Directorio de artículos
Introducción a los gráficos radiales
El gráfico de radar de Echarts es un tipo de gráfico de visualización de datos de uso común, que se utiliza para mostrar la distribución de datos en múltiples dimensiones en el mismo sistema de coordenadas. El gráfico de radar representa diferentes dimensiones a través de diferentes ejes de coordenadas y la posición de los puntos de datos representa el valor de cada dimensión.
Las características de la carta de radar de Echarts son las siguientes:
-
Visualización de datos multidimensionales: los gráficos de radar se utilizan generalmente para mostrar datos en múltiples dimensiones. Cada dimensión corresponde a un eje de coordenadas en el sistema de coordenadas. La posición del punto de datos representa el valor de cada dimensión. Por ejemplo, puede utilizar un gráfico de radar para mostrar cómo puntúa una persona en diferentes dimensiones de habilidades o para mostrar cómo se desempeñan diferentes ciudades en múltiples indicadores.
-
Comparación clara de datos: los gráficos de radar pueden comparar visualmente las diferencias entre diferentes puntos de datos al mostrar datos en múltiples dimensiones en el mismo sistema de coordenadas. Al observar el gráfico de radar, puede ver claramente las puntuaciones de cada dimensión, para poder comparar y analizar los datos.
-
Admite múltiples visualizaciones de datos: el gráfico de radar de Echarts admite la visualización de múltiples conjuntos de datos simultáneamente en un gráfico, y cada conjunto de datos se puede distinguir por diferentes colores, formas o líneas de conexión. Esto facilita comparar diferencias entre diferentes dimensiones o comparar diferencias entre diferentes grupos.
-
Operaciones interactivas enriquecidas: los gráficos de radar de Echarts admiten operaciones interactivas como selección, resaltado y eventos de clic. Los usuarios pueden interactuar con los gráficos de radar para filtrar y ver datos.
-
Gran compatibilidad: el gráfico de radar de Echarts es compatible con los navegadores principales y proporciona una función de diseño receptivo que puede adaptarse a diferentes tamaños de pantalla.
-
Buena escalabilidad: Echarts proporciona una gran cantidad de temas y complementos de extensión, y los usuarios pueden personalizar las funciones y la apariencia de los gráficos según sus necesidades. Al mismo tiempo, Echarts también admite la integración con otros marcos front-end (como Vue, React) para facilitar a los desarrolladores un mejor uso y expansión.
En resumen, el gráfico de radar de Echarts es una herramienta de visualización de datos potente, flexible e interactiva que puede mostrar de forma eficaz la distribución y comparación de datos multidimensionales. A través de gráficos de radar, los usuarios pueden comprender de manera más intuitiva el rendimiento de los datos en varias dimensiones, lo que permite tomar decisiones y análisis de datos más precisos.
Pasos de configuración
El proceso de configuración detallado del gráfico de radar Echarts es el siguiente:
- Introducir la biblioteca Echarts: Introduzca el archivo JavaScript de la biblioteca Echarts en el archivo HTML.
<script src="echarts.min.js"></script>
- Crea un contenedor DOM con un ancho y alto especificados para mostrar el gráfico de radar.
<div id="chart" style="width: 600px; height: 400px;"></div>
- Inicialice la instancia de echarts y vincúlela al contenedor DOM especificado.
var chart = echarts.init(document.getElementById('chart'));
- Configure los parámetros relevantes de la carta radar:
var option = {
title: {
text: '雷达图示例', // 图表标题
x: 'center' // 标题位置
},
tooltip: {
}, // 鼠标悬浮时的提示框配置
legend: {
// 图例配置
data: ['产品A', '产品B', '产品C'] // 图例名称
},
radar: {
// 雷达图的相关配置
indicator: [ // 雷达图的各个维度的配置
{
name: '维度1', max: 100 }, // max表示该维度的最大值
{
name: '维度2', max: 100 },
{
name: '维度3', max: 100 },
{
name: '维度4', max: 100 },
{
name: '维度5', max: 100 }
]
},
series: [{
// 数据系列的配置
name: '产品', // 数据系列的名称
type: 'radar', // 图表类型为雷达图
data: [ // 数据项,每个数据点的数值
{
value: [80, 50, 70, 90, 60], // 数据点的数值
name: '产品A' // 数据点的名称
},
{
value: [90, 60, 80, 70, 50],
name: '产品B'
},
{
value: [70, 80, 50, 60, 90],
name: '产品C'
}
]
}]
};
- Aplique la configuración al gráfico de radar y muéstrela.
