Se envuelve entonces en una capa en el interior
<el-form-item
v-for="(formItem, itemIndex) in formList"
:key="itemIndex"
:prop="formItem.prop"
:label-width="formItem.type === 'button' ? '0px': formItemWidth ||'auto'"
:label="formItem.label"
>
<el-date-picker
v-if="formItem.type === 'dateTimePiker'"
v-model="formData[formItem.prop]"
value-format="yyyy-MM-dd HH:mm:ss"
type="datetime"
:disabled="formItem.disabled"
:placeholder="formItem.placeholder"
:style="{width: formItem.formChildWidth}"
/>
<div v-if="formItem.type === 'dateZones'">
<div v-for="(dateItem, dateIndex) in formItem.children" :key="dateIndex" class="date-zone">
<el-form-item :prop="dateItem.prop">
<el-date-picker
v-if="dateItem.type === 'dataPicker'"
v-model="formData[dateItem.prop]"
value-format="yyyy-MM-dd"
type="date"
:placeholder="dateItem.placeholder"
:disabled="dateItem.disabled"
:style="{width: dateItem.formChildWidth}"
/>
</el-form-item>
</div>
</div>
</el-form-item>
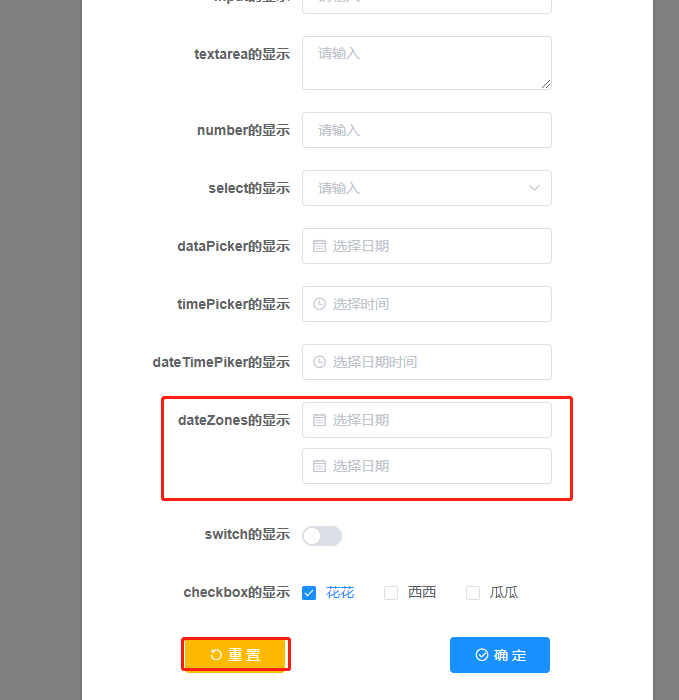
Por ejemplo, hice un momento de la selección, también es un intervalo de tiempo, entonces necesitará dos el-selector de fecha de montaje para escribir juntos, así, que tengo que hacer para borrar la única manera, a continuación, envuelto en una capa el-forma-elemento
código de restablecimiento
clearData() {
this.$refs['form'].resetFields()
},
También es importante para restablecer este botón debe volver a la forma dentro de esta forma de Oh ~~~~~~