compuesto 1. selectores CSS
selector CSS se divide en selector de selectores básicos y complejos, pero los selectores básicos no puede satisfacer nuestro desarrollo real, rápido y eficiente pestaña de selección.
- Propósito es apuntar con mayor precisión más fina etiqueta de elemento de selección.
- Compuesto se selecciona entre dos o más selector base, una combinación de diferentes maneras
1.1 selectores de descendientes
-
concepto:
También conocido como el selectores incluyen
-
papel:
Para la selección de elementos o grupos de elementos de generaciones
-
gramática
父级 子级{属性:属性值;属性:属性值;} -
Por ejemplo:
.class h3{color:red;font-size:16px;}
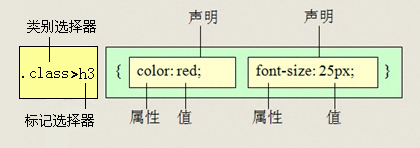
selector de 1.2 subelementos
-
papel:
selectores de subelementos sólo seleccionan elementos de un sub-elemento de la (pro-hijo, no contiene un nieto, bisnieto y similares).
-
sintaxis:

-
Por ejemplo:
.class>h3{color:red;font-size:14px;}
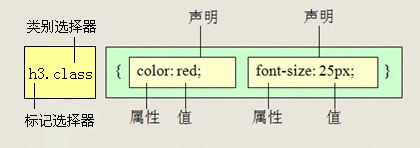
1.3 selector de Intersección
-
condición
selector de empalme se compone de dos selectores, encontrar la etiqueta se debe cumplir: las características tanto de una etiqueta, la etiqueta también tiene dos características.
-
sintaxis:

-
En donde el primer selector es la etiqueta, se selecciona la segunda clase, una selección entre los dos es ningún espacio , como h3.special.
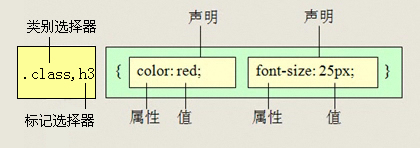
1.4 Ajuste el selector y
-
aplicación:
- Si el mismo estilo de algunos selectores definido, pueden usar y selección del conjunto, puede hacer que el código sea más concisa.
- En términos simples, se utiliza para definir el mismo estilo
-
Y ajuste el selector (selectores CSS paquetes) son seleccionados por el individuales
,declaraciones, colectivos generalmente utilizados conectados juntos. -
sintaxis:

-
Cualquier forma de selección (incluyendo selector de etiquetas, clase selector de clase ID para seleccionar, etc.), y se puede configurar como parte del selector.
-
Unión SELECT se utiliza comúnmente declaración colectiva, separados por comas, todos los selectores se ejecutarán estilos posteriores, y la coma se puede entender en el sentido.
-
Por ejemplo:
比如 .one, p , #test {color: #F00;} 表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。 通常用于集体声明。
selector de pseudo clase 1.5 Enlace
-
Pseudo selector de clase:
- selector de clase es un punto, como .demo {}
- tipo Pseudo-colon, tales como: enlace {}
-
papel:
Se utiliza para añadir efectos especiales a algunos selectores. Muchos selectores de clase de pseudo, tales como enlaces pseudo-clases, pseudo-clases como la estructura.
-
selector de clase de pseudo enlace
- a: link / * no visitado enlaces * /
- a: visited / * enlaces visitados * /
- a: hover / * mover el puntero del ratón sobre el enlace * /
- a: active / * enlace seleccionado * /
-
prestar atención
- Al escribir, trate de no invertir el orden por encima de la lvha orden. Si lo hace, puede provocar un error.
- mnemotécnica
- L O V E HA TE amor con el odio
- lv bolsa es muy HA O
- Debido a que el enlace se denomina pseudo-clases, se utilizan de manera que la intersección de la selector a: link a: hover (un enlace: pseudo-clase)
- Debido a que un navegador enlace tiene un estilo predeterminado, por lo general se requiere para vincular el estilo especificado solo.
