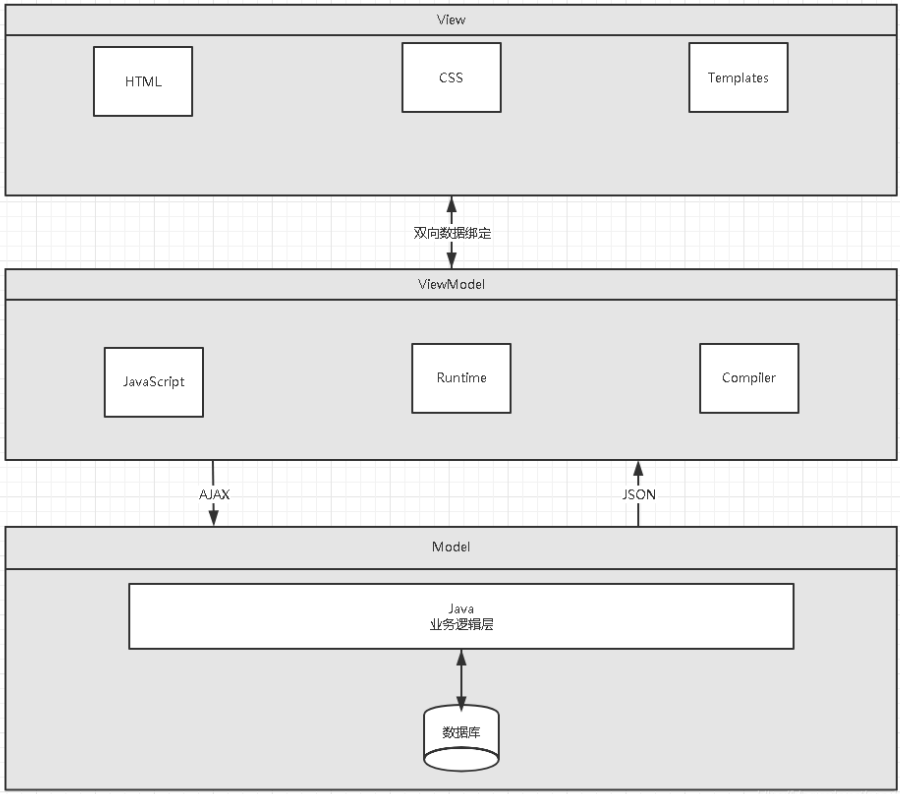
4.3 Implementador del patrón MVVM – vue
-
Modelo: capa de modelo, donde se representan los objetos JavaScript.
-
Ver: capa de vista, aquí representa DOM (elemento de operación html)
-
ViewModel: middleware que conecta vistas y datos. VUE.js es el implementador de la capa ViewModel en MVVM.
En la arquitectura MVVM, los datos y las vistas no pueden comunicarse directamente, solo pueden comunicarse a través de ViewModel, y ViewModel define un observador.
-
ViewModel puede observar cambios en los datos y actualizar el contenido correspondiente a la vista.
-
ViewModel puede monitorear los cambios en la vista y notificar los datos de los cambios.
En este punto, entendemos que vue es un implementador de MVVM y su núcleo es implementar el monitoreo DOM y el enlace de datos.
4.4 El primer programa vue
Para los estudiantes que no tienen conocimientos básicos, primero pueden leer mi otro blog, que se considera conocimiento preparatorio. Por supuesto, pueden continuar siguiendo este blog y bajar [ Vue] Algunos conocimientos de front-end que deben saber antes de aprender Vue
-
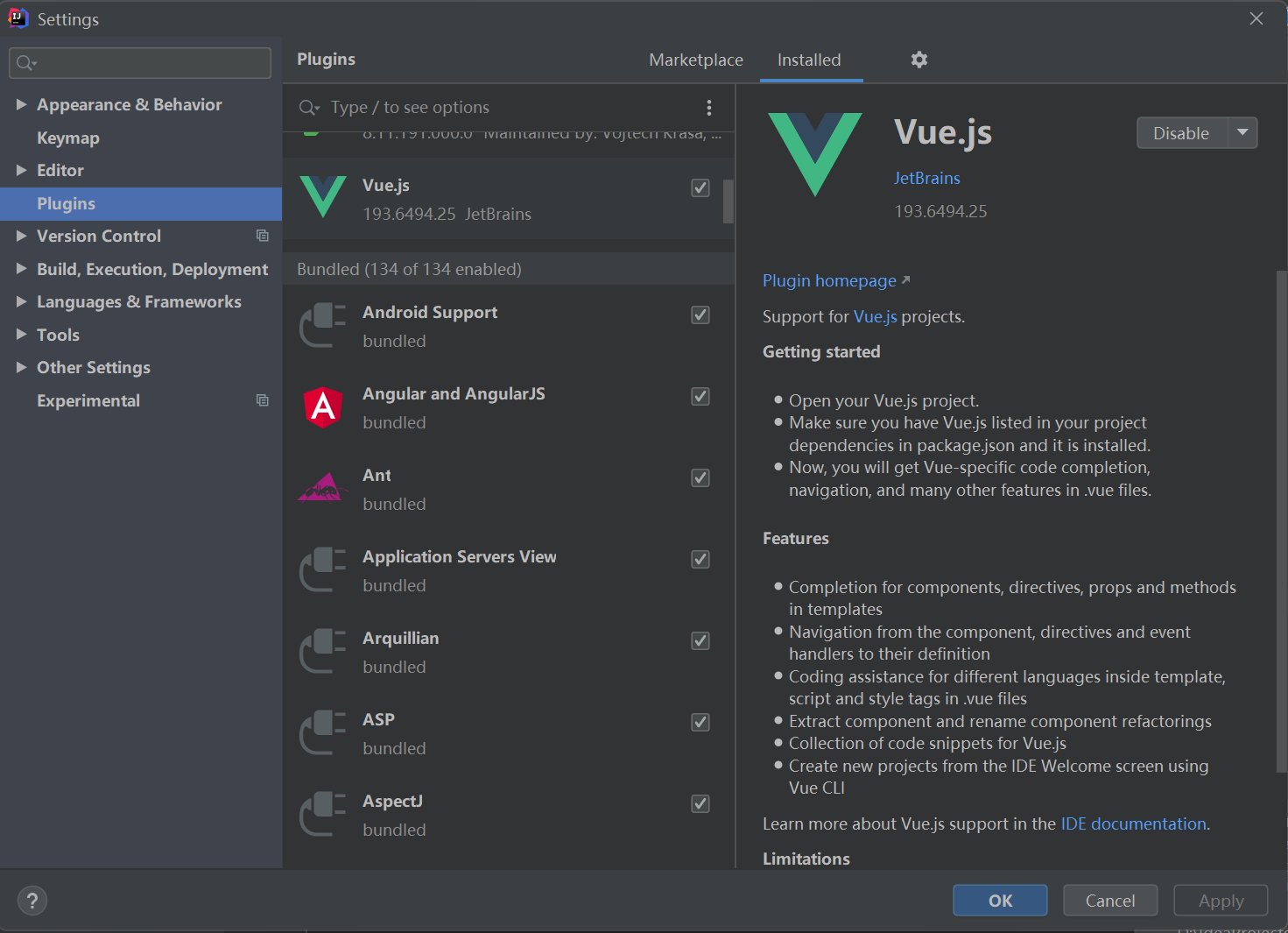
Idea instala el complemento vue

-
Crea un nuevo proyecto en blanco Vue
-
Agregar un nuevo archivo demo01.html
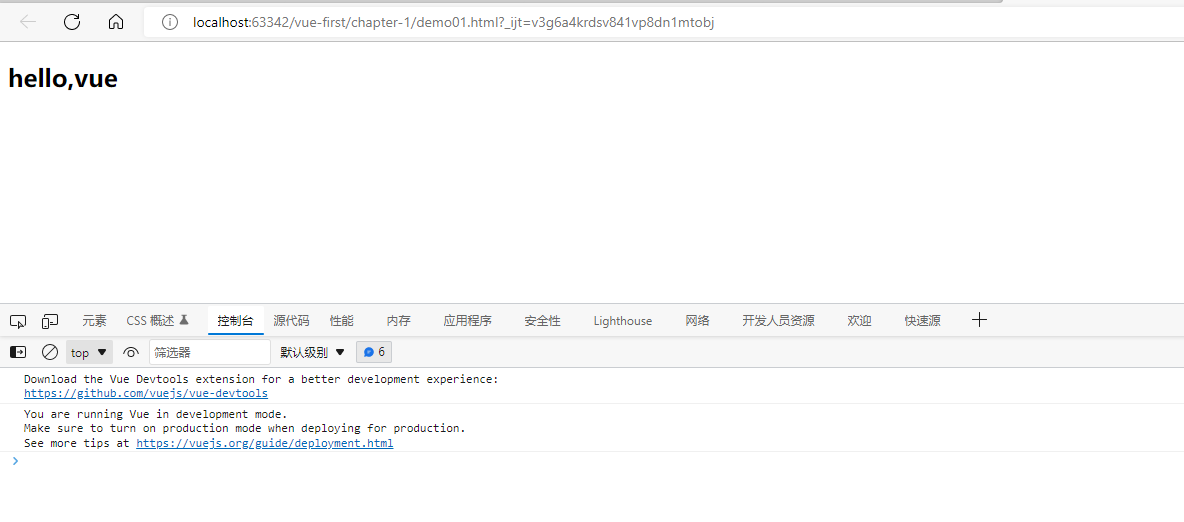
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- view层 模板 --> <div id="app"> <h2>{ {message}}</h2> </div> <!-- 1. 导入vue.js --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script> <script> var vm = new Vue({ el:"#app", // Model 数据 data:{ message:"hello,vue" } }); </script> </body> </html> -
Abrir con el navegador

