Operaciones básicas de la nueva versión de la interfaz interactiva de Matlab.
Nota: Este tutorial solo se aplica a las versiones posteriores a 2016b. Se recomienda instalar la última versión de Matlab posterior a 2019b.
A diferencia de la GUÍA original, la nueva versión de App Designer es más razonable en programación, más hermosa y, en general, muy fácil de usar. Si no ha aprendido GUIDE antes, entonces es una buena opción iniciar directamente la nueva versión de la interfaz interactiva. Después de todo, la historia nunca retrocede.
Sin embargo, en la actualidad, relativamente pocas personas utilizan App Designer y su compatibilidad es ligeramente peor (otros no pueden abrir el programa que usted escribe y necesita instalar RunTime para ejecutarlo). En comparación con GUIDE, hay menos tutoriales .
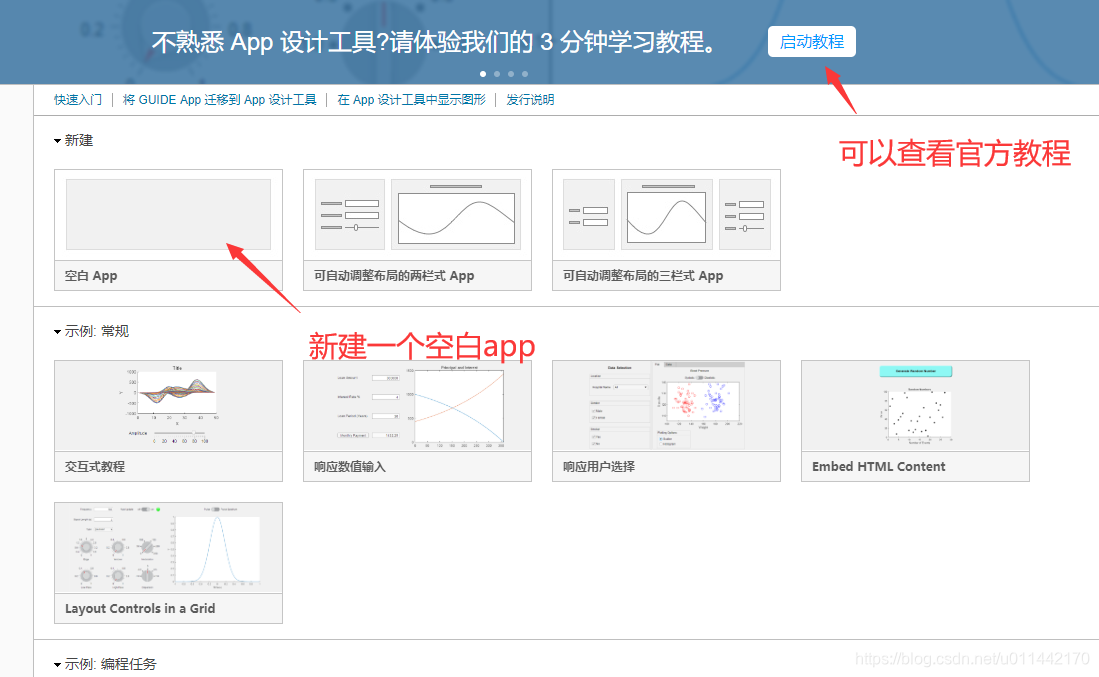
Crear un nuevo proyecto de aplicación


Trabajo de prediseño
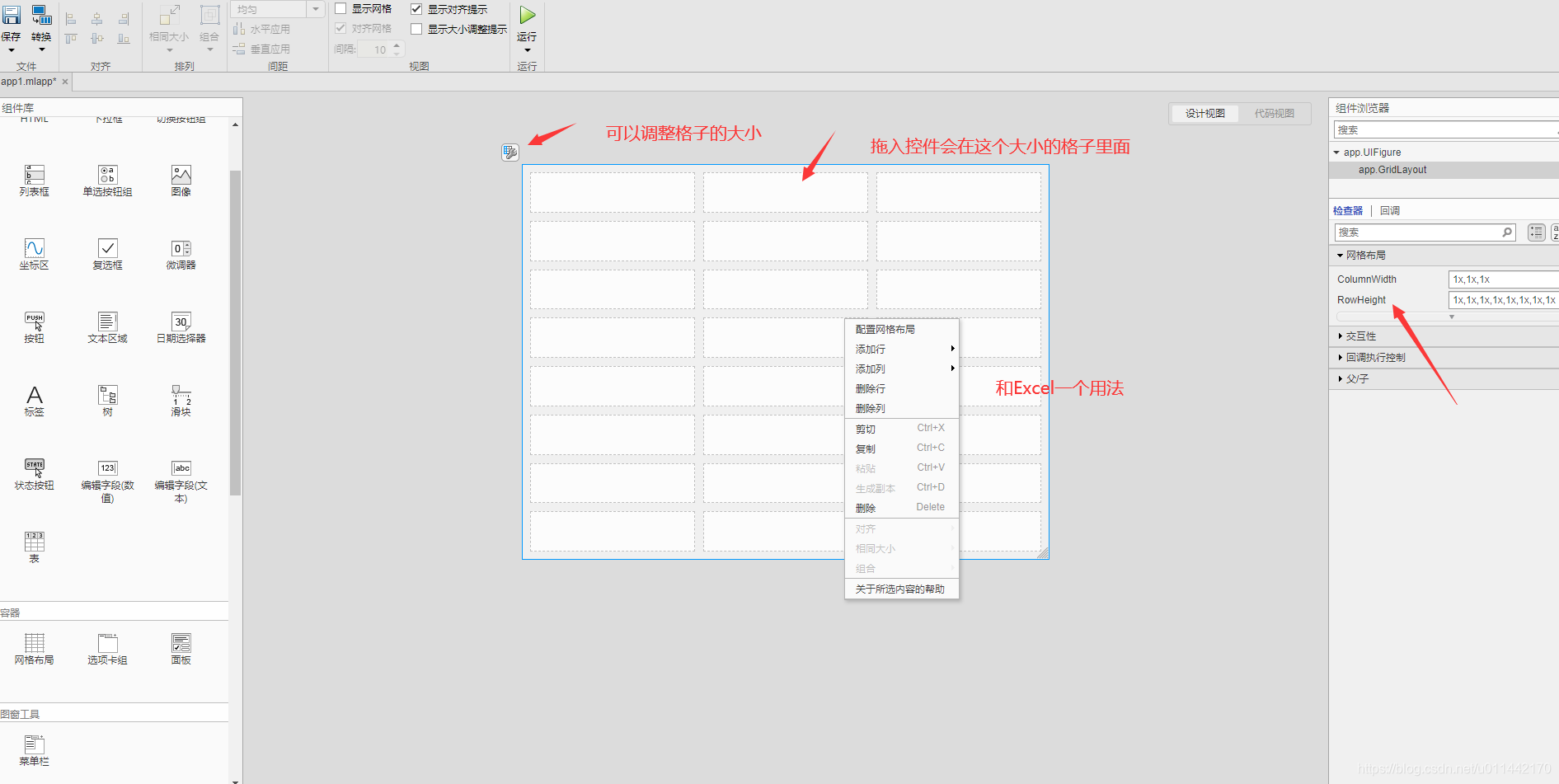
Primero haga un diseño de la interfaz general. El lado izquierdo es la barra de herramientas y el lado derecho se usa para ajustar la apariencia, el color, etc. del control después de la selección.

Primero arrastre un diseño de red. Si le resulta problemático, no es necesario que lo arrastre. Este paso es para que quede limpio y atractivo.

Arrastrar a los controles
Arrastre un panel, dibujo, control deslizante e instrumento respectivamente, como se muestra en la siguiente figura. La
función deseada es mostrar el valor en tiempo real deslizando el control deslizante y dibujando sin (5 * valor del control deslizante).