- Por ejemplo:
a { /* a是标签选择器 所有的链接 */ font-weight: 700; font-size: 16px; color: gray; } a:hover { /* :hover 是链接伪类选择器 鼠标经过 */ color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */ }
1.6 Resumen compuesta selector
| selector | efecto | característica | uso | Los símbolos se separaron y la utilización de |
|---|---|---|---|---|
| selectores de descendientes | Se utiliza para seleccionar elementos de la descendencia | Seleccionar todas las generaciones futuras | más | Símbolo es un espacio .nav una |
| selector de descendiente | Seleccione el elemento más reciente | Seleccionar sólo los pro-hijo | menos | Símbolo es> .nav> p |
| selector de intersección | Seleccione la parte de la intersección de dos etiquetas | No sólo es | menos | No hay señales p.one |
| Y el selector de conjunto | Seleccionar algunas de la misma selector de estilo | Puede ser utilizado para la declaración colectiva | más | Símbolo es una coma .nav, .header |
| selector de clase de pseudo enlace | Para cambia de estado de enlace | más | Es importante recordar y una {} a: hover redacción de la evolución real de |
2. modo de visualización Label (display)
2.1 ¿Cuál es el modo de visualización de la etiqueta
-
¿Cuál es el modo de visualización de la etiqueta?
Etiqueta se muestra de qué manera, como div línea por cada cuenta, por ejemplo, se puede poner más de un tramo de línea
-
papel:
etiquetas de las páginas web es en gran medida en diferentes lugares se utilizan diferentes tipos de etiquetas, con el fin de cumplir mejor con nuestra página web.
-
Placa de tipos (clasificación)
las etiquetas y las etiquetas HTML se dividen generalmente en bloques de ambos tipos de las etiquetas de fila también se les llama elemento intra-bloque y el elemento de fila.
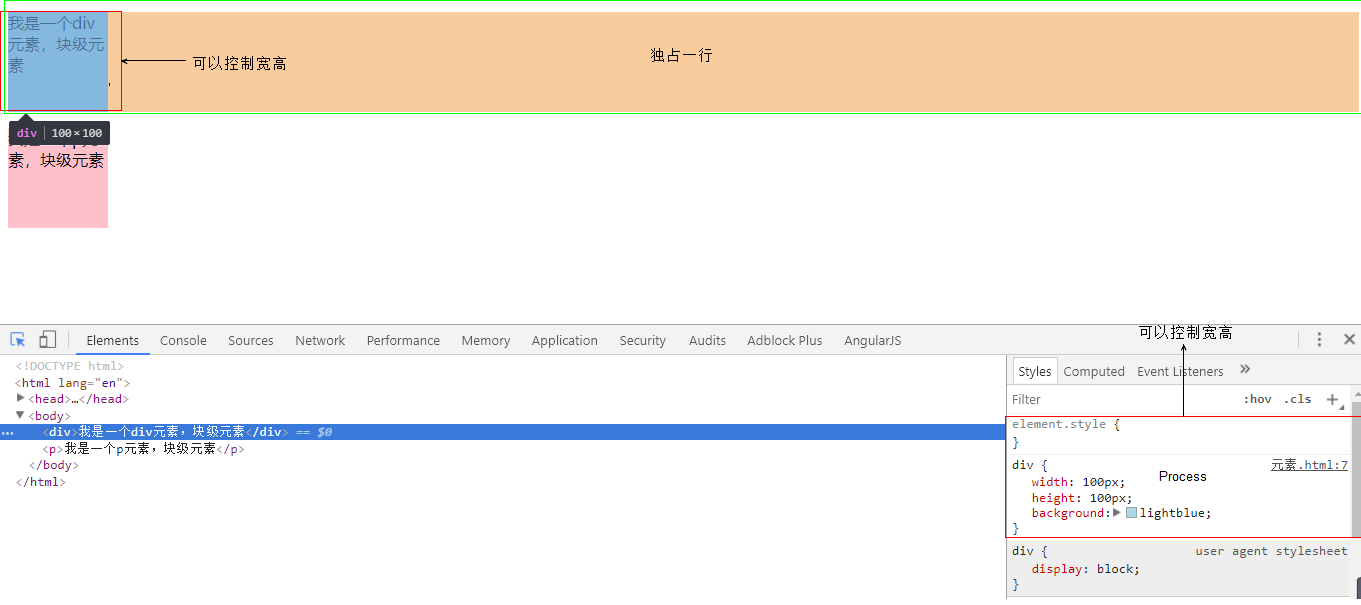
2.2 Elementos de nivel (nivel de bloque)
- Ejemplo:
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。

- Características de los elementos en bloque
(1) relativamente alta entregado-, su propia línea separada
(2) la altura, la anchura, el acolchado y los márgenes pueden ser controlados.
