1. ¿Qué es jrebel?
1.1 Introducción
JRebel es una herramienta de desarrollo de Java y un complemento para recargar código en tiempo real. Su función principal es aplicar código Java modificado a aplicaciones en ejecución en tiempo real sin reiniciar la aplicación, acelerando así el ciclo de desarrollo y mejorando la eficiencia del desarrollo.
Recarga de código en vivo: JRebel puede monitorear las modificaciones de los desarrolladores al código Java y aplicar estas modificaciones a las aplicaciones en ejecución en tiempo real sin reiniciar la aplicación. De esta manera, los desarrolladores pueden ver inmediatamente los efectos de los cambios en su código, ahorrando tiempo en la recompilación y la implementación.
Admite múltiples marcos y servidores: JRebel admite múltiples marcos y servidores Java, incluidos Spring, Hibernate, Java EE, Tomcat, Jetty, etc. Ya sea que esté desarrollando aplicaciones web o aplicaciones de nivel empresarial, JRebel se puede integrar con servidores y marcos de desarrollo de uso común para proporcionar recarga de código en tiempo real.
Alta compatibilidad: JRebel es compatible con la mayoría de las herramientas de desarrollo Java y entornos de desarrollo integrados (IDE), como Eclipse, IntelliJ IDEA, NetBeans, etc. Los desarrolladores pueden utilizar el complemento JRebel en su IDE favorito sin cambiar a otra herramienta.
Implementación rápida: JRebel puede acelerar la implementación de aplicaciones porque solo necesita aplicar código modificado a la aplicación en ejecución sin reiniciar toda la aplicación. Esto es especialmente útil para aplicaciones grandes y entornos de implementación complejos.
Admite múltiples escenarios de desarrollo: JRebel se puede aplicar a varios escenarios de desarrollo, incluido el desarrollo local, el desarrollo remoto, el desarrollo en la nube, etc. Ya sea que se trate de desarrollo independiente o desarrollo distribuido, JRebel puede proporcionar recarga de código en tiempo real.
En general, JRebel es una potente herramienta de desarrollo de Java que permite a los desarrolladores aplicar rápidamente sus modificaciones al código Java sin reiniciar la aplicación mediante la función de recarga de código en tiempo real. Esto mejora enormemente la eficiencia del desarrollo, reduce el ciclo de desarrollo y permite a los desarrolladores centrarse más en escribir y depurar código.
1.2Cómo descargar jrebel
Abra IDEA, seleccione Archivo—>Configuración—>Complementos—>ingrese jrebel en el cuadro de búsqueda