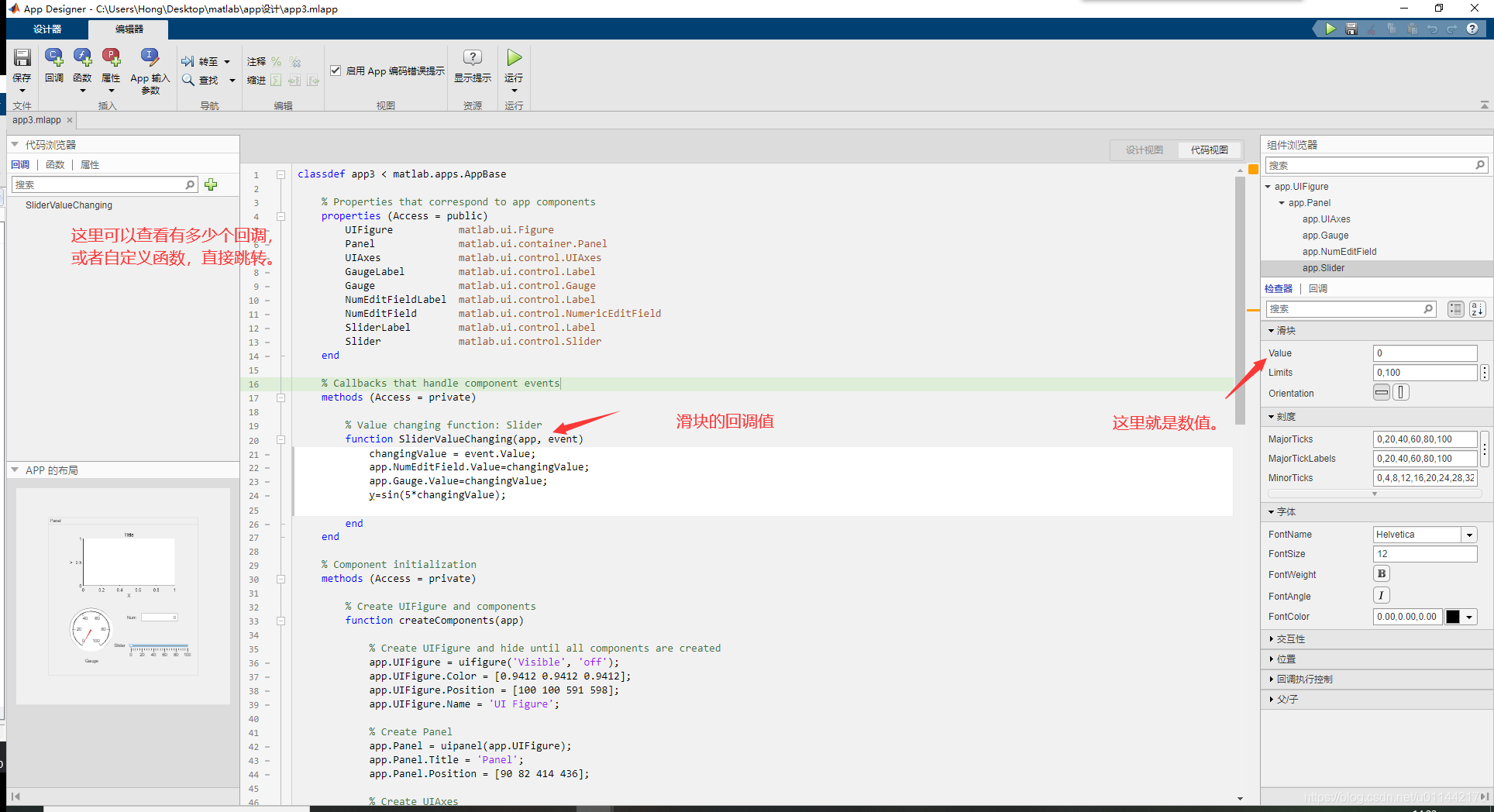
Primero, haga clic derecho en el control deslizante y seleccione Agregar una devolución de llamada (generalmente solo la entrada tendrá una devolución de llamada y el control mostrado no tiene una función de devolución de llamada). Lo agregué aquí, por lo que se convertirá en Ir.


Agregue un programa a la devolución de llamada y escriba la idea, (app.control name.value) = valor de devolución de llamada (valor de entrada). Por supuesto, también se pueden ajustar otros parámetros, lo mismo ocurre con este (app.control name.parameters). ChangingValue es un tipo de devolución de llamada que cambia en tiempo real. La devolución de llamada ordinaria es Valor. El valor se devolverá solo después de arrastrar el control deslizante. Depende de cuál necesite.