(3) El valor predeterminado es la anchura del contenedor (ancho padre) 100%
(4) y el recipiente es una caja, que puede ser liberado o los elementos a nivel de bloque.
- nota:
- Sólo texto se pueden agrupar en párrafos tan p no puede poner dentro de un elemento en bloque, sobre todo, no puso div p
- Del mismo modo hay estas etiquetas h1, h2, h3, h4, h5, h6, dt, que están escribiendo la etiqueta de clase a nivel de bloque, que no se pueden poner otros elementos en bloque.
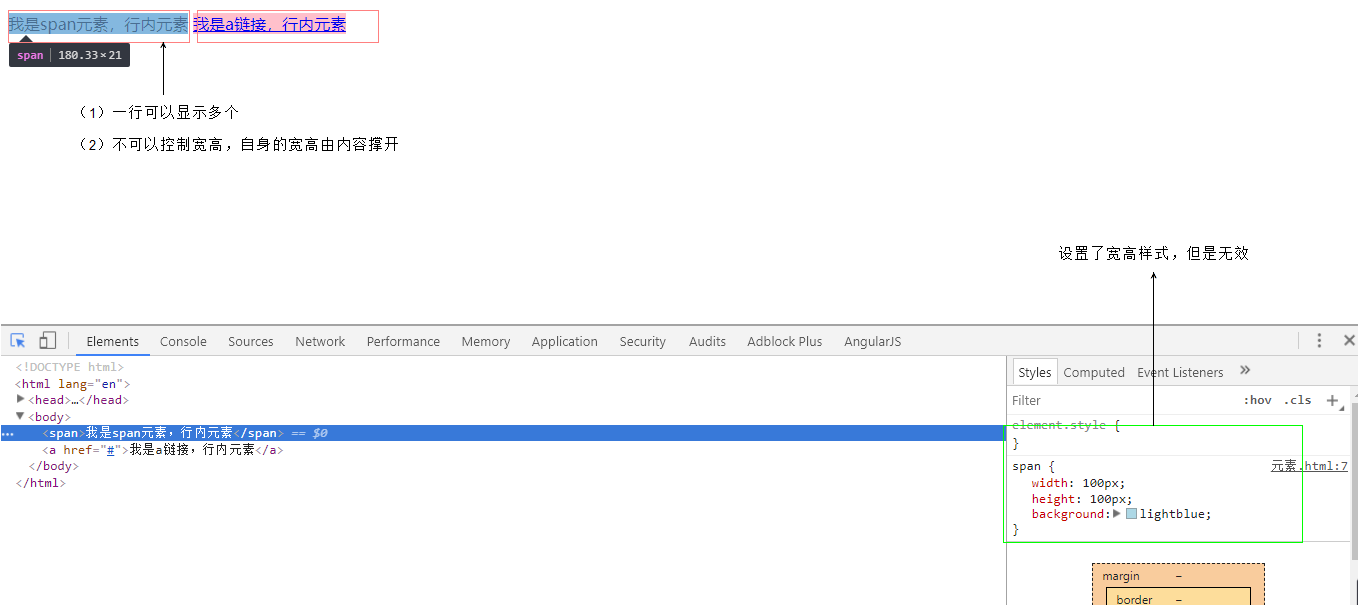
2,3 elemento en línea (inline-nivel)
- Ejemplo:
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。有的地方也成内联元素

- Características elementos en línea:
(1) en la fila adyacente en un elemento de línea, puede mostrar más de una línea.
