Vista previa del artículo:
(La primera vez que utiliza Maven, debe conectarse a Internet)
1. IDEA configura maven local
使用idea创建maven工程之前需要将本地的maven配置到idea环境中,配置方法如下:
1.1 Configurar maven local
- Paso 1: Abra la configuración predeterminada (efectiva para futuros proyectos nuevos):

2. Paso 2: Configure las rutas de maven_home y settings.xml:

1.2 Configurar los parámetros de maven
使用idea创建maven项目后,默认会去网络中下载一些配置资源。需要设置参数archetypeCatalog。
设置方法如下:将-DarchetypeCatalog=internal 设置到Maven--Runner--VM Options中。

参数:-DarchetypeCatalog=internal
2. Cree un proyecto maven java
使用maven创建的项目可分为3种类型:普通java项目,web项目和maven的父工程。
这三种项目对象的打包方式分别是:jar,war和pom。
2.1 Pasos de creación
Paso 1: Archivo–Nuevo–Proyecto

Paso 2: Seleccione maven y luego el siguiente paso:

Paso 3: Complete la información de coordenadas del proyecto:

Paso 4: Especifique el nombre y la ruta del proyecto: la idea eliminará el - en el nombre del proyecto, Simplemente lo agregamos.

2.2 Introducción al directorio del proyecto Java

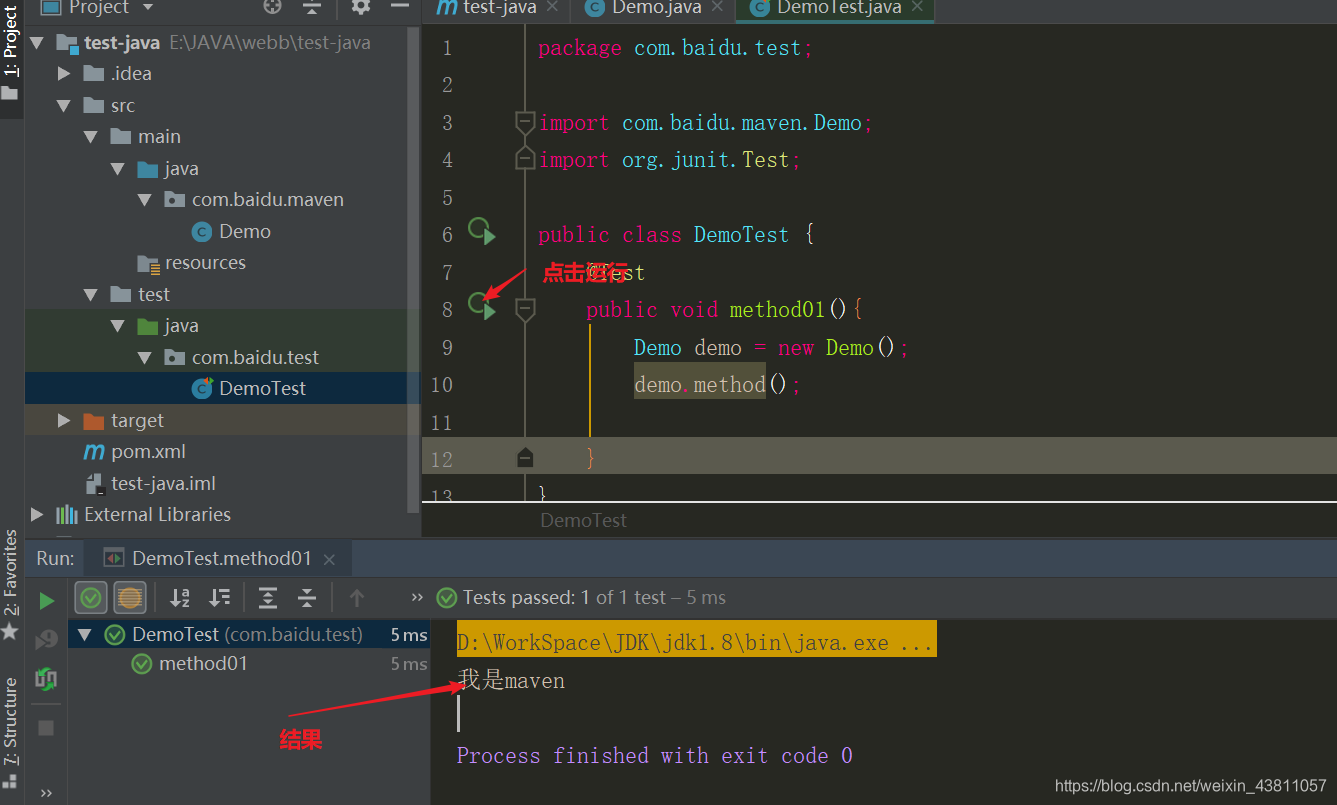
2.3 Pruebas
Escribir el código del programa principal

Escribir el código de prueba

Resultados de la prueba

3. Crea un proyecto web
3.1 Pasos de creación
Paso 1: cree un proyecto java normal.
Siga los pasos para crear un proyecto java maven.
Paso 2: Configure el método de empaquetado
El método de empaquetado del proyecto web es war y abra el archivo pom del proyecto maven. Agregue una etiqueta debajo de la información de coordenadas del proyecto y establezca el método de embalaje.