1.3 Descargue el servicio jrebel y habilítelo
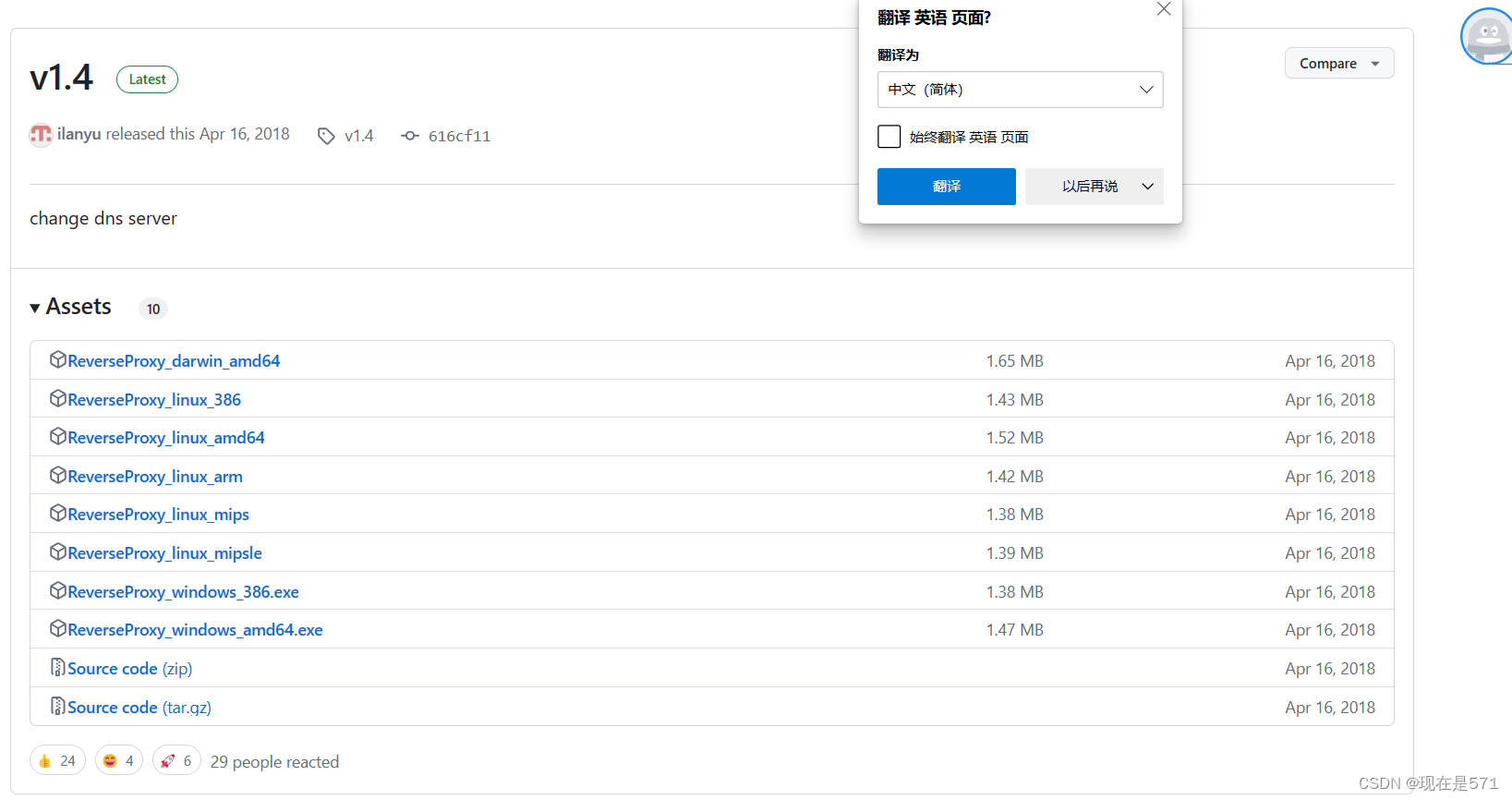
Primero descargue el servicio e ingrese al sitio web de GitHub. Versión v1.4 · ilanyu/ReverseProxy · GitHub

Seleccione 386.exe o adm64.exe para descargar
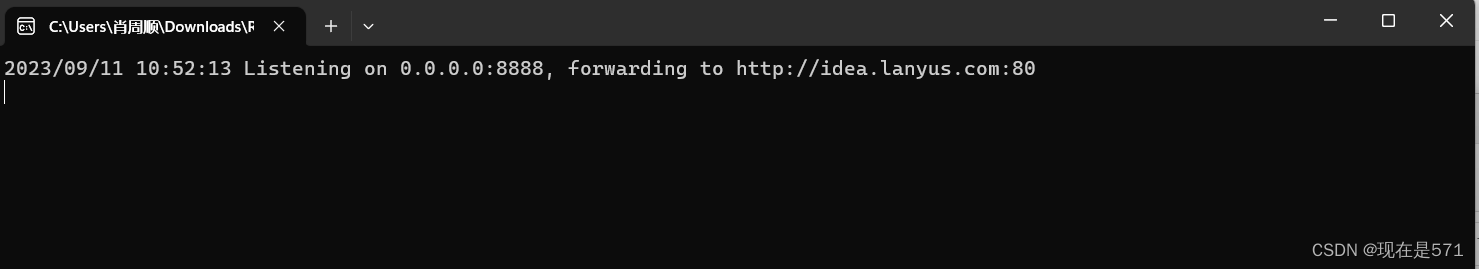
Haga doble clic en el archivo después de descargarlo.

Después de comenzar, puede abrir la idea para la activación, si no abre el servicio, aparecerá el siguiente error:

1.4 Generar GUID en línea
Generar URL GUID en línea: GUID en línea erstellen
Si falla, simplemente actualice el GUID y reemplácelo.