-
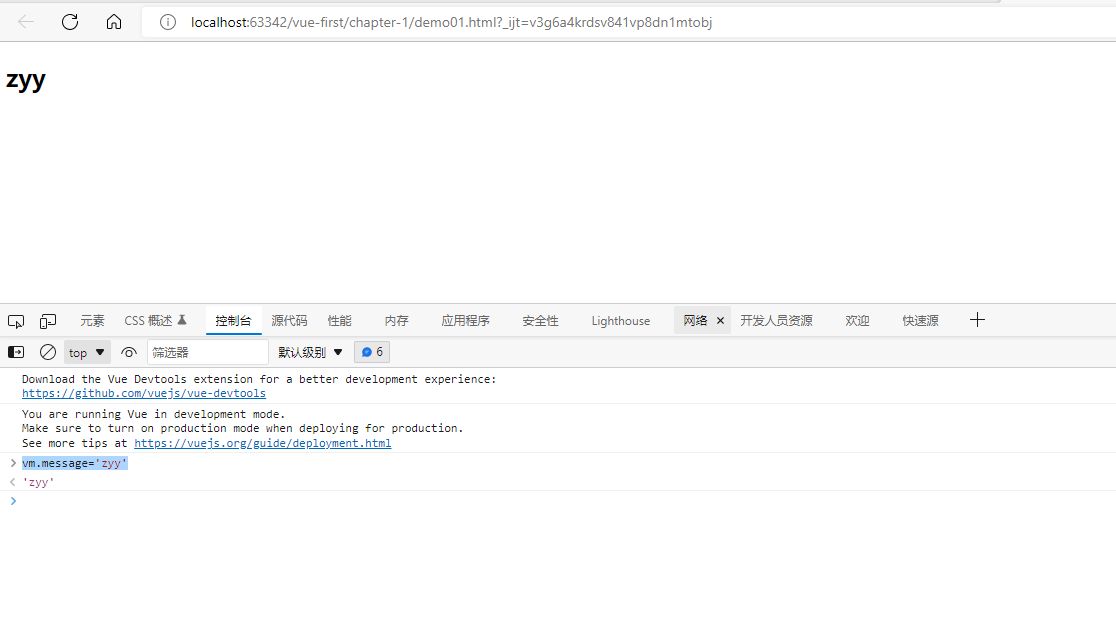
Modificación de la consola del navegador
vm.message='zyy'Descubrí que la página también ha sido modificada.

En esencia, Vue.js es un sistema que permite la representación declarativa de datos en el DOM utilizando una sintaxis de plantilla concisa.

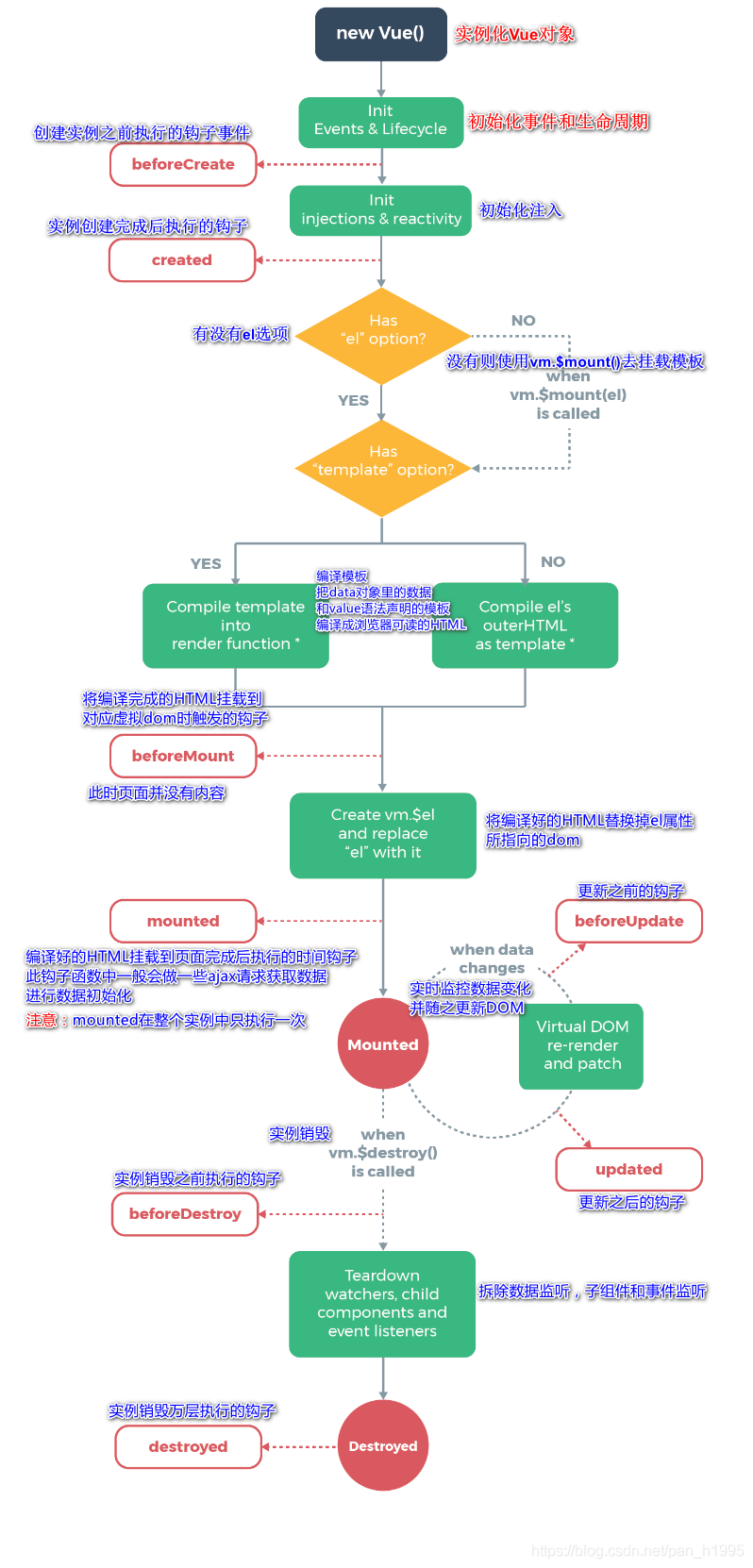
Ocho funciones de gancho del ciclo de vida
| función | Tiempo de llamada |
|---|---|
| antes de crear | Llamado antes de que se inicialice la instancia de vue |
| creado | Se llama después de que se inicializa la instancia de vue |
| antes del montaje | Llamado antes de montar en el árbol dom. |
| montado | Llamado después de montar en el árbol dom. |
| antes de actualizar | Llamado antes de la actualización de datos. |
| actualizado | Se llama después de actualizar los datos. |
| antes de destruir | Llamado antes de que se destruya la instancia de vue |
| destruido | Se llama después de que se destruye la instancia de vue |
5. Sintaxis básica básica de vue
5.1、v-bind
Además de la interpolación de texto, también podemos vincular atributos de elementos como este
<div id="app">
<span v-bind:title="message">鼠标悬停几秒钟查看此处动态绑定的提示信息!</span>
</div>
var vm = new Vue({
el: "#app",
// Model 数据
data: {
message: message:"hello Vue!"
}
});
Aquí nos encontramos con algo nuevo. Los atributos que ves v-bindse llaman directivas . Las directivas tienen un prefijo v-para indicar que son atributos especiales proporcionados por Vue. Como habrás adivinado, aplican un comportamiento de respuesta especial al DOM renderizado. Aquí, el significado de esta instrucción es: "Mantenga titleel atributo de este nodo de elemento messagecoherente con el atributo de la instancia de Vue".
Si abre nuevamente la consola JavaScript del navegador e ingresa vm2.message = '新消息', verá nuevamente que el titleHTML vinculado al atributo se ha actualizado.
5.2、v-si…v-else-si…v-else
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h v-if="ok">Yes</h>
<h v-else>No</h>
<h v-if="type==='A'">A</h>
<h v-else-if="type==='B'">B</h>
<h v-if="type==='C'">C</h>
<h v-else>D</h>
</div>
<!-- 1. 导入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
ok: true,
type: 'A'
}
});
</script>
</body>
</html>
5.3、v-para
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<li v-for="(item,index) in items">
{
{item.message}}--{
{index}}
</li>
</div>
<!-- 1. 导入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
items: [
{
message: "Genius Sue"},
{
message: "Genius"},
]
}
});
</script>
</body>
</html>
6. evento de enlace de vue
6.1、v-encendido
<!DOCTYPE html>
<head xmlns:v-on="http://www.w3.org/1999/xhtml">
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- view层 模板 -->
<div id="app">
<button v-on:click="sayHello">点击</button>
</div>
<!-- 1. 导入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
},
methods: {
//方法必须定义在vue methods对象中
sayHello: function () {
alert("hello");
}
}
});
</script>
</body>
</html>
7. Enlace bidireccional de Vue
El enlace de datos bidireccional significa que cuando los datos cambian, la vista cambia y cuando la vista cambia, los datos también cambiarán sincrónicamente.
7.1, modelo v
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
输入的文本:<input type="text" v-model="message">{
{message}}
</div>
<!-- 1. 导入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
message: "Genius Sue"
}
});
</script>
</body>
</html>
<!DOCTYPE html>
<head xmlns:v-model="http://www.w3.org/1999/xhtml">
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
性别:
<input type="radio" value="1" name="sex" v-model="Genius">男
<input type="radio" value="2" name="sex" v-model="Genius">女
<p>选中了{
{Genius}}</p>
</div>
<!-- 1. 导入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
"Genius":""
}
});
</script>
</body>
</html>
8. Explicación de los componentes de vue.
Los componentes son Vueinstancias reutilizables: para decirlo sin rodeos, son un conjunto de plantillas que se pueden reutilizar.