app.NumEditField.Value=changingValue;
app.Gauge.Value=changingValue;
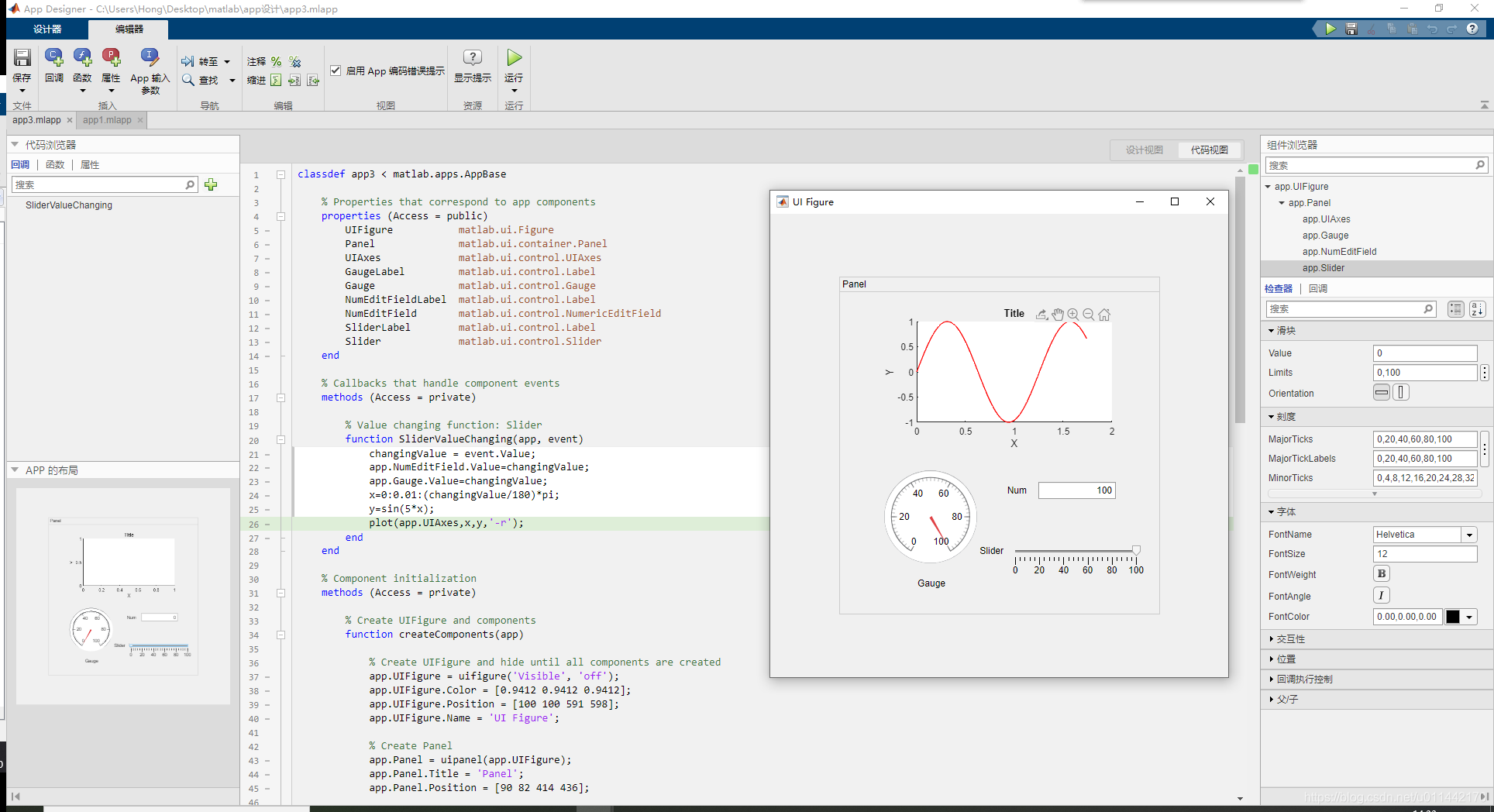
x=0:0.01:(changingValue/180)*pi;
y=sin(5*x);
plot(app.UIAxes,x,y,'-r');
Efecto

Es una introducción simple. Se siente bastante divertida y es mucho más fácil de usar que GUIDE. Escribiré más sobre esto más adelante, incluida la llamada a subfunciones de aplicaciones, funciones externas, cómo importar datos externos, inicialización de inicio de aplicaciones, etc. He estado ocupado recientemente y he escrito menos.
Copyright © 2020 de RichardYang. Todos los derechos reservados.
Solo como referencia, la reimpresión está estrictamente prohibida, gracias.