①npm descargar dependencias
npm install vue-prism-editorvue- prism -editor debe depender de prism.js, por lo que es necesario instalar prismjs
npm install prismjs②Introdúzcalo en la página vue requerida
import { PrismEditor } from 'vue-prism-editor';
import 'vue-prism-editor/dist/prismeditor.min.css';
import { highlight, languages } from 'prismjs/components/prism-core';
import 'prismjs/components/prism-clike';
import 'prismjs/components/prism-javascript';
import 'prismjs/themes/prism.css';Reintroducir componentes
components: { PrismEditor },en plantilla
<prism-editor class="my-editor" v-model="code" :highlight="highlighter"
readonly :line-numbers="true" >
</prism-editor>
// highlighter methods中的方法
// my-editor 插件里面的样式
// code data中的需要渲染的字符串代码块
// readonly 只读
// line-numbers 是否显示行号estilo css
.my-editor {
background: #f9fafa; // 背景颜色
color: #000; // 字体颜色
font-family: Fira code, Fira Mono, Consolas, Menlo, Courier, monospace;
font-size: 16px; // 字体大小
line-height: 1.5; // 行间距
padding: 5px; // 内边距
font-weight: 500; // 字体是否加粗
}
.my-editor /deep/ .prism-editor__textarea::selection{ // 鼠标选中时样式
background-color: #cce2ff !important;
color: #000 !important;
user-select:none;
}
.my-editor /deep/ .prism-editor__textarea:focus { // 鼠标点击触发时样式
border: 0px solid #007bff;
outline: none;
}
.my-editor /deep/ .prism-editor__line-numbers{ // 代码块跟行号的距离
padding-right: 10px;
}métodos en métodos
highlighter(code) {
return highlight(code, languages.js)
},El valor del código en los datos.
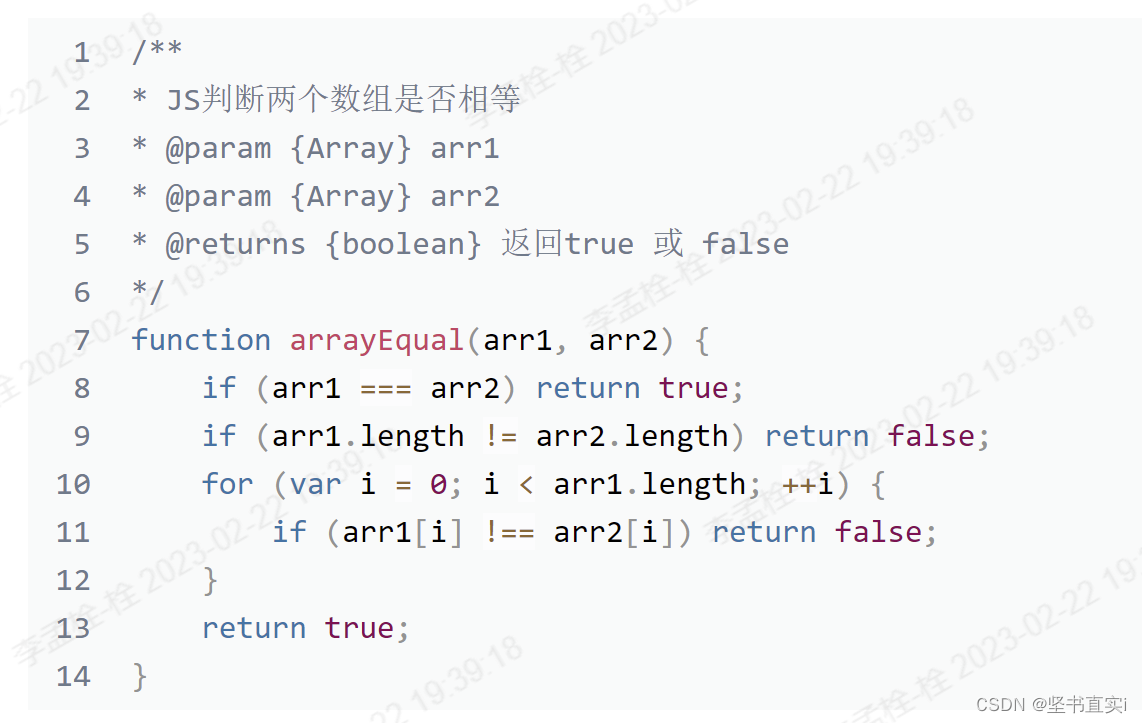
code: '/**\n* JS判断两个数组是否相等\n* @param {Array} arr1\n* @param {Array} arr2\n* @returns {boolean} 返回true 或 false\n*/\nfunction arrayEqual(arr1, arr2) {\n if (arr1 === arr2) return true;\n if (arr1.length != arr2.length) return false;\n for (var i = 0; i < arr1.length; ++i) {\n if (arr1[i] !== arr2[i]) return false;\n }\n return true;\n}'Efecto

código completo
<style lang="less" scoped>
.my-editor {
background: #f9fafa;
color: #000;
font-family: Fira code, Fira Mono, Consolas, Menlo, Courier, monospace;
font-size: 16px;
line-height: 1.5;
padding: 5px;
font-weight: 500;
}
.my-editor /deep/ .prism-editor__textarea::selection{
background-color: #cce2ff !important;
color: #000 !important;
user-select:none;
}
.my-editor /deep/ .prism-editor__textarea:focus {
border: 0px solid #007bff;
outline: none;
}
.my-editor /deep/ .prism-editor__line-numbers{
padding-right: 10px;
}
</style>
<template>
<div>
<Card>
<prism-editor class="my-editor" v-model="code" :highlight="highlighter" readonly :line-numbers="true" >
</prism-editor>
</Card>
</div>
</template>
<script>
import { PrismEditor } from 'vue-prism-editor';
import 'vue-prism-editor/dist/prismeditor.min.css';
import { highlight, languages } from 'prismjs/components/prism-core';
import 'prismjs/components/prism-clike';
import 'prismjs/components/prism-javascript';
// import 'prismjs/themes/prism-solarizedlight.css'; // 代码的其他样式风格
// import 'prismjs/themes/prism-coy.css';
// import 'prismjs/themes/prism-tomorrow.css';
import 'prismjs/themes/prism.css'; // 如果想代码换个样式风格,把这个注释了,上面的三个放开一个
export default {
components: { PrismEditor },
data(){
return {
code: '/**\n* JS判断两个数组是否相等\n* @param {Array} arr1\n* @param {Array} arr2\n* @returns {boolean} 返回true 或 false\n*/\nfunction arrayEqual(arr1, arr2) {\n if (arr1 === arr2) return true;\n if (arr1.length != arr2.length) return false;\n for (var i = 0; i < arr1.length; ++i) {\n if (arr1[i] !== arr2[i]) return false;\n }\n return true;\n}'
}
},
methods:{
highlighter(code) {
return highlight(code, languages.js)
},
}
}
</script>
Propiedades de este complemento

Eventos complementarios