8.1、Componente Vue
1. Utilice componentes
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<sue>6</sue>
</div>
<!-- 1. 导入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
/*定义一个Vue组件component
注意这里的组件名不能用驼峰命名,只能是小写并且不能空格
*/
Vue.component("sue",{
"template": '<li>Hello</li>'
});
var vm = new Vue({
el:"#app",
data:{
}
});
</script>
</body>
</html>
2. Pasar accesorios
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- 组件:传递给组件中的值:props -->
<sue v-for="item in items" v-bind:Genius="item"></sue>
</div>
<!-- 1. 导入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
//定义一个Vue组件component
Vue.component("sue",{
props:['Genius'],
"template": '<li>{
{Genius}}</li>'
});
var vm = new Vue({
el:"#app",
data:{
items:["Java","Linux","前端"]
}
});
</script>
</body>
</html>
9. Comunicación asincrónica de Axios
Axios es una biblioteca de solicitudes de red basada en promesasnode.js que funciona en navegadores y. Es isomórfico (es decir, el mismo código se puede ejecutar en el navegador y en node.js). Utiliza httpmódulos nativos de node.js en el lado del servidor y XMLHttpRequests en el lado del cliente (navegador).
característica
- Cree XMLHttpRequests desde el navegador
- Crear solicitud http desde node.js
- API de promesa de soporte
- Interceptar solicitudes y respuestas
- Transformar datos de solicitudes y respuestas
- Cancelar petición
- Convertir automáticamente datos JSON
- El cliente apoya la defensa contra XSRF
Crea un nuevo archivo data.json
{
"name": "狂神说Java",
"url": "https://www.baidu.com",
"page": 1,
"isNonProfit": true,
"address": {
"street": "含光门",
"city": "陕西西安",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://space.bilibili.com/95256449"
},
{
"name": "狂神说Java",
"url": "https://blog.kuangstudy.com"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}
Crear un nuevo html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- cloak:解决闪烁问题 -->
<style>
/*属性选择器*/
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="vue" v-cloak>
<div>{
{info.name}}</div>
<div>{
{info.address.street}}</div>
<div>{
{info.address.city}}</div>
<div>{
{info.address.country}}</div>
<a v-bind:href="info.url">点我</a>
</div>
<!-- 1. 导入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
var vm = new Vue({
el:"#vue",
data(){
return{
//请求的返回参数格式,必须和json字符串一样
info:{
name: null,
url: null,
address: {
street: null,
city: null,
country: null
}
}
}
},
mounted(){
//钩子函数,链式编程
axios.get('../data.json').then(response=>(this.info=response.data));
}
});
</script>
</body>
</html>
10. Propiedades calculadas
¿Qué es una propiedad calculada?
El enfoque de los atributos computacionales está en la palabra atributo (el atributo es un sustantivo). En primer lugar, es un atributo. En segundo lugar, este atributo tiene la capacidad de calcular (calcular es un verbo). El cálculo aquí es una función: decirlo. simplemente, es una función que puede propiedades donde se almacenan en caché los resultados del cálculo (convirtiendo el comportamiento en propiedades estáticas), nada más; ¡piense en ello como almacenamiento en caché!
10.1, calculado
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="vue">
<!-- method通过方法()来调用 nowTime() -->
<!-- <p>NowTime=>{
{nowTime()}}</p>-->
<!-- computed通过属性来调用 nowTime -->
<p>NowTime=>{
{nowTime}}</p>
</div>
<!-- 1. 导入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#vue",
data:{
message: "Genius Sue"
},
// methods: {
// nowTime: function (){
// console.log("methods");
// return Date.now();//返回一个时间戳
// }
// },
computed:{
//计算属性:methods和computed中的方法名不能重名,重名后只会调用methods
nowTime: function (){
console.log("computed");
return Date.now();//返回一个时间戳
}
}
});
</script>
</body>
</html>
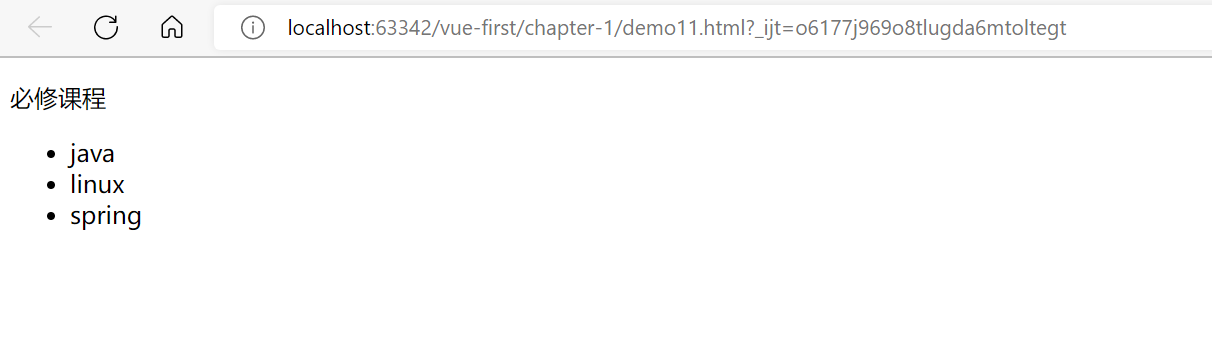
11. Soledad de tragamonedas
11.1, ranura
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- view层 模板 -->
<div id="app">
<!-- 老代码 -->
<!--<p>课程</p>
<ul>
<li>java</li>
<li>linux</li>
</ul>-->
<todo>
<!-- <todo-head slot="todo-head" v-bind:title="ti"></todo-head> -->
<!-- v-bind可以简写为 -->
<todo-head slot="todo-head" :title="ti"></todo-head>
<todo-item slot="todo-item" v-for="it in its" :item="it"></todo-item>
</todo>
</div>
<!-- 1. 导入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
Vue.component("todo", {
template: '<div>\
<slot name="todo-head"></slot>\
<ul>\
<slot name="todo-item"></slot>\
</ul>\
</div>'
});
Vue.component("todo-head", {
props: ['title'],
template: '<p>{
{title}}</p>'
});
Vue.component("todo-item", {
props: ['item'],
template: '<li>{
{item}}</li>'
});
var vm = new Vue({
el: "#app",
data: {
ti:'必修课程',
its:['java','linux','spring']
},
});
</script>
</body>
</html>

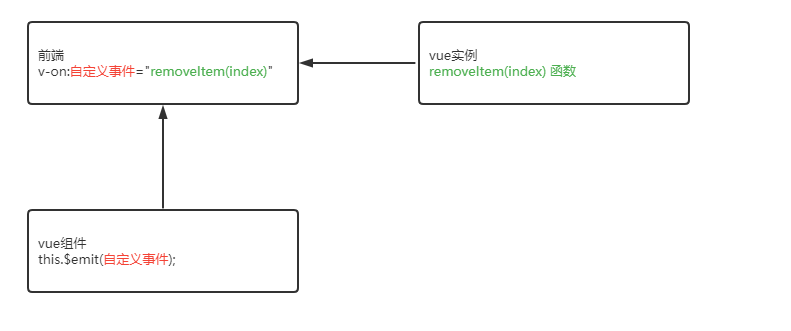
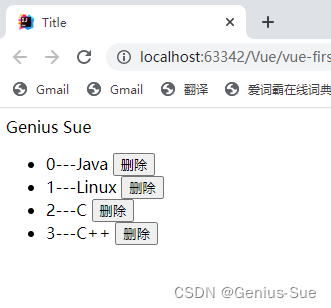
12. Distribución personalizada de contenido de eventos
12.1、this.$emitir
this.$emit==>El componente secundario pasa valor al componente principal
Sintaxis: this.$emit(“function”,param); //function es la función definida por el componente principal y param es el parámetro que debe pasarse

