プロジェクトリンク: WeChat ミニプログラムプライバシー同意書確認例 - DCloud プラグインマーケット
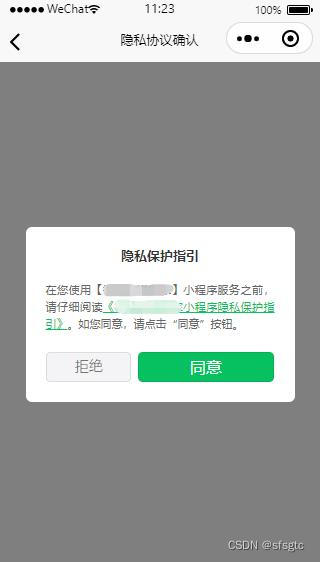
画像プレビュー:

プロジェクトの説明:
2023 年 8 月 10 日、WeChat は「ミニ プログラムのプライバシー保護ガイドラインの設定について」という発表を正式にリリースしました。2023 年 9 月 15 日以降、開発者がプライバシーを呼び出す前に、ユーザーはクリックしてプライバシー保護ポリシーに同意し、それを WeChat に同期する必要があります。 WeChatが提供するインターフェース。
現在、インターネット上で見つかるもののほとんどはポップアップ コンポーネントの形式で導入されており、プライバシー インターフェイスに関係するすべてのページで調整する必要があり、結合が大きすぎます。
このデモは、以前の研究に基づいて著者によって開発された低結合ソリューションであり、非コンポーネントの方法でアクセスされ、元のページを調整する必要はありません。
原則として、onLaunch イベントに wx.onNeedPrivacyAuthorization グローバル監視を追加します。プライバシー ポリシーの承認を必要とするインターフェイスがページ上で呼び出された場合、元のページには影響を与えることなく、後続の操作のために統合されたプライバシー ポリシーの確認ページにジャンプします。コード。
このデモは、アプレット ID を変更した後、直接実行できます。同意した後で拒否をテストしたい場合は、開発者ツールでキャッシュをクリアして再コンパイルできます。実機では、アプレットを削除して再試行する必要があります。
プロジェクトに統合する手順:
1. プライバシー ポリシー確認ページ Pages/privacy-popup.vue をプロジェクトにコピーし、対応するページ パスとパラメーターを pages.json で構成します。
2. App.vueにコードを追加します。
onLaunch: function() {
wx.onNeedPrivacyAuthorization((resolve) => {
uni.navigateTo({//隐私协议确认所在页面,路径不要搞错!!
url: '/pages/privacy-popup',
extras: {}
})
getApp().globalData.resolvePrivacyAuthorization = resolve;
});
},3.manifest.json をソース ビューに切り替え、usePrivacyCheck を追加します
"mp-weixin" : {
"__usePrivacyCheck__": true
}注:
1. まず、ミニ プログラムのバックグラウンドでユーザーのプライバシー保護ガイドラインを設定します: [設定] - [基本設定] - [サービス コンテンツ ステートメント] - [ユーザー プライバシー保護ガイドライン] 2. ミニ プログラムの基本ライブラリ バージョンは 2.32.3 以降でサポートされるため
、それ以降のものを選択する必要があります。