Paso 3: configurar el directorio de la aplicación web y web.xml
Abrir la vista Estructura del proyecto


El efecto es el siguiente

Paso 4: Se completa la creación
设置完成之后,main目录下会创建webapp-WEB-INF-web.xml。

3.2 Publicar proyectos web
Paso 1: Editar configuraciones
Paso 2: Agregar Tomcat local
Siga la secuencia de números e íconos en la siguiente figura: + --> Servidor Tomcat --> Local

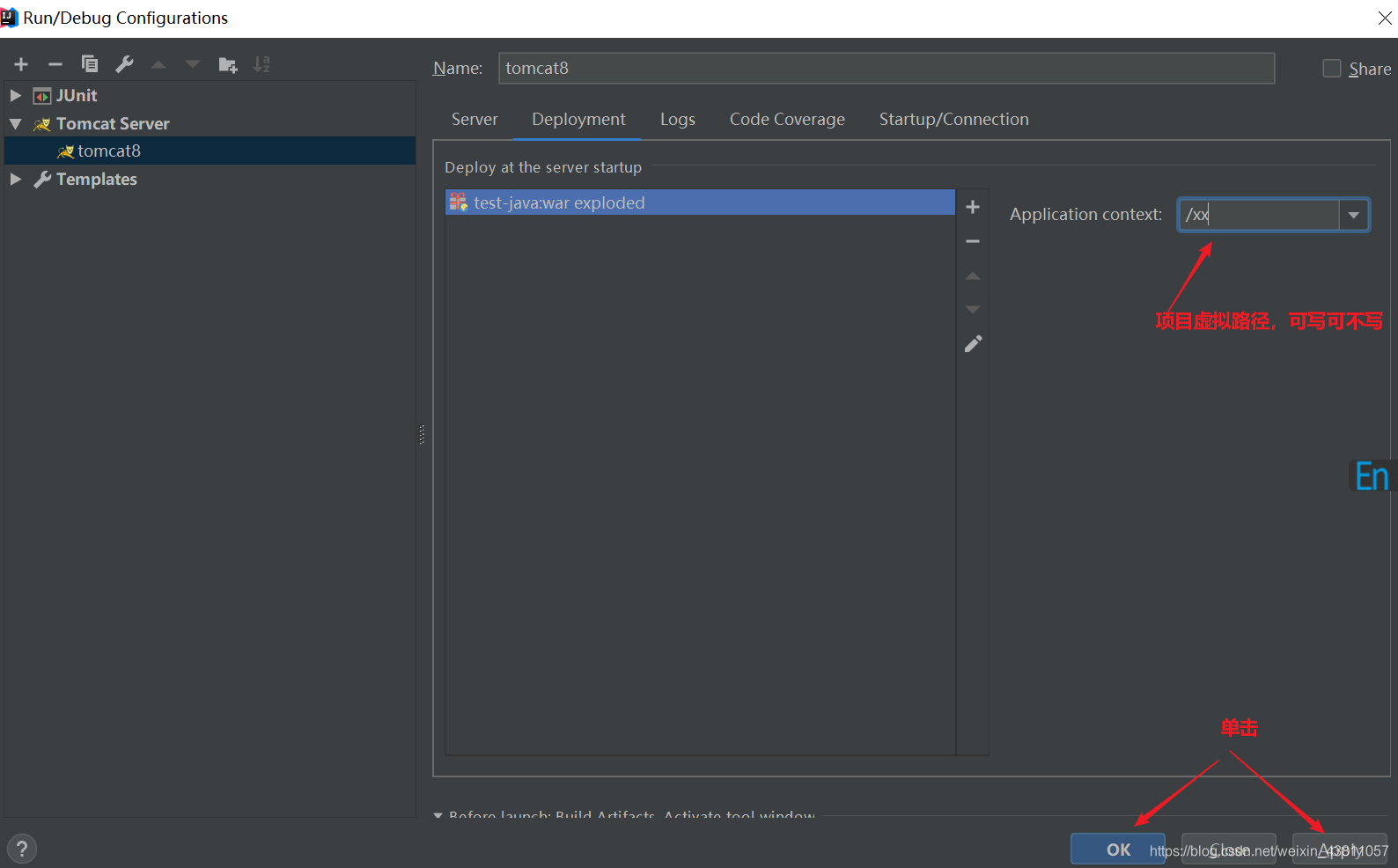
Paso 3: configurar Tomcat


Paso 4: comenzar a probar
在webapp目录下新建一个index.html文件,文件内容如下:

Después de iniciar Tomcat, visite index.html. Si se puede acceder a index.html correctamente. Descripción creación del proyecto OK.