(2) altura, anchura es directamente válido.
(3) el valor predeterminado anchura es su propio contenido de anchura .
(4) el elemento de línea sólo puede recibir el texto u otros elementos en línea.
-
nota:
- Enlace que no se puede recuperar enlace.
- Los casos especiales que pueden poner un elemento en bloque, pero se convierte en un nivel de bloque para el modo más seguro.
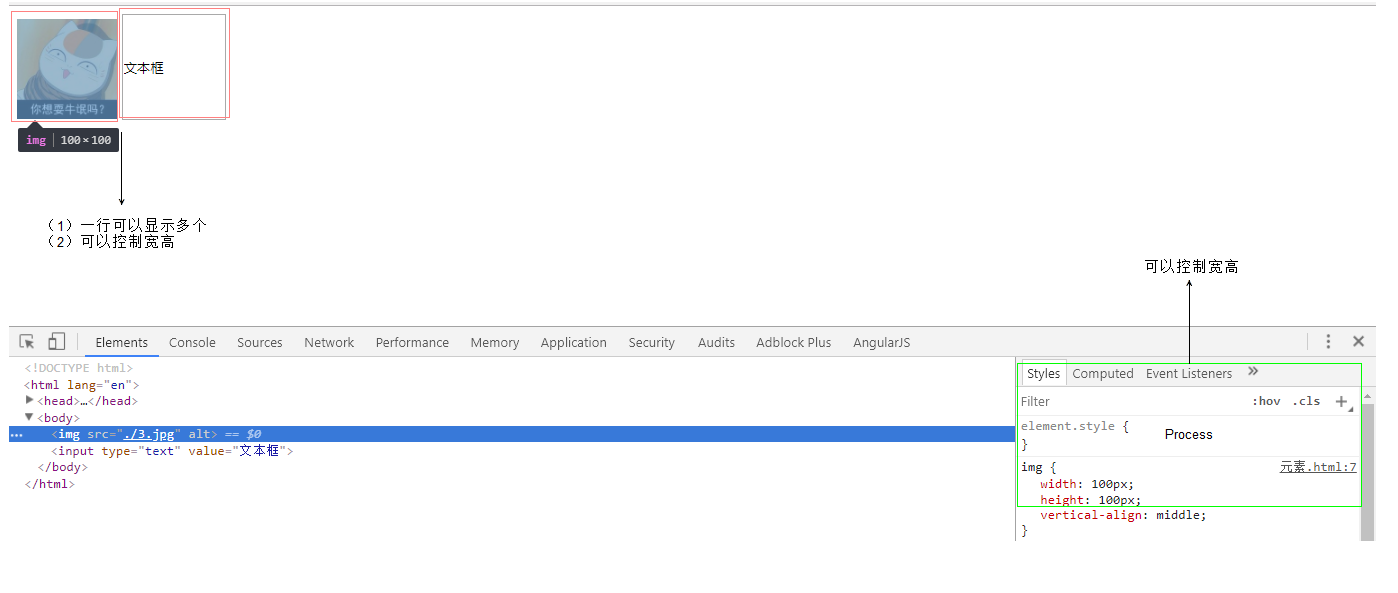
2.4 elementos de bloque en línea (inline-block)
- Ejemplo:
在行内元素中有几个特殊的标签——<img />、<input />、<td>,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。

-
Fila dentro de las características de los elementos de bloque:
(1) y un elemento interior fila adyacente (fila dentro del bloque) en una línea, pero hay un hueco entre la pieza en bruto. Puede mostrar una pluralidad de línea
(2) es su propio ancho predeterminado de la anchura del contenido .
(3) la altura, altura de la línea, desde el exterior y los márgenes interiores pueden ser controlados.