chart.setOption(option);
Lo anterior es un proceso de configuración de carta radar simple. Puede realizar más configuraciones según sus necesidades, como establecer la posición de la leyenda, ajustar el estilo de la carta radar, agregar una imagen de fondo, etc. Para opciones de configuración detalladas, consulte la documentación oficial de Echarts.
Ejemplo sencillo
A continuación se muestra un ejemplo que muestra un gráfico de radar simple:
<!DOCTYPE html>
<html>
<head>
<title>Echarts雷达图示例</title>
<script src="echarts.min.js"></script>
</head>
<body>
<div id="chart" style="width: 600px; height: 400px;"></div>
<script>
var chart = echarts.init(document.getElementById('chart'));
var option = {
title: {
text: '雷达图示例',
x: 'center'
},
tooltip: {
},
legend: {
data: ['产品A', '产品B', '产品C']
},
radar: {
indicator: [
{
name: '维度1', max: 100 },
{
name: '维度2', max: 100 },
{
name: '维度3', max: 100 },
{
name: '维度4', max: 100 },
{
name: '维度5', max: 100 }
]
},
series: [{
name: '产品',
type: 'radar',
data: [
{
value: [80, 50, 70, 90, 60],
name: '产品A'
},
{
value: [90, 60, 80, 70, 50],
name: '产品B'
},
{
value: [70, 80, 50, 60, 90],
name: '产品C'
}
]
}]
};
chart.setOption(option);
</script>
</body>
</html>
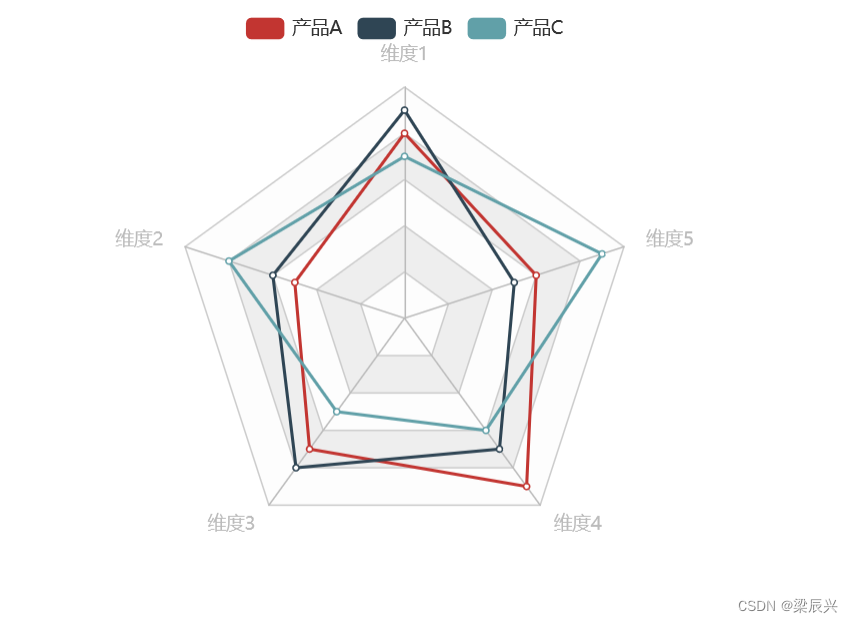
El código anterior mostrará un gráfico de radar con un ancho de 600 px y una altura de 400 px en la página. El título del gráfico es "Ejemplo de gráfico de radar" y las leyendas son "Producto A", "Producto B" y "Producto C". mostrando estos tres Las puntuaciones de cada producto en cinco dimensiones se muestran en la siguiente figura.

Puede modificar los datos y las opciones de configuración para crear gráficos de radar de diferentes estilos y funciones según sus propias necesidades.