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="vue">
<todo>
<todo-title slot="todo-title" v-bind:title="title"></todo-title>
<todo-items slot="todo-items" v-for="(item,index) in todoItems"
v-bind:items="item" v-bind:index="index" v-on:remove="removeItem(index)"></todo-items>
</todo>
</div>
<!-- 1. 导入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
//slot:插槽
Vue.component("todo",{
template:
`<div>
<slot name="todo-title"></slot>
<ul>
<slot name="todo-items"></slot>
</ul>
</div>`
});
Vue.component("todo-title",{
props:['title'],
template:
`<div>{
{ title }}</div>`
});
Vue.component("todo-items",{
props:['items','index'],
//只能绑定当前组件的方法
template:
`<li>{
{index}}---{
{ items }} <button v-on:click="remove()">删除</button></li>`,
methods:{
remove: function (index){
//this.#emit 自定义事件分发
this.$emit('remove',index);
}
}
});
var vm = new Vue({
el:"#vue",
data:{
title: "Genius Sue",
todoItems:['Java','Linux','C','C++']
},
methods: {
removeItem: function (index){
console.log("删除了=>",this.todoItems[index]);
this.todoItems.splice(index,1);//一次删除一个元素
}
}
});
</script>
</body>
</html>

13. El primer programa vue-cli
13.1 ¿Qué es vue-cli?
Un andamio proporcionado oficialmente por vue-cli, utilizado para generar rápidamente una plantilla de proyecto Vue;
La estructura de directorios predefinida y el código básico son como cuando creamos un proyecto Maven, podemos elegir crear un proyecto esqueleto, este proyecto esqueleto es el andamio y nuestro desarrollo es más rápido;
La función principal:
- Estructura de directorio unificada
- depuración local
- Implementación en caliente
- prueba de unidad
- El embalaje integrado se pone en línea
13.2 Entorno requerido
- Instalar nodejs
- instalar git
Confirme que la instalación de nodejs fue exitosa
- Ingréselo en cmd
node -vy compruebe si el número de versión se puede imprimir correctamente. - Ingréselo en cmd
npm -vy compruebe si el número de versión se puede imprimir correctamente.

npm
npm 是JavaScript 世界的包管理工具,并且是Node.js 平台的默认包管理工具。通过npm 可以安装、共享、分发代码,管理项目依赖关系。
Instale el acelerador de imágenes Taobao de Node.js (cnpm)
En este caso, la descarga será mucho más rápida~
# -g 就是全局安装
npm install cnpm -g
# 若安装失败,则将源npm源换成淘宝镜像
# 因为npm安装插件是从国外服务器下载,受网络影响大
npm install --registry=https://registry.npm.taobao.org
# 然后再执行
npm install cnpm -g
Ubicación de la instalación
C:\Users\{管理员}\AppData\Roaming\npm\node_modules
13.3 Instalar vue-cli
#在命令台输入
cnpm instal1 vue-cli -g
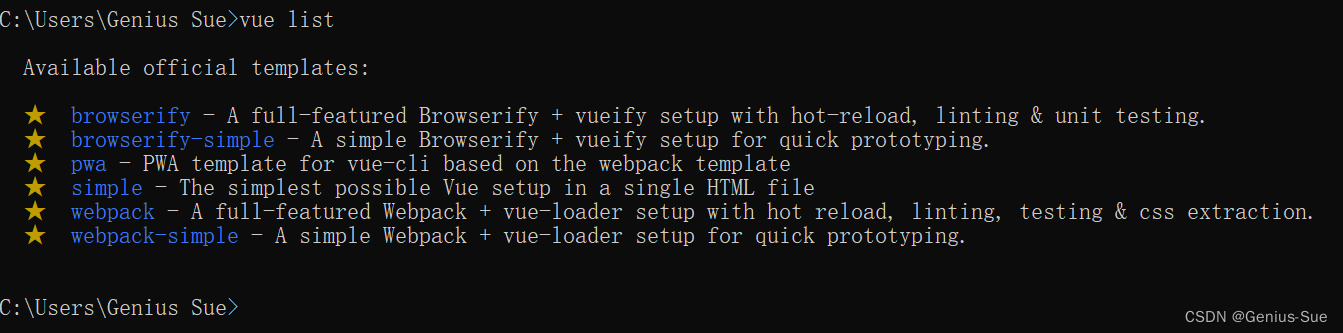
#测试是否安装成功#查看可以基于哪些模板创建vue应用程序,通常我们选择webpack
vue list

13.4 La primera aplicación vue-cli
-
Crea una nueva carpeta en blanco VUE
-
Abra la ventana de comando cmd y vaya al directorio que acaba de crear.
-
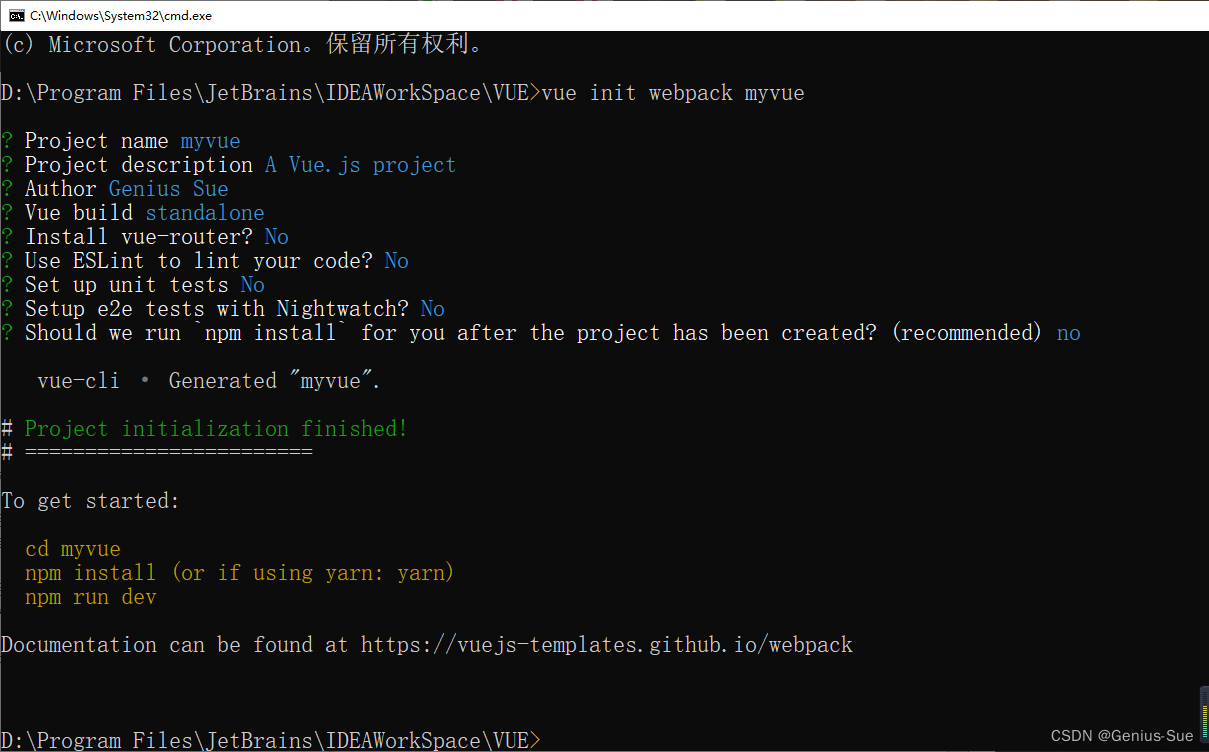
Ejecutando una orden
vue init webpack myvue1.Project name:项目名称 ,默认回车即可 2.Project description:项目描述,默认回车即可 3.Author:作者,如果有配置git的作者,自动会读取。默认回车即可 4.vue build (Use arrow keys) 有下面两个选择,推荐选择第一个 > Runtime + Compiler:recommended for most users > Runtime-only:about 6KB lighter min+gzip,but templates (or any Vue-specific HTML) are ONLY 5.Install vue-router? 是否安装vue的路由插件,选择n不安装(后期需要在手动添加) 6.Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。选择n不安装(后期需要在手动添加) 7.setup unit tests? 是否需要安装单元测试工具,选择n不安装(后期需要在手动添加) 8.Setup e2e tests with Nightwatch? 是否安装e2e来进行用户行为模拟测试,选择n不安装(后期需要在手动添加) 9.Should we run 'npm install' for you after the project has been created? 有下面三个选择,这里选择最后一个 > yes,use npm 使用npm > yes,use yarn 使用yarn > no,I will handle that myself 自己操作