2.5 resume la diferencia entre los tres modelos
| modo de elemento | disposición de elementos | Definición de estilos | El ancho predeterminado | contener |
|---|---|---|---|---|
| elementos en bloque | Línea puso solamente un elemento de bloque | Anchura Altura puede proporcionarse | 100% del envase | Puede comprender cualquier etiqueta de nivel de contenedor |
| elemento de fila | Una línea puede poner múltiples líneas dentro del elemento | No proporcionada directamente Alto Ancho | La anchura de los contenidos propiamente | O la recepción de los elementos de texto en la otra fila |
| elementos de bloque Inline | Una pluralidad de línea de fila dentro de los elementos de bloque de descarga | Anchura y altura pueden proporcionarse | La anchura de los contenidos propiamente |
2,6 de visualización tránsitos modo de visualización etiqueta
- El bloque de interruptores: display: inline;
- Fila 转 块: display: block;
- Block, las líneas de fila dentro de los elementos de bloque convertir a: display: inline-block;
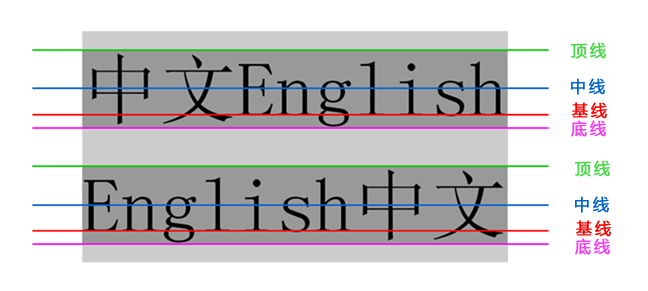
3. fila alta (line-height)
3.1 línea de medición de la altura
Línea método de medición de la altura:


3,2 texto de una línea centrada verticalmente
Alta línea: permite centrada verticalmente en un cuadro de texto de una sola línea.
línea superior a la altura del cuadro de texto, de modo que una sola línea de texto puede ser centrada verticalmente
Alta + = línea de distancia a la altura del contenido siguiente +

Y la distancia al siguiente son siempre iguales, por lo que el texto parece estar centrada verticalmente.
Tres relaciones altura de la fila y la altura
- Si la línea de texto se centra verticalmente a gran altitud
- Si la altura de la línea a la altura del texto se hará con preferencia al
- Si la altura de la fila es menor que la altura del texto se hará con preferencia en
4. CSS fondo (fondo)
color de 4,1 de fondo (color)
-
sintaxis:
background-color:颜色值; 默认的值是 transparent 透明的
4.2 imagen de fondo (imagen)
-
sintaxis:
background-image : none | url (url)parámetros efecto ninguna Sin fondo (por defecto) url Utilizar una imagen de fondo dirección especificada absoluta o relativa -
Por ejemplo, el fondo detrás de la dirección de la imagen, el URL puede no ser citado. :
background-image : url(images/demo.png);
azulejo 4.3 Antecedentes (repetición)
-
sintaxis:
background-repeat : repeat | no-repeat | repeat-x | repeat-yparámetros efecto repetir Antecedentes mosaico de imagen en la dirección longitudinal y transversal (por defecto) no-repeat imagen de fondo no es de baldosas repetición-x Antecedentes mosaico de imagen en la dirección transversal repeat-y Antecedentes imagen de la baldosa verticalmente
posición 4,4 de fondo (posición)
-
sintaxis:
background-position : length || length background-position : position || positionparámetros valor longitud Porcentaje | valor de la longitud de los números de punto flotante, y la unidad de identificador posición Arriba | | centro de la parte inferior izquierda | | | Los sustantivos centro derecha -
nota:
- Debe especificar la propiedad background-image
- La posición es detrás de las coordenadas x e y. Los sustantivos pueden ser utilizados o la unidad exacta.
- Si se especifica el orden no tiene nada que hacer antes y después de los dos valores, ambos valores están dando el nombre de los dos valores, como la parte superior izquierda consecuente y la parte superior izquierda efecto
- Si especifica una sola orientación plazo, otro valor predeterminado centrado.
