Alinear elementos (botones) a la derecha en el-form-item
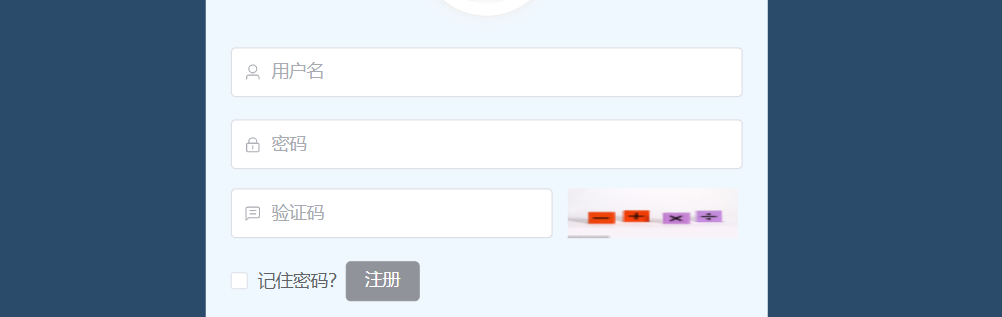
El requisito específico es alinear el botón de registro en la figura siguiente hacia la derecha. Al principio, consideré usar una cuadrícula para controlar la posición, pero no es fácil de ajustar. Más tarde usé display: flex+justify-self: end; y float: right, y descubrí que no era fácil de usar, luego usé position: absolut+right: 0%.

código HTML:
<!--按钮区域-->
<el-form-item class="btn">
<el-checkbox class="rememberMe">记住密码?</el-checkbox>
<el-button type="info" @click="resetLoginForm" class="register_btn">注册</el-button>
</el-form-item>
código css:
.register_btn {
position: absolute;
right: 0%;
}
Finalmente, se resolvió con éxito y la imagen del efecto es la siguiente:

Como no es una interfaz profesional, ¡no rocíes si no te gusta!