-
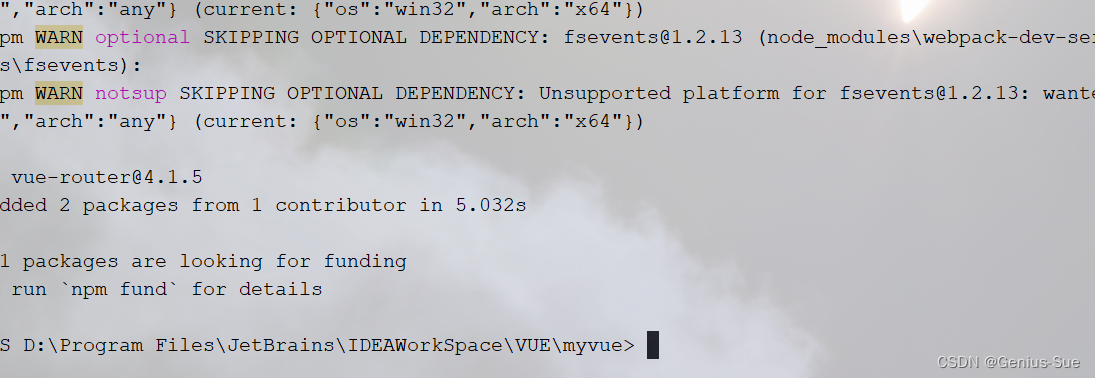
Ingrese al proyecto myvue que acaba de crear, instálelo y ejecútelo
cd myvue npm install npm run dev

abre la pagina web:
![[Error en la transferencia de la imagen del enlace externo. El sitio de origen puede tener un mecanismo anti-leeching. Se recomienda guardar la imagen y cargarla directamente (img-usgEfdUg-1663904402069) (C:\Users\Genius Sue\AppData\Roaming\Typora \typora-user-images \image-20220922153300611.png)]](https://img-blog.csdnimg.cn/c9afd083af5849df87ab31edfe13c085.png)
14. Aprenda a usar el paquete web
¿Qué es webpack? – Herramienta de empaquetado de plantillas estáticas
本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 bundles,它们均为静态资源,用于展示你的内容。
Instalar paquete web
npm install webpack -g
npm install webpack-cli -g
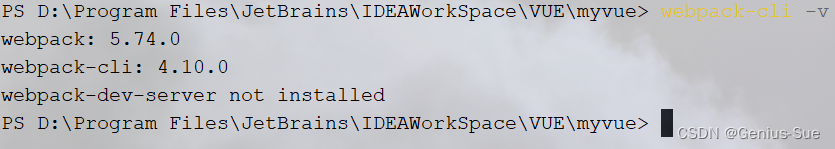
Instalación de prueba exitosa
webpack -v
webpack-cli -v

Caso
-
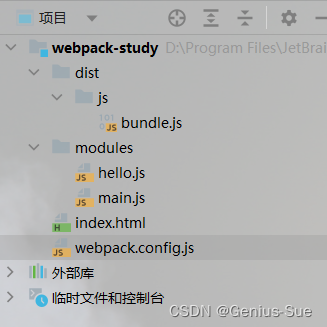
Cree un nuevo proyecto (PD: agregue una nueva carpeta), estudie el paquete web y luego ábralo con una idea
-
Agregar un nuevo directorio de módulos
-
Crea hello.js bajo módulos
exports.sayHi = function () { document.write("<h1>Genius Sue</h1>") } -
Cree un nuevo main.js en módulos
var hello = require('./hello'); hello.sayHi(); -
Cree un nuevo webpack.config.js en el directorio más externo
module.exports={ entry:'./modules/main.js', output:{ filename:"./js/bundle.js" } } -
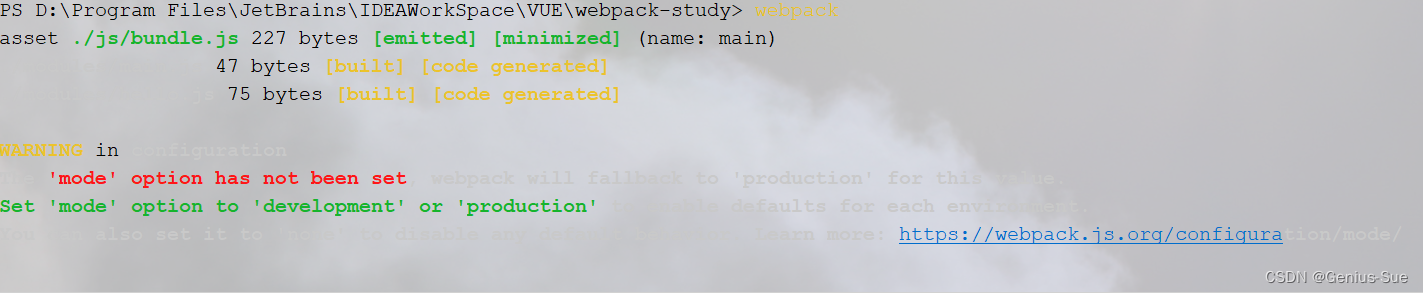
Ingrese en la ventana de comando
webpack

Generar archivos

-
Cree un nuevo index.html en el directorio más externo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="dist/js/bundle.js"></script> </body> </html> -
Abrir con el navegador

Efecto de implementación en caliente (código modificado, no es necesario ejecutar el comando del paquete web, simplemente actualice la página)
webpack --watch
15. enrutamiento del enrutador vue
Documentación oficial: https://router.vuejs.org/zh/guide/#html
Instalar
npm install vue-router --save-dev
# 上面报错的话,可以尝试降低版本
npm install [email protected] --save-dev

verificar
-
Abra el primer proyecto vue-cli anterior myvue
-
Limpie todos los archivos en src/assets/ y todos los archivos en src/components
-
Agregar una nueva página de contenido componentes/Content.vue
<template> <h1>内容页</h1> </template> <script> export default { name: "Content" } </script> <style scoped> </style> -
Agregar una nueva página de inicio componentes/Main.vue
<template> <h1>首页</h1> </template> <script> export default { name: "Main" } </script> <style scoped> </style> -
Agregue un nuevo directorio src/router y agregue un archivo de enrutamiento de configuración index.js en este directorio
import Vue from 'vue' import VueRouter from 'vue-router' import Content from '../components/Content' import Main from '../components/Main' //安装路由 Vue.use(VueRouter); //配置导出路由 export default new VueRouter({ routes:[ { //路由路径---->页面跳转 @RequestMapping path:'/content', pathname:'content', //跳转的组件 component:Content }, { //路由路径---->页面跳转 path:'/main', pathname:'main', //跳转的组件 component:Main } ] }); -
Agregar enrutamiento en main.js
import Vue from 'vue' import App from './App' import router from "./router";//自动扫描里面的路由配置 Vue.config.productionTip = false //显示声明使用VueRouter // Vue.use(VueRouter); new Vue({ el: '#app', //配置路由 router, components: { App }, template: '<App/>' }) -
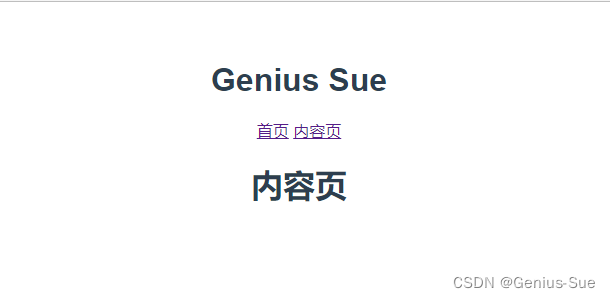
Usando enrutamiento en App.vue
<template> <div id="app"> <h1>Genius Sue</h1> <router-link to="/main">首页</router-link> <router-link to="/content">内容页</router-link> <!--控制页面展示--> <router-view></router-view> </div> </template> <script> import Content from "./components/Content"; export default { name: 'App' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style> -
Ejecutar desde la línea de comando
npm run dev -
Abrir verificación del navegador

16、vue+elementoUI
-
Crea un proyecto llamado hola-vue
vue init webpack hello-vue -
Ingrese al directorio del proyecto e instale las dependencias.
# 进入工程目录 cd hello-vue # 安装vue-routern 报错的都可以尝试用cnpm去安装 npm install vue-router --save-dev # 上面报错的话,可以尝试降低版本 npm install [email protected] --save-dev # 安装element-ui npm i element-ui -S # 安装依赖 npm install # 安装SASS加载器 可能会报错,可以尝试降低版本 cnpm install sass-loader node-sass --save-dev # 启功测试 npm run devdescripción del comando npm
npm install moduleName:安装模块到项目目录下 npm install -g moduleName:-g的意思是将模块安装到全局,具体安装到磁盘哪个位置要看npm config prefix的位置 npm install -save moduleName:–save的意思是将模块安装到项目目录下, 并在package文件的dependencies节点写入依赖,-S为该命令的缩写 npm install -save-dev moduleName:–save-dev的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖,-D为该命令的缩写 -
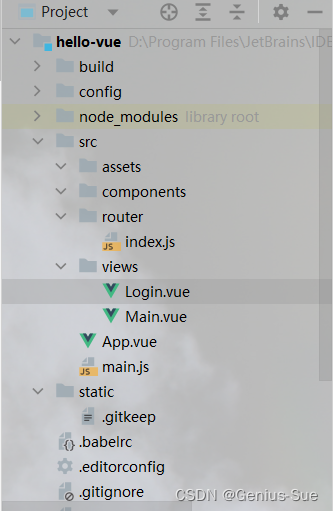
Idea abre el proyecto creado, limpia archivos inútiles y crea una estructura de proyecto, como se muestra a continuación