- Si la posición está detrás de las coordenadas precisas, entonces el primer valor debe ser x, y es el segundo valor
- Si sólo hay un valor, entonces el valor debe ser la coordenada x, otro centrado vertical por defecto
- Si se especifican los dos valores y la orientación precisa del nombre de la unidad se utiliza en combinación, la primera es la coordenada x valor, el segundo valor es la coordenada y
fijación 4.5 Antecedentes
-
FONDO adjunto es rodadura o estacionario
-
sintaxis:
background-attachment : scroll | fixedparámetros efecto Desplazarse Imagen de fondo con el contenido de la asignatura se desplaza fijo imagen de fondo fijo
taquigrafía 4.6 Antecedentes
-
Antecedentes: Para escribir el valor oficial de la propiedad y no hay ninguna norma obligatoria. Para facilitar la lectura, escribir las siguientes recomendaciones:
-
Antecedentes: el color de fondo de la posición de la imagen de fondo dirección del fondo del azulejo de fondo fondo de desplazamiento;
-
sintaxis:
background: transparent url(image.jpg) repeat-y scroll center top ;
4.7 el fondo transparente (CSS3)
-
sintaxis:
background: rgba(0, 0, 0, 0.3); -
rgb (255,255,0) para el color de ajuste
-
RGBA (255,255,0,0.5) la transparencia del color se puede implementar conjunto de características
-
El último parámetro se encuentra entre las gamas de transparencia alfa de 0 a 1
-
0 a 0,3 se puede omitir de fondo de escritura: RGBA (0, 0, 0, 0,3);
-
Nota: El fondo se refiere cuadro de fondo translúcido transparente, dentro de los contenidos de la caja no se ven afectados
-
Debido a CSS3, no se admite por lo menos de IE9 versión.
Resumen 4.8 Antecedentes
| propiedad | efecto | valor |
|---|---|---|
| color de fondo | fondo del color | valores de color predefinidos / códigos Hex / RGB |
| imagen de fondo | imagen de fondo | url (ruta de la imagen) |
| background-repeat | Ya sea baldosas | repetición / no-repetición / repetición-x / repetición-y |
| background-position | Antecedentes posición | longitud / posición son coordenadas x e y, redacción precisa recordar si las unidades de valor, deben estar en conformidad con el primer X Y |
| background-attachment | Fijo o desplazamiento de fondo | de desplazamiento / fijo |
| antecedentes de taquigrafía | más fácil | Dirección fondo color de fondo imagen de fondo de azulejos fondo posición de fondo de desplazamiento; ellos no ordenaron |
| fondo transparente | Dejar que la caja translúcida | fondo: RGBA (0,0,0,0.3); 4 valores deben ser seguidas |
5. CSS tres características
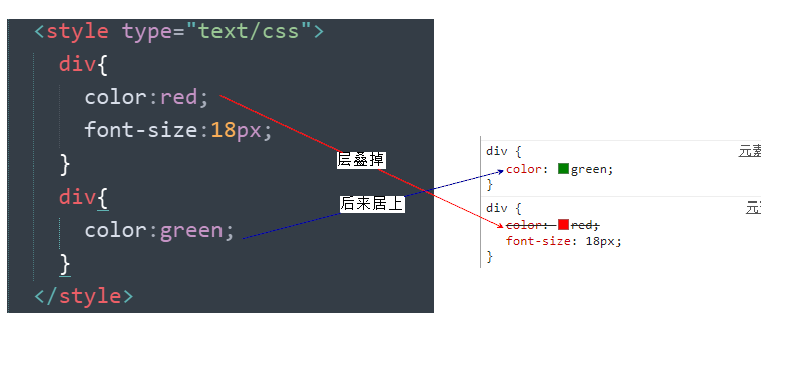
5.1 Propiedades CSS laminar

-
concepto:
La llamada pila se refiere a la superposición de múltiples estilos CSS.
Un navegador capaz de manejar conflictos, si una propiedad se establece en los mismos elementos con los mismos dos selectores, entonces el tiempo será después de las propiedades de atributo de laminado de la parte frontal
-
principios:
- conflicto estilo, el principio a seguir es el principio de proximidad. Esa estructura de estilo desde el cierre de la aplicación de ese estilo.
