Tabla de contenido
Genere rápidamente código React
Mientras miraba el video, descubrí que es muy conveniente para el jefe usar teclas de método abreviado para generar rápidamente códigos de plantilla, así que lo aprendí y ahora registré los pasos.
Genere rápidamente código React
Primero, busque el botón "Configurar fragmento de código de usuario" en vscode y haga clic en él.

Ingrese Javascript en el cuadro de entrada que aparece.

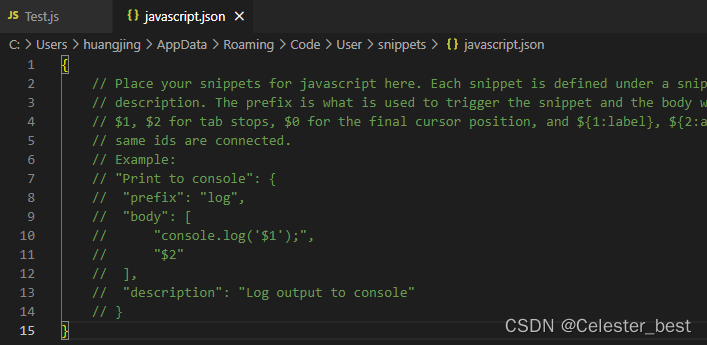
Seleccione Javascript.json, aparecerá un archivo Javascript.json

Luego, ingrese un código de plantilla en un archivo js y cópielo en el generador de fragmentos: https://snippet-generator.app
En el cuadro de entrada de la izquierda, como se muestra a continuación:

Copie el archivo json generado a la derecha directamente en el archivo Javascript.json

Luego, ingrese imR en el archivo js, haga clic en el cuadro emergente o presione la tecla tab para generar rápidamente un fragmento de código.

Genere rápidamente código vue
Aún así, haga clic en el botón "Configurar fragmento de código de usuario" e ingrese vue.json

Si no hay vue.json, haga clic en

Cree un nuevo archivo de fragmento de código global o cree un nuevo archivo de fragmento de código en la carpeta "xxx", luego ingrese vue.json y presione Entrar para generar un archivo json.


Luego ingrese un fragmento de código de plantilla en el archivo vue y luego cópielo en el cuadro de entrada en el lado izquierdo del generador de fragmentos, como se muestra en la siguiente figura:
 Luego copie el archivo json generado a la derecha al archivo vue.json.code-snippets.
Luego copie el archivo json generado a la derecha al archivo vue.json.code-snippets.

Después de eso, siempre que ingresemos ted en el archivo .vue y hagamos clic en el cuadro emergente, podemos generar un fragmento de código de plantilla.
