1. Información general
Siempre quiero crear mi propio sitio web recientemente, pero mi billetera está vacía y no puedo permitirme alquilar un servidor, y mucho menos un nombre de dominio. Entonces me preguntaba si yo mismo podría construir un servidor de forma gratuita.
Después de unos días de navegación, descubrí que existen dos herramientas gratuitas de creación de sitios web: Apache y Nginx.
2 pasos
2.1 Instalar Nginx
Primero vaya al sitio web oficial de Nginx (nginx.org[1]) para descargar, o puede usar directamente el enlace que proporcioné para descargar la
versión 1.23: http://nginx.org/download/nginx-1.23.1.zip[ 2]
Después de la instalación, descomprímalo y verá el siguiente directorio:

Dado que Nginx tiene muchas funciones y hoy estamos construyendo un servidor, solo usaremos algunas de ellas.
2.2 Configurar Nginx
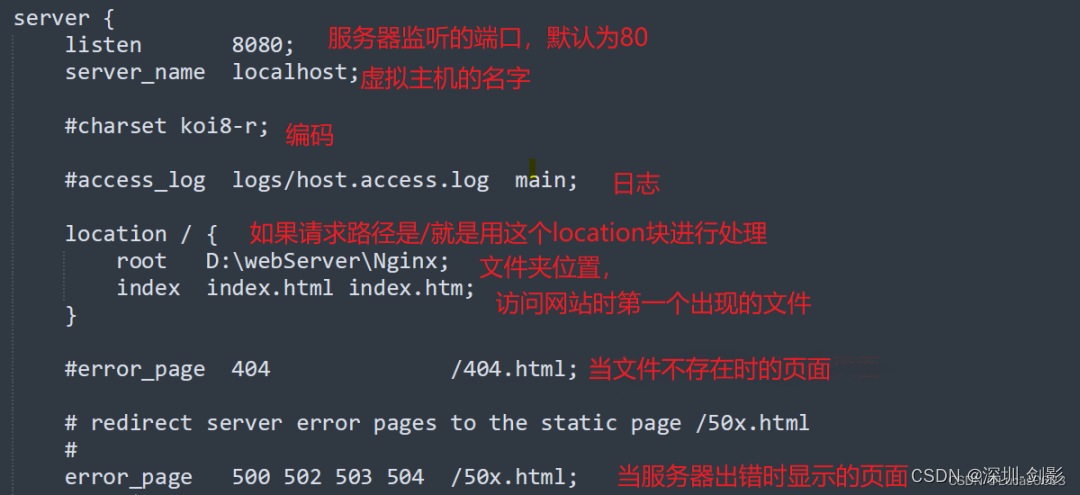
Ingrese a la carpeta conf y abra el
archivo nginx.conf para editarlo. Hay muchas configuraciones en él. He explicado algunas de las configuraciones importantes (# delante significa que la configuración no está realmente escrita. Si desea agregarla , simplemente elimina el #)

2.3 Iniciar el servicio Nginx
Después de configurar Nginx, regrese al directorio raíz de Nginx, busque nginx.exe, haga doble clic para ejecutarlo y verá un pequeño cuadro negro parpadeando, lo que significa que Nginx se inició correctamente. Puede abrir el navegador, ingresar: nombre de host virtual: puerto de escucha (recién configurado), presionar Enter y verá la siguiente página web: ¡
Felicitaciones, ha configurado exitosamente el servidor Nginx!
2. 4. Añade archivos a tu sitio web
Simplemente activar el servicio no es suficiente. Si otros ven que su sitio web solo tiene un párrafo de texto seco, ¿de qué sirve? Luego, ingrese la ubicación de la carpeta que acaba de configurar, cree un nuevo texto debajo de la carpeta, ábralo e ingrese este código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta >
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
height: 100%;
}
.container {
height: 100%;
background-image: linear-gradient(to right, #fbc2eb, #a6c1ee);
}
.login-wrapper {
background-color: #fff;
width: 358px;
height: 588px;
border-radius: 15px;
padding: 0 50px;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.header {
font-size: 38px;
font-weight: bold;
text-align: center;
line-height: 200px;
}
.input-item {
display: block;
width: 100%;
margin-bottom: 20px;
border: 0;
padding: 10px;
border-bottom: 1px solid rgb(128, 125, 125);
font-size: 15px;
outline: none;
}
.input-item:placeholder {
text-transform: uppercase;
}
.btn {
text-align: center;
padding: 10px;
width: 100%;
margin-top: 40px;
background-image: linear-gradient(to right, #a6c1ee, #fbc2eb);
color: #fff;
}
.msg {
text-align: center;
line-height: 88px;
}
a {
text-decoration: none;
color: #abc1ee;
}
</style>
</head>
<body>
<div class="container">
<div class="login-wrapper">
<div class="header">Login</div>
<div class="form-wrapper">
<input type="text" >
<input type="password" >
<div class="btn">Login</div>
</div>
<div class="msg">
Don't have account?
<a href="#">Sign up</a>
</div>
</div>
</div>
</body>
</html>
Luego cambie el nombre del archivo a index.html, guárdelo y finalmente abra el navegador nuevamente, ingrese el nombre del host virtual: puerto de escucha (recién configurado), presione Entrar y verá la siguiente página: ¿No es muy agradable?
? Este index.html en realidad está escrito usando HTML + CSS y los estudiantes interesados pueden aprenderlo.Además de los archivos html, también puedes colocar cualquier archivo en esta carpeta, como imágenes, vídeos, paquetes comprimidos, etc.
2.5 Penetración de intranet
El servidor está configurado y la página web está disponible, pero de hecho, excepto las personas en la misma LAN que usted, nadie puede acceder a su sitio web.
Aquí se utiliza la penetración de intranet, la llamada penetración de intranet significa que se puede
acceder directamente a la red de área local a través de la IP de la red pública, lo que facilita enormemente las operaciones remotas diarias del usuario. Aquí le recomiendo que utilice la penetración de intranet de Feige, el método de uso es el siguiente:
2.5.1 Registro
Ingrese a la intranet de Feige, ingrese al sitio web oficial y regístrese, no entraré en detalles sobre este paso.
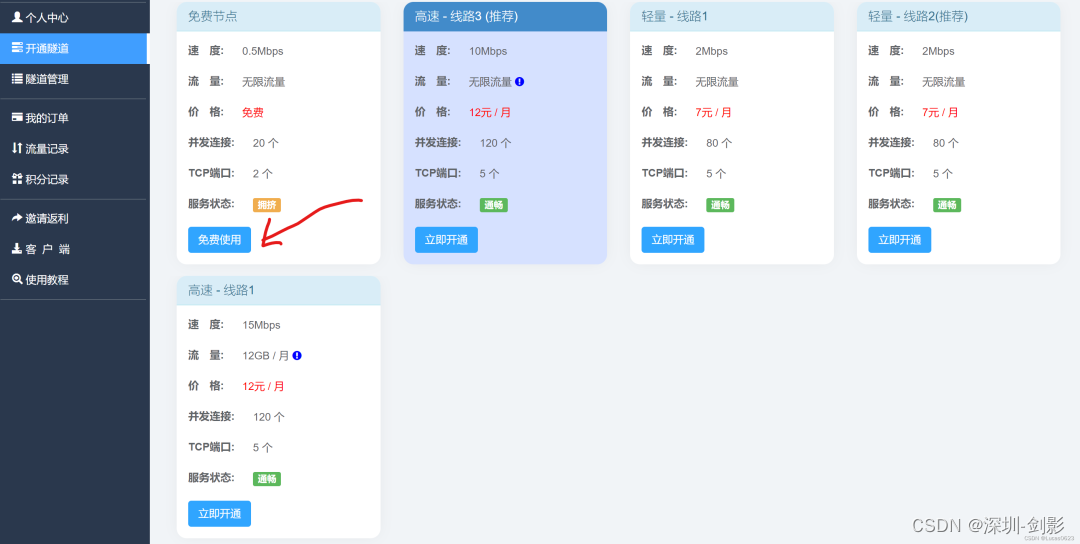
2.5.2 Túnel abierto
Después de registrarnos, hacemos clic en la opción "Abrir túnel" y seleccionamos "Nodo libre", quienes tengan la capacidad también pueden elegir los más caros.