- Estilos no entren en conflicto, no apilada
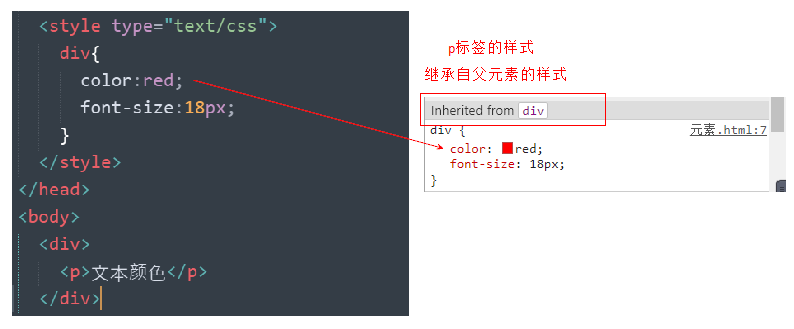
herencia 5.2 CSS

-
concepto:
Sub-sello hereda la etiqueta principal de algunos estilos, como el color del texto y el tamaño de la fuente.
Quiero establecer una propiedad heredable, solo se aplica al elemento padre. Sencillo de entender es la siguiente: en sus pasos.
-
nota :
- El uso adecuado de la herencia puede simplificar el código, reducir la complejidad de los estilos CSS. Por ejemplo, hay muchos niños sub-clase necesitan un estilo, se puede especificar una multa a los padres.
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
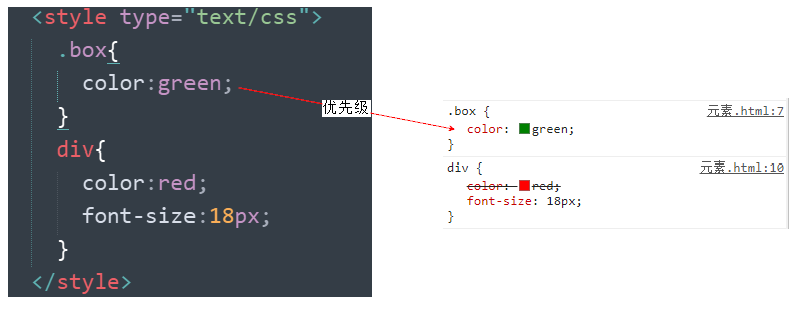
5.3 CSS优先级(重点)

-
概念:
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时,
- 选择器相同,则执行层叠性
- 选择器不同,就会出现优先级的问题。
1). 权重计算公式
关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
| 标签选择器 | 计算权重公式 |
|---|---|
| 继承或者 * | 0,0,0,0 |
| 每个元素(标签选择器) | 0,0,0,1 |
| 每个类,伪类 | 0,0,1,0 |
| 每个ID | 0,1,0,0 |
| 每个行内样式 style="" | 1,0,0,0 |
| 每个!important 重要的 | ∞ 无穷大 |
- 值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。
- 关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
- div {
color: pink!important;
}
2). 权重叠加
我们经常用交集选择器,后代选择器等,是有多个基础选择器组合而成,那么此时,就会出现权重叠加。
就是一个简单的加法计算
-
div ul li ------> 0,0,0,3
-
.nav ul li ------> 0,0,1,2
-
a:hover -----—> 0,0,1,1
-
.nav a ------> 0,0,1,1
-
注意:
数位之间没有进制 比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 而不是 0,0, 1, 0, 所以不会存在10个div能赶上一个类选择器的情况。
3). 继承的权重是0
这个不难,但是很容易绕晕。其实,当修改样式时,一定要看该标签有没有被选中。
1) 如果选中了,那么以上面的公式来计权重。谁大听谁的。
2) 如果没有选中,那么权重就是0,因为继承的权重为0.
6. CSS注释
CSS注释规则:
/* 需要注释的内容 */ 进行注释的,即在需要注释的内容前使用 "/*" 标记开始注释,在内容的结尾使用 "*/"结束。
例如:
p {
/* 所有的字体是14像素大小*/
font-size: 14px;
}