-
Agregue Main.vue en vistas
<template> <h1>首页</h1> </template> <script> export default { name: "main" } </script> <style scoped> </style> -
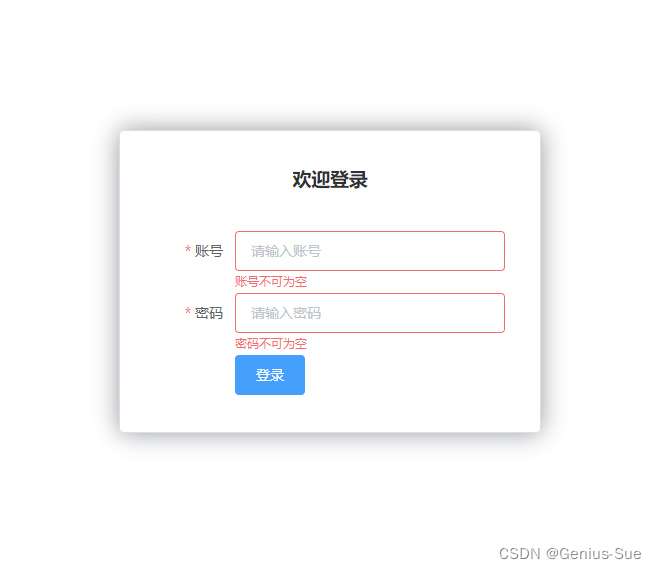
Agregue Login.vue en vistas
<template> <div> <el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box"> <h3 class="login-title">欢迎登录</h3> <el-form-item label="账号" prop="username"> <el-input type="text" placeholder="请输入账号" v-model="form.username"/> </el-form-item> <el-form-item label="密码" prop="password"> <el-input type="password" placeholder="请输入密码" v-model="form.password"/> </el-form-item> <el-form-item> <el-button type="primary" v-on:click="onsubmit('loginForm')">登录</el-button> </el-form-item> </el-form> <el-dialog title="温馨提示" :visible.sync="dialogVisible" width="30%" :before-close="handleClose"> <span>请输入账号和密码</span> <span slot="footer" class="dialog-footer"> <el-button type="primary" @click="dialogVisible = false">确定</el-button> </span> </el-dialog> </div> </template> <script> export default { name: "Login", data() { return { form: { username: '', password: '' }, //表单验证,需要在 el-form-item 元素中增加prop属性 rules: { username: [ {required: true, message: "账号不可为空", trigger: "blur"} ], password: [ {required: true, message: "密码不可为空", trigger: "blur"} ] }, //对话框显示和隐藏 dialogVisible: false } }, methods: { handleClose: function () { this.dialogVisible = false; }, onsubmit(formName) { //为表单绑定验证功能 this.$refs[formName].validate((valid) => { if (valid) { //使用vue-router路由到指定界面,该方式称为编程式导航 this.$router.push('/main'); } else { this.dialogVisible = true; return false; } }); } } } </script> <style scoped> .login-box { border: 1px solid #DCDFE6; width: 350px; margin: 180px auto; padding: 35px 35px 15px 35px; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; box-shadow: 0 0 25px #909399; } .login-title { text-align: center; margin: 0 auto 40px auto; color: #303133; } </style> -
Agregue index.js debajo del enrutador
import Vue from "vue"; import Router from 'vue-router'; import Main from "../views/Main"; import Login from "../views/Login"; Vue.use(Router); export default new Router({ routes:[ { path:"/login", pathname:"login", component:Login }, { path:"/main", pathname:"main", component:Main } ] }) -
Modificación de la aplicación.vue
<template> <div id="app"> <router-view></router-view> </div> </template> <script> export default { name: 'App' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style> -
modificación principal.js
import Vue from 'vue' import App from './App' import router from "./router"; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(router); Vue.use(ElementUI); new Vue({ el: '#app', router:router, render:h=>h(App)//ElementUI }) -
prueba
npm run dev

17. Enrutamiento anidado
Simplemente continúe optimizando en el proyecto anterior.
-
Cree un nuevo usuario de carpeta en el directorio de vistas y cree List.vue y Profile.vue a continuación
Lista.vue
<template> <h1>用户列表</h1> </template> <script> export default { name: "UserList" } </script> <style scoped> </style>Vista.de.perfil
<template> <h1>个人信息</h1> </template> <script> export default { name: "UserProfile" } </script> <style scoped> </style> -
index.js agrega rutas anidadas
import Vue from "vue"; import Router from 'vue-router'; import Main from "../views/Main"; import Login from "../views/Login"; import List from "../views/user/List"; import Profile from "../views/user/Profile"; Vue.use(Router); export default new Router({ routes:[ { path:"/Login", component:Login }, { path:"/Main", component:Main, children:[ { path:"/user/Profile",component:Profile}, { path:"/user/List",component:List}, ] } ] }) -
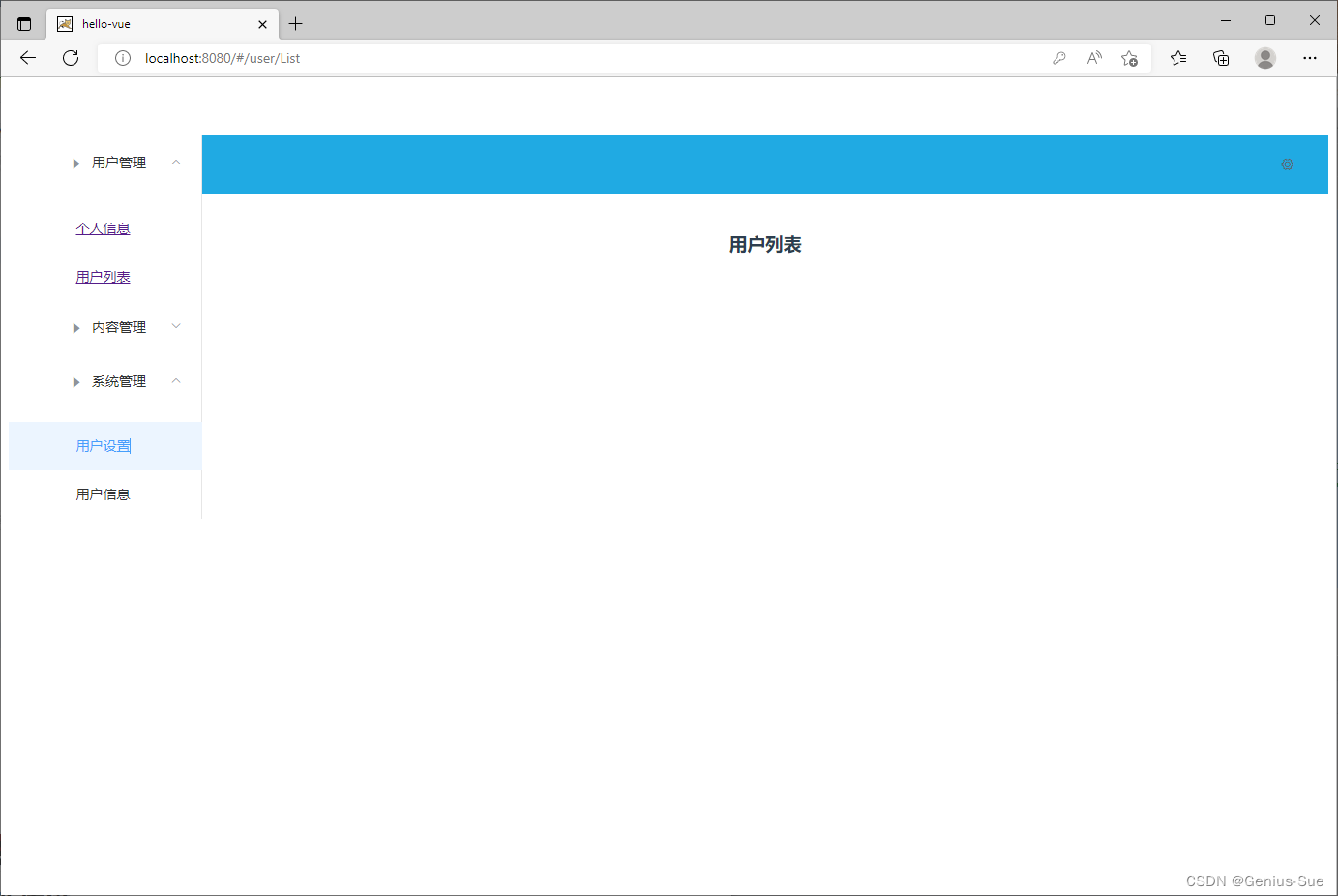
Optimización principal.vue
<template> <div> <el-container> <el-aside width="200px"> <el-menu :default-openeds="['1']"> <el-submenu index="1"> <template slot="title"><i class="el-icon-caret-right"></i>用户管理</template> <el-menu-item-group> <el-menu-item index="1-1"> <!--插入的地方--> <router-link to="/user/Profile">个人信息</router-link> </el-menu-item> <el-menu-item index="1-2"> <!--插入的地方--> <router-link to="/user/List">用户列表</router-link> </el-menu-item> </el-menu-item-group> </el-submenu> <el-submenu index="2"> <template slot="title"><i class="el-icon-caret-right"></i>内容管理</template> <el-menu-item-group> <el-menu-item index="2-1">分类管理</el-menu-item> <el-menu-item index="2-2">内容列表</el-menu-item> </el-menu-item-group> </el-submenu> <el-submenu index="3"> <template slot="title"><i class="el-icon-caret-right"></i>系统管理</template> <el-menu-item-group> <el-menu-item index="3-1">用户设置</el-menu-item> <el-menu-item index="3-2">用户信息</el-menu-item> </el-menu-item-group> </el-submenu> </el-menu> </el-aside> <el-container> <el-header style="text-align: right; font-size: 12px"> <el-dropdown> <i class="el-icon-setting" style="margin-right: 15px"></i> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>个人信息</el-dropdown-item> <el-dropdown-item>退出登录</el-dropdown-item> </el-dropdown-menu> </el-dropdown> </el-header> <el-main> <!--在这里展示视图--> <router-view /> </el-main> </el-container> </el-container> </div> </template> <script> export default { name: "Main" } </script> <style scoped> .el-header { background-color: #0fa9e5; color: #333; line-height: 60px; } .el-aside { color: #333; } </style> -
actualizar página