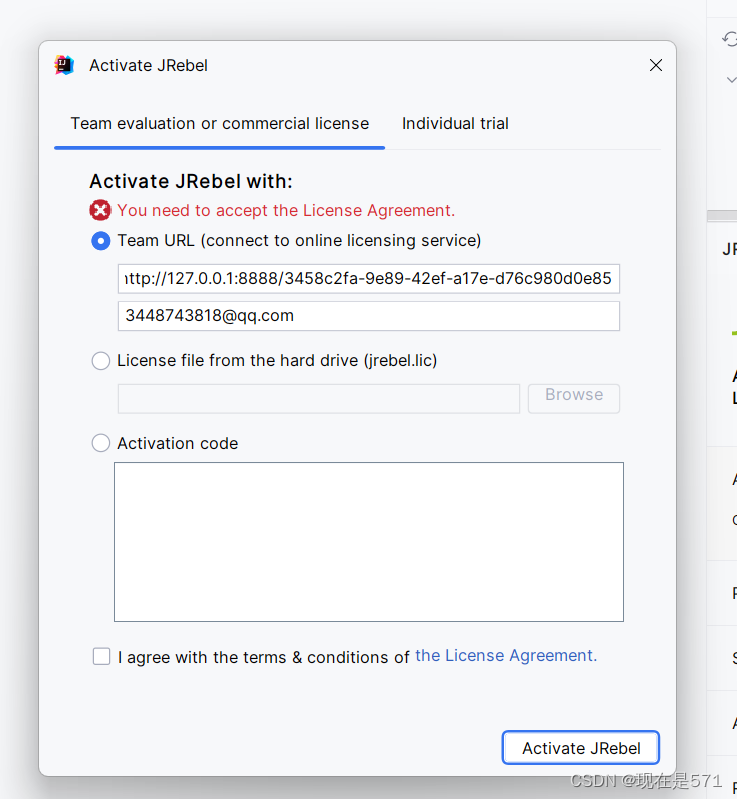
1.5 Activación de JRebel
Dirección del servidor: https://127.0.0.1:8888/
{GUID}

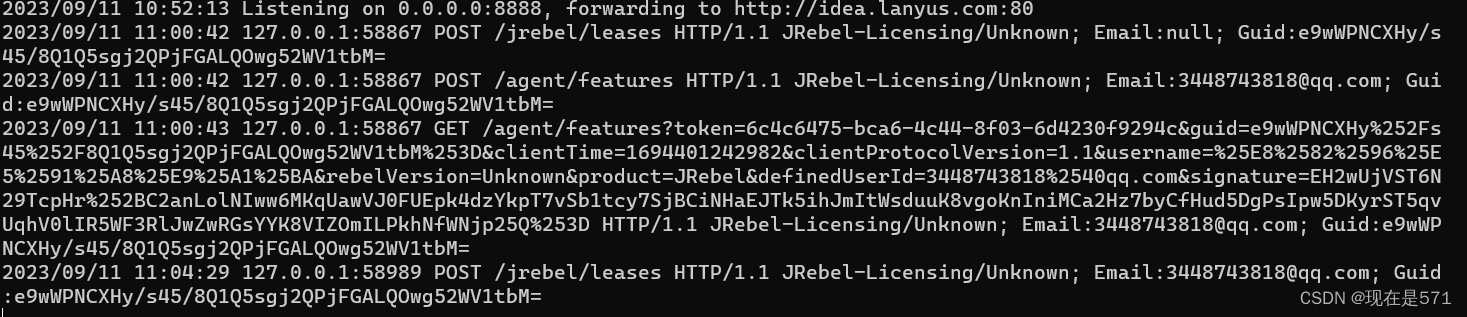
La apariencia de esta interfaz indica éxito.

Después del éxito, puede iniciar el proyecto a través de JRebel. Después de modificar el código Java de esta manera, ya no es necesaria la lenta operación de reiniciar el servidor.
1.6 Configuraciones relacionadas
1. Establecer el modo de trabajo fuera de línea
Después de configurarlo en modo fuera de línea, no es necesario iniciar el servicio ReverseProxy_windows_amd64. Esta interfaz parece representarlo y ajustarlo al modo fuera de línea.