Luego complete la información, el nombre de dominio con prefijo se puede personalizar y el puerto IP local debe configurarse en: la IP de su intranet: el número de puerto que acaba de configurar.
Finalmente, haga clic en Aceptar para confirmar la activación y obtendrá un nombre de dominio gratuito + IP pública gratuita.
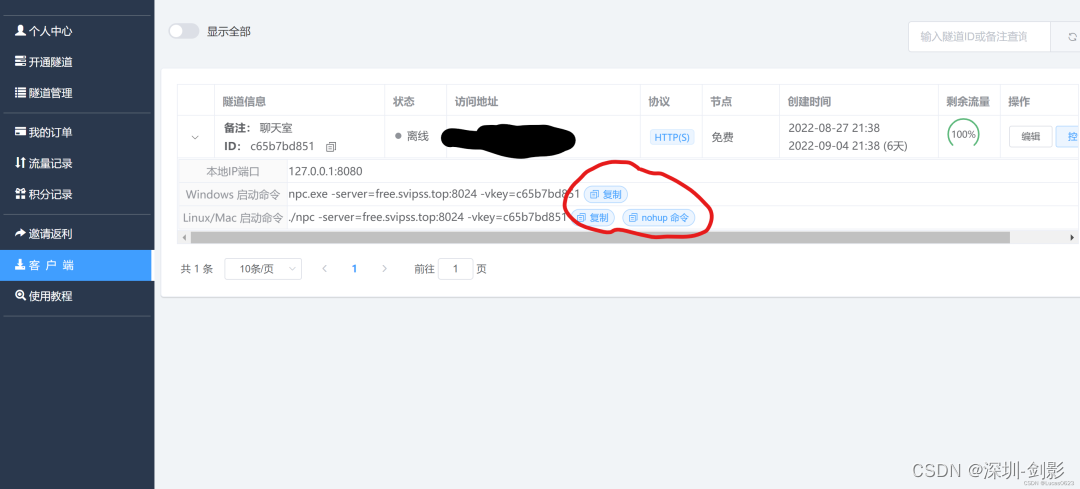
2.5.3 Iniciar el servicio
Haga clic en este enlace para descargar el cliente según su sistema informático. Después de descargarlo, descomprímalo. Hay dos archivos en total: haga clic en mí para ejecutarlo. vbs y npc.exe. Haga clic en Foolish Run y haga clic en me.vbs. Después de abrir, verá una ventana emergente que le pedirá que complete las instrucciones. Volvamos al sitio web oficial de Feige y hagamos clic en "Administración de túneles", como se muestra a continuación: seleccione el comando según el sistema informático, haga clic en Copiar, luego regrese a la ventana emergente, ingrese el comando y haga clic en Aceptar.

¡De esta manera, la penetración en la intranet es exitosa! Abra el navegador, ingrese la dirección de acceso del túnel que acaba de abrir (el área que se borró en la imagen de arriba), presione Entrar y también podrá abrir la página web que escribió antes y tendrá éxito.