18. Paso y redirección de parámetros.
18.1 Paso de parámetros
Continuando con la transformación en la demostración anterior, ¿cómo pasar parámetros?
-
Modificado Main.vue
<el-menu-item index="1-1"> <!--插入的地方--> <!--name传组件名,params传递参数,需要v-bind绑定参数 name属性的值需要和路由name保持一致--> <router-link v-bind:to="{name:'UserProfile',params:{id:1}}" >个人信息</router-link> </el-menu-item> -
Modificar la configuración de enrutamiento index.js
{ path:"/Main", component:Main, children:[ { path:"/user/Profile/id",name:'UserProfile',component:Profile}, { path:"/user/List",name:'UserList',component:List}, ] } -
Modificar perfil.vue
<template> <!-- 注意这里所有元素必须在根节点下,这里根节点就是div --> <div> <h1>个人信息</h1> <!-- 注意这里的route不要写错了 --> { {$route.params.id}} </div> </template> <script> export default { name: "UserProfile" } </script> <style scoped> </style>
Según lo anterior, optimice nuevamente y use accesorios para reducir el acoplamiento.
-
Modificar la configuración de enrutamiento
props:true{ path:"/Main", component:Main, children:[ { path:"/user/Profile/id",name:'UserProfile',component:Profile,props:true}, { path:"/user/List",name:'UserList',component:List}, ] } -
Modificar perfil.vue
<template> <!-- 注意这里所有元素必须在根节点下,这里根节点就是div --> <div> <h1>个人信息</h1> { {id}} </div> </template> <script> export default { props:['id'], name: "UserProfile" } </script> <style scoped> </style> -
Verifique lo mismo que arriba
-
Modifique Login.vue para que aparezca el nombre de usuario al saltar a la página principal
onsubmit(formName) { //为表单绑定验证功能 this.$refs[formName].validate((valid) => { if (valid) { //使用vue-router路由到指定界面,该方式称为编程式导航 this.$router.push('/main/'+this.form.username); } else { this.dialogVisible = true; return false; } }); } -
Modificar la configuración de enrutamiento index.js
{ path:"/Main/:name", props:true, component:Main, children:[ { path:"/user/Profile/id",name:'UserProfile',component:Profile,props:true}, { path:"/user/List",name:'UserList',component:List}, ] }, -
Modificado Main.vue
<el-header style="text-align: right; font-size: 12px"> <span>{ {name}}</span> <el-dropdown> <i class="el-icon-setting" style="margin-right: 15px"></i> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>个人信息</el-dropdown-item> <el-dropdown-item>退出登录</el-dropdown-item> </el-dropdown-menu> </el-dropdown> </el-header> -
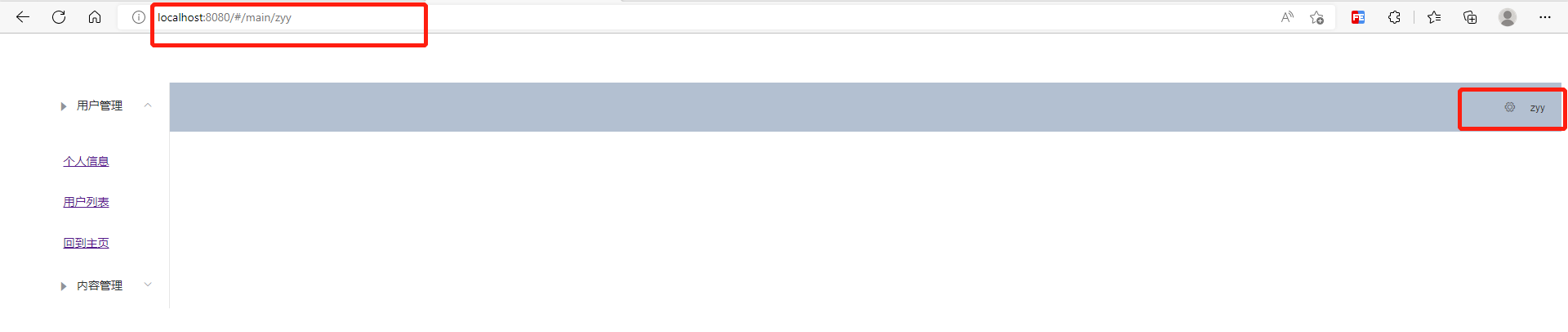
verificar

18.2 Redireccionamiento
-
Modificar index.js
redirect{ path:'/goHome', redirect:'/main' }, -
Modificado Main.vue
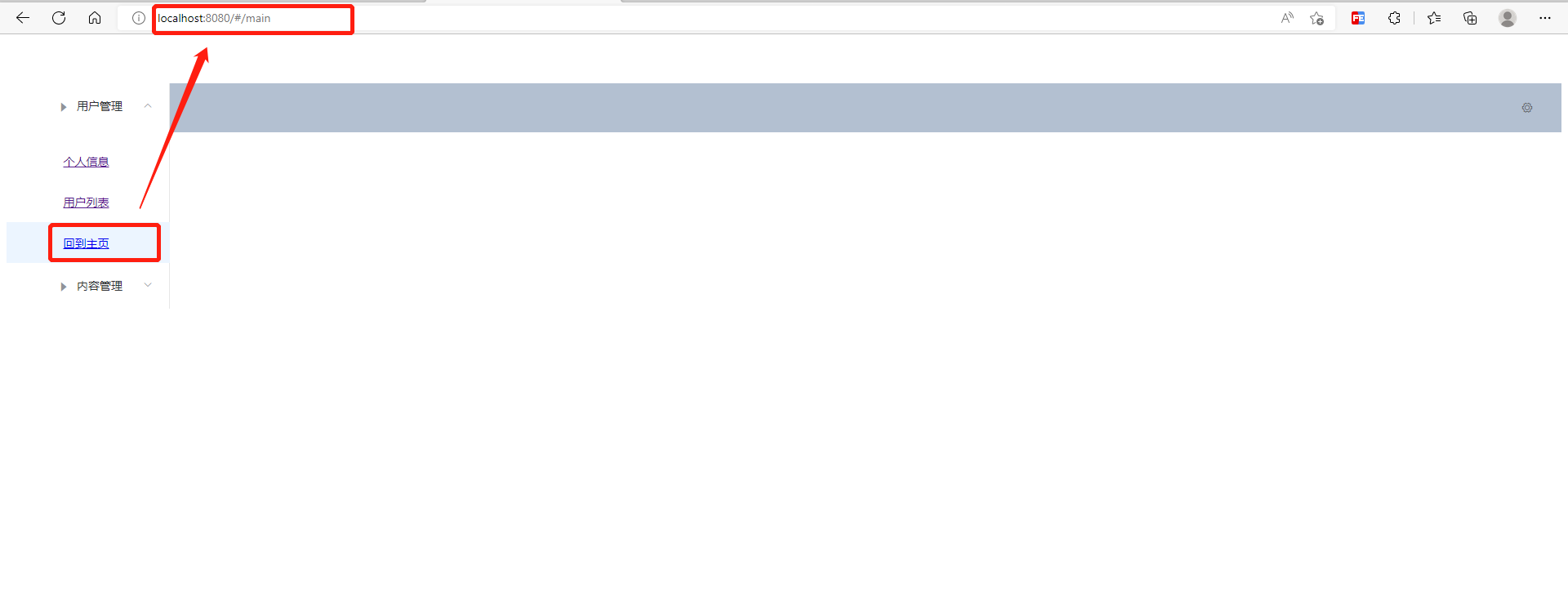
<el-submenu index="1"> <template slot="title"><i class="el-icon-caret-right"></i>用户管理</template> <el-menu-item-group> <el-menu-item index="1-1"> <!--插入的地方--> <!--name传组件名,params传递参数,需要v-bind绑定参数 name属性的值需要和路由name保持一致--> <router-link v-bind:to="{name:'UserProfile',params:{id:1}}" >个人信息</router-link> </el-menu-item> <el-menu-item index="1-2"> <!--插入的地方--> <router-link to="/user/List">用户列表</router-link> </el-menu-item> <el-menu-item index="1-3"> <!--插入的地方--> <router-link to="/goHome">回到首页</router-link> </el-menu-item> </el-menu-item-group> </el-submenu> -
verificar

