Cómo resaltar el clic después de hacer clic en el árbol de Layui, este artículo lo lleva a configurar rápidamente el resaltado de clic.
Haga clic para resaltar lo más importante es hacer clic, por lo que resaltando debemos comenzar desde el clic del árbol.
Primero ve a la configuración del árbol
var tree = layui.tree;
tree.render({
elem: '#category_tree',
data: data,
showCheckbox: false,
id: 'tree_id',
isJump: false,
onlyIconControl: true,
text: {
none: '<div class="cate-empty">无</div>',
},
click: function(obj) {
// 点击高亮
$(".layui-tree-set").removeClass('layui-tree-set-active');
obj.elem.addClass('layui-tree-set-active');
}
});Se puede ver que el objeto de obj después de hacer clic en el árbol es el objeto del nodo actual más los datos de datos. Lo que debemos hacer es agregar la clase superior del nodo actual de acuerdo con la información de obj actual para asegurarnos de que se ha hecho clic en el nodo actual. Puede ver el código de configuración para obtener detalles.
Entonces, ahora solo configure el nodo actualmente seleccionado y agregue la clase activa, ¿cómo lograr el resaltado?
Aquí viene el punto importante: ahora que se ha establecido la clase activa del nodo actual, ¿no resolveremos el problema de resaltado escribiendo otro CSS?
Simplemente escriba, la siguiente es una configuración de CSS utilizada por el autor, la configuración específica se puede establecer de acuerdo con su proyecto
.layui-tree-set-active > .layui-tree-entry .layui-tree-main {
background: #f2f2f2;
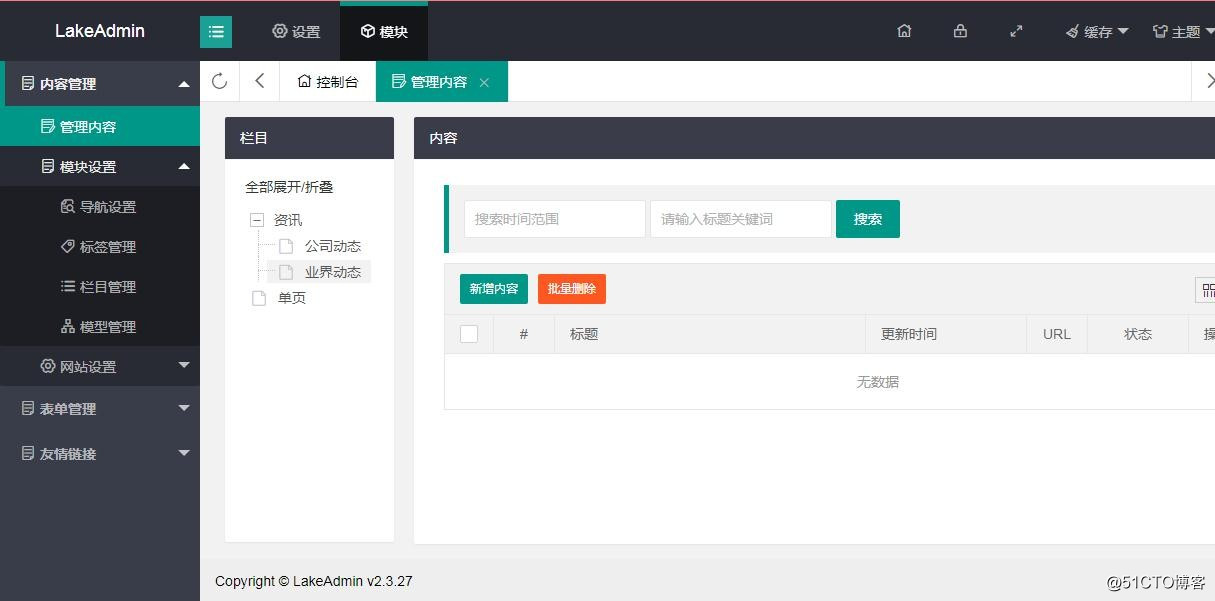
}Vista previa de la captura de pantalla

El efecto específico se puede ver en el proyecto
lake-admin-cms