2. Configurar la compilación automática
Para implementar la implementación en caliente, primero debe configurar Intellij de la siguiente manera:
Dado que JRebel monitorea los cambios en los archivos de clase en tiempo real para lograr una implementación en caliente, la función de mutación automática debe activarse en el entorno de la idea para realizar modificaciones en cualquier momento y surtir efecto en cualquier momento.

Notas ❗
Debe abrir el servicio Jrebel antes de iniciar el proyecto a través de Jrebel, de lo contrario se producirá un error. No cierre el servicio después de iniciar el proyecto correctamente. Primero apague el servidor (tomcat) y luego apague el servicio Jrebel. Si necesita usar el modo fuera de línea, no puede desactivar el servicio Jrebel primero. Después de configurar, desactivar Tomcat y finalmente desactivar el servicio Jrebel, ya no necesita activar el servicio Jrebel y puede iniciar el proyecto directamente. a través de Jrebel.
2. Carga y descarga de archivos
2..1 Importar dependencias de pom
<commons-fileupload.version>1.3.3</commons-fileupload.version>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>${commons-fileupload.version}</version>
</dependency>2.2 Analizador de carga de archivos de configuración
Agregue un analizador de carga de archivos en el archivo spring-mvc.xml.
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 必须和用户JSP 的pageEncoding属性一致,以便正确解析表单的内容 -->
<property name="defaultEncoding" value="UTF-8"></property>
<!-- 文件最大大小(字节) 1024*1024*50=50M-->
<property name="maxUploadSize" value="52428800"></property>
<!--resolveLazily属性启用是为了推迟文件解析,以便捕获文件大小异常-->
<property name="resolveLazily" value="true"/>
</bean>Este código configura un bean llamado "multipartResolver" para manejar la carga de archivos. Al configurar el atributo "defaultEncoding", el atributo "maxUploadSize" y el atributo "resolveLazily", puede especificar la codificación de caracteres, el tamaño máximo de carga y el comportamiento de análisis retrasado de archivos al cargar archivos. De esta manera, el marco Spring realizará el análisis y las restricciones correspondientes en función de estas configuraciones al procesar la carga de archivos.
2.3 Configuración del formulario de carga de archivos
Defina una página de formulario de carga de archivos simple y establezca el atributo enctype para especificar el tipo de codificación de los datos del formulario como "multipart/form-data", que es el tipo de codificación utilizado para admitir la carga de archivos. Luego configure el archivo cargado para que se llame "imgFile" para que lo acepte el fondo y, finalmente, cargue el archivo en la URL especificada.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<base href="${pageContext.request.contextPath }">
<title>文件上传</title>
</head>
<body>
<form action="/file/upload" method="post" enctype="multipart/form-data">
<label>编号:</label><input type="text" name="id" readonly="readonly" value="${param.id}"/><br/>
<label>图片:</label><input type="file" name="imgFile"/><br/>
<input type="submit" value="上传图片"/>
</form>
</body>
</html>Configurar información de tabla y generar código.
generadorConfig.xml:
<table schema="" tableName="img_upload" domainObjectName="UploadImg"
enableCountByExample="false" enableDeleteByExample="false"
enableSelectByExample="false" enableUpdateByExample="false">
</table>Paso 3: Crear la capa de lógica de negocios e implementar la interfaz...
Paso 4: información de ruta del archivo de configuración
propiedades.recursos:
#本地路径
dir=D:/upload/
#服务器路径
server=/upload/Escribir clase de herramienta de lectura de archivos de configuración
package com.xzs.utils;
import java.io.IOException;
import java.io.InputStream;
import java.util.Properties;
public class PropertiesUtil {
public static String getValue(String key) throws IOException {
Properties p = new Properties();
InputStream in = PropertiesUtil.class.getResourceAsStream("/resource.properties");
p.load(in);
return p.getProperty(key);
}
}Paso 5: configurar proyectos y direcciones de mapeo