19, 404 y ganchos de enrutamiento
19.1、404
Ingresé una dirección que no existe, ¿qué debo hacer? Además, ¿cómo es posible que no se muestre el # en la dirección?
-
Crear vistas/NotFound.vue
<template> <div> <h1>404,你的页面走丢了</h1> </div> </template> <script> export default { name: "NoFound" } </script> <style scoped> </style> -
Modificar index.js
import Vue from "vue"; import Router from 'vue-router'; import Main from "../views/Main"; import Login from "../views/Login"; import List from "../views/user/List"; import Profile from "../views/user/Profile"; import NoFound from "../views/NoFound"; import Axios from "axios"; import VueAxios from 'vue-axios' Vue.use(Router); Vue.use(VueAxios, Axios) export default new Router({ mode:"history", routes:[ { path:"/Login", component:Login }, { path:"/Main/:name", props:true, component:Main, children:[ { path:"/user/Profile/id",name:'UserProfile',component:Profile,props:true}, { path:"/user/List",name:'UserList',component:List}, ] }, { path:'/goHome', redirect:'/main' }, { path:'*', component:NoFound } ] }) -
verificar

Modo de enrutamiento:
- hash: ruta con el símbolo #, como http://localhost/#/login
- historial: ruta sin el símbolo #, como http://localhost/login
Modificar la configuración de enrutamiento
// ...
export default new VueRouter({
mode: 'history',
routes: []
// ...
19.2 Gancho
Guardia de navegación de ruta
-
antes de la rutaEntrar
在渲染该组件的对应路由被验证前调用 不能获取组件实例 `this` ! 因为当守卫执行时,组件实例还没被创建!beforeRouteEnterEl guardia no es accesiblethisporque se llama al guardia antes de confirmar la navegación, por lo que aún no se ha creado el nuevo componente que está por aparecer.Sin embargo, puede
nextacceder a la instancia del componente pasando una devolución de llamada a . Ejecute la devolución de llamada cuando se confirme la navegación y pase la instancia del componente como parámetro del método de devolución de llamada:beforeRouteEnter (to, from, next) { next(vm => { // 通过 `vm` 访问组件实例 }) } -
antes de la actualización de ruta
在当前路由改变,但是该组件被复用时调用 举例来说,对于一个带有动态参数的路径 `/users/:id`,在 `/users/1` 和 `/users/2` 之间跳转的时候, 由于会渲染同样的组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。 -
beforeRouteLeave: ejecutado antes de abandonar la ruta
在导航离开渲染该组件的对应路由时调用 与 `beforeRouteUpdate` 一样,它可以访问组件实例 `this`
-
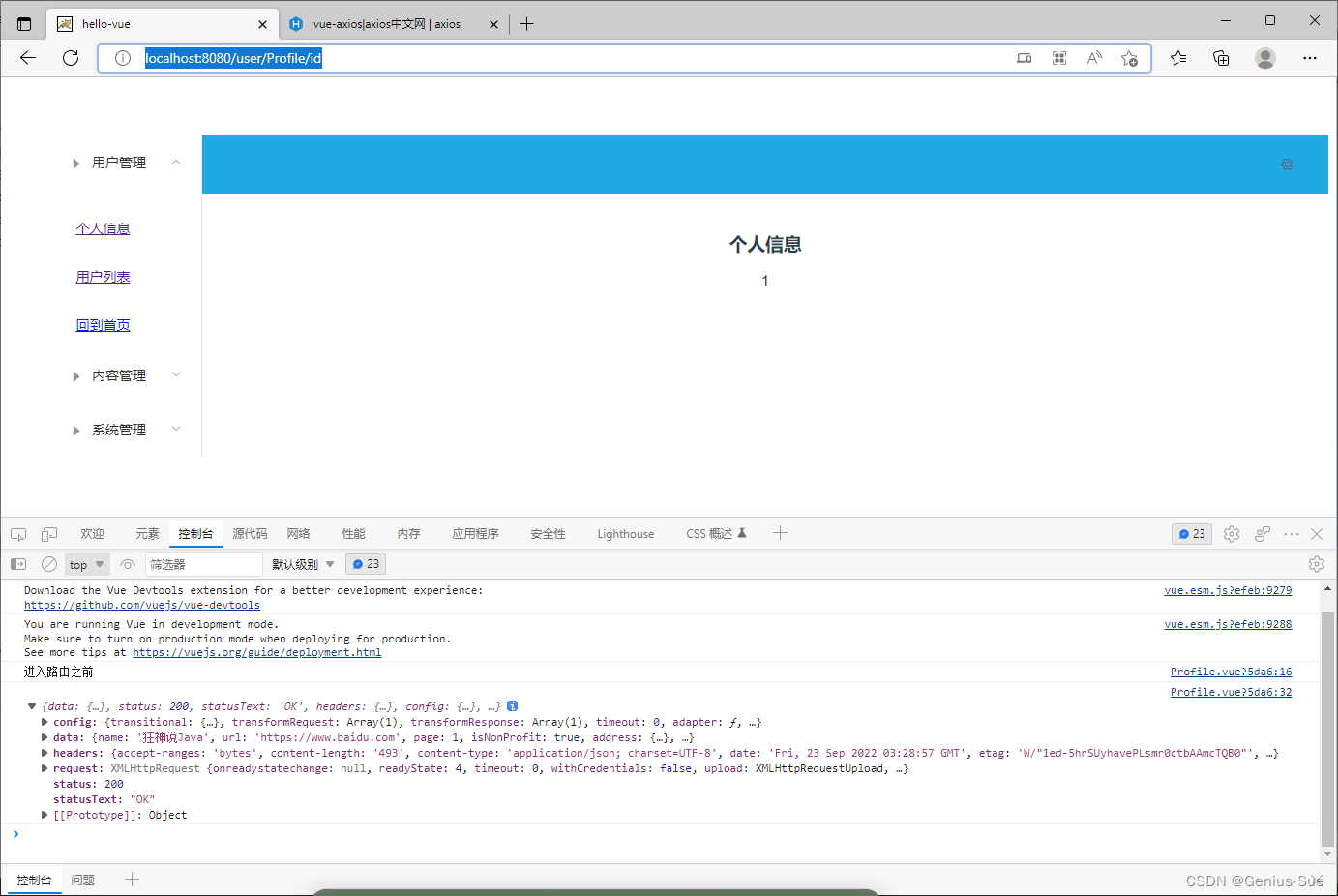
Usando funciones de enlace en Profile.vue
<template> <!-- 注意这里所有元素必须在根节点下,这里根节点就是div --> <div> <h1>个人信息</h1> { {id}} </div> </template> <script> export default { props:['id'], name: "UserProfile", beforeRouteEnter:(to,from,next)=>{ console.log("进入路由之前");//加载数据 next(vm => { vm.getData();//进入路由之前执行方法 }); }, beforeRouteLeave:(to,from,next)=>{ console.log("进入路由之后"); next(); }, methods:{ getData:function (){ this.axios({ method:"GET", url:"http://localhost:8080/static/mock/data.json" }).then(function (response){ console.log(response); }); } } } </script> <style scoped> </style>钩子函数参数说明 to: 路由将要跳转的路径信息 from:路径跳转前的路径信息 next:路由的控制参数 - next():跳入下一个页面 - next('/path'):改变路由的跳转方向,使其跳到另一个路由 - next(false):返回原来的页面 - next(vm => {}):仅在beforeRouteEnter中也可用,vm是组件实例 -
Instalar axios, vue-axios
npm install axios vue-axios --save -
index.js importa axios y usa
import Vue from "vue"; import Router from 'vue-router'; import Main from "../views/Main"; import Login from "../views/Login"; import List from "../views/user/List"; import Profile from "../views/user/Profile"; import NoFound from "../views/NoFound"; import Axios from "axios"; import VueAxios from 'vue-axios' Vue.use(Router); Vue.use(VueAxios, Axios) export default new Router({ mode:"history", routes:[ { path:"/Login", component:Login }, { path:"/Main/:name", props:true, component:Main, children:[ { path:"/user/Profile/id",name:'UserProfile',component:Profile,props:true}, { path:"/user/List",name:'UserList',component:List}, ] }, { path:'/goHome', redirect:'/main' }, { path:'*', component:NoFound } ] }) -
Prepare un nuevo directorio simulado bajo los datos estáticos y cree el archivo data.json
{ "name": "狂神说Java", "url": "https://www.baidu.com", "page": 1, "isNonProfit": true, "address": { "street": "含光门", "city": "陕西西安", "country": "中国" }, "links": [ { "name": "bilibili", "url": "https://space.bilibili.com/95256449" }, { "name": "狂神说Java", "url": "https://blog.kuangstudy.com" }, { "name": "百度", "url": "https://www.baidu.com/" } ] }Nota: Solo se puede acceder directamente a los archivos de nuestro directorio estático, por lo que colocamos los archivos estáticos en este directorio.
-
beforeRouteEnter en Profile.vue realiza solicitudes asincrónicas
<template> <!-- 注意这里所有元素必须在根节点下,这里根节点就是div --> <div> <h1>个人信息</h1> { {id}} </div> </template> <script> export default { props:['id'], name: "UserProfile", beforeRouteEnter:(to,from,next)=>{ console.log("进入路由之前");//加载数据 next(vm => { vm.getData();//进入路由之前执行方法 }); }, beforeRouteLeave:(to,from,next)=>{ console.log("进入路由之后"); next(); }, methods:{ getData:function (){ this.axios({ method:"GET", url:"http://localhost:8080/static/mock/data.json" }).then(function (response){ console.log(response); }); } } } </script> <style scoped> </style> -
prueba