escribir un controlador
package com.xzs.web;
import com.xzs.biz.UploadImgBiz;
import com.xzs.model.UploadImg;
import com.xzs.utils.PageBean;
import com.xzs.utils.PropertiesUtil;
import org.apache.commons.io.FileUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.util.List;
@Controller
@RequestMapping("/file")
public class UploadImgController {
@Autowired
private UploadImgBiz uploadImgBiz;
/*新增方法*/
@RequestMapping("/add")
public String save(UploadImg uploadImg, HttpServletRequest request) {
uploadImgBiz.insertSelective(uploadImg);
return "redirect:list";
}
/*删除方法*/
@RequestMapping("/del/{id}")
public String del(@PathVariable("id") Integer id) {
uploadImgBiz.deleteByPrimaryKey(id);
return "redirect:/file/list";
}
/*修改方法*/
@RequestMapping("/edit")
public String edit(UploadImg uploadImg, HttpServletRequest request) {
uploadImgBiz.updateByPrimaryKeySelective(uploadImg);
return "redirect:list";
}
/*查询方法*/
@RequestMapping("/list")
public String list(UploadImg uploadImg, HttpServletRequest request) {
PageBean pageBean = new PageBean();
pageBean.setRequest(request);
List<UploadImg> uploadImgs = uploadImgBiz.listPager(uploadImg, pageBean);
// ModelAndView modelAndView = new ModelAndView();
// modelAndView.addObject("UploadImgs", UploadImgs);
// modelAndView.addObject("pageBean", pageBean);
// modelAndView.setViewName("UploadImg/list");
request.setAttribute("uploadImgs", uploadImgs);
request.setAttribute("pageBean", pageBean);
return "file/list";
}
/*数据回显*/
@RequestMapping("/preSave")
public String preSave(UploadImg uploadImg, HttpServletRequest request) {
if (uploadImg != null && uploadImg.getId() != null && uploadImg.getId() != 0) {
UploadImg img = uploadImgBiz.selectByPrimaryKey(uploadImg.getId());
request.setAttribute("img", img);
}
return "file/edit";
}
/*图片上传*/
@RequestMapping("upload")
public String upload(UploadImg img,MultipartFile imgFile) throws IOException {
//读取配置文夹本地路径和服务器路径
String dir = PropertiesUtil.getValue("dir");
String server = PropertiesUtil.getValue("server");
//利用MultipartFile类接受前端传递到后台的文件
System.out.println("文件名:"+imgFile.getOriginalFilename());
System.out.println("文件类型:"+imgFile.getContentType());
//将文件转成流写入到服务器
FileUtils.copyInputStreamToFile(imgFile.getInputStream(),new File(dir+imgFile.getOriginalFilename()));
//通过对象将图片保存到数据库
img.setImg(server+imgFile.getOriginalFilename());
uploadImgBiz.updateByPrimaryKeySelective(img);
return "redirect:list";
}
}Paso 7: escribir jsp front-end
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="w" uri="http://jsp.veryedu.cn" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link
href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.css"
rel="stylesheet">
<script
src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/js/bootstrap.js"></script>
<base href="${pageContext.request.contextPath }">
<title>博客列表</title>
<style type="text/css">
.page-item input {
padding: 0;
width: 40px;
height: 100%;
text-align: center;
margin: 0 6px;
}
.page-item input, .page-item b {
line-height: 38px;
float: left;
font-weight: 400;
}
.page-item.go-input {
margin: 0 10px;
}
</style>
</head>
<body>
<form class="form-inline"
action="/file/list" method="post">
<div class="form-group mb-2">
<input type="text" class="form-control-plaintext" name="name"
placeholder="请输入用户名称">
</div>
<button type="submit" class="btn btn-primary mb-2">查询</button>
<a class="btn btn-primary mb-2" href="/file/preSave">新增</a>
</form>
<table class="table table-striped">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">用户</th>
<th scope="col">图片</th>
</tr>
</thead>
<tbody>
<c:forEach var="i" items="${uploadImgs }">
<tr>
<td>${i.id }</td>
<td>${i.name }</td>
<td>
<img src="${i.img }" style="width: 200px;height: 100px;">
</td>
<td>
<a href="/file/preSave?id=${i.id}">修改</a>
<a href="/file/del/${i.id}">删除</a>
<a href="/page/file/upload?id=${i.id}">图片上传</a>
<a href="/file/download?id=${i.id}">图片下载</a>
</td>
</tr>
</c:forEach>
</tbody>
</table>
<!-- 这一行代码就相当于前面分页需求前端的几十行了 -->
<w:page pageBean="${pageBean }"></w:page>
</body>
</html>Subir prueba

Descarga de imagen
