사용자에게 가장 편리하고 효율적인 경험을 제공하여 동료에게 소스 코드의 명확하고 편리한 작업 단계를 제공합니다.
별로 말도 안되는 소리는 아닙니다 --- 마지막 단계:
1단계: 전문가들은 알고 있습니다. 먼저 플러그인을 다운로드하세요.
npm install --save vue-clipboard2
2단계: 프로젝트에서 man을 가져와서 마운트합니다.
세 번째 단계: 사용해야 하는 페이지로 이동합니다.
<template>
<div class="container">
<div id="target">
{
{ list }}
</div>
<button type="button" @click="copy">复制</button>
</div>
</template>
<script>
export default {
data() {
return {
list: "赵同同",
};
},
methods: {
copy() {
// let text=document.getElementById('target').innerText; //获取div中的数据进行复制
let text = this.list; //拿到data中的list数据进行复制
this.$copyText(text).then(
(e) => {
console.log(e);
this.$message({
showClose: true,
message: "恭喜你, 获取成功",
type: "success",
});
},
(e) => {
console.log(e);
this.$message({
showClose: true,
message: "错了哦,获取失败",
type: "error",
});
}
);
},
},
};
</script>
구현을 위해 기본적으로 브라우저 복제에 의존합니다.
불충분: 호환성이 그다지 좋지 않으며 일부 브라우저는 이를 지원하지 않습니다. 구현을 위해 위의 플러그인 형식을 사용하는 것이 좋습니다.
<template>
<div class="container">
<div id="target">
{
{ list }}
</div>
<button type="button" @click="copyText">复制</button>
</div>
</template>
<script>
export default {
data() {
return {
list: "赵同同",
};
},
methods: {
copyText() {
// let text=document.getElementById('target').innerText; //获取div中的数据进行复制
let text=this.list; //拿到data中的list数据
let inputElement = document.createElement("input"); //模拟输入框
inputElement.value = text; //将需要获取得值赋给我们模拟得输入框
document.body.appendChild(inputElement); //appendChild追加
inputElement.select(); //选中文本
document.execCommand("copy"); //执行浏览器得复制命令copy
inputElement.remove(); //清楚模拟的输入框 / 由此释放内存
this.$message({ //提示
showClose: true,
message: "恭喜你, 复制成功",
type: "success",
});
},
},
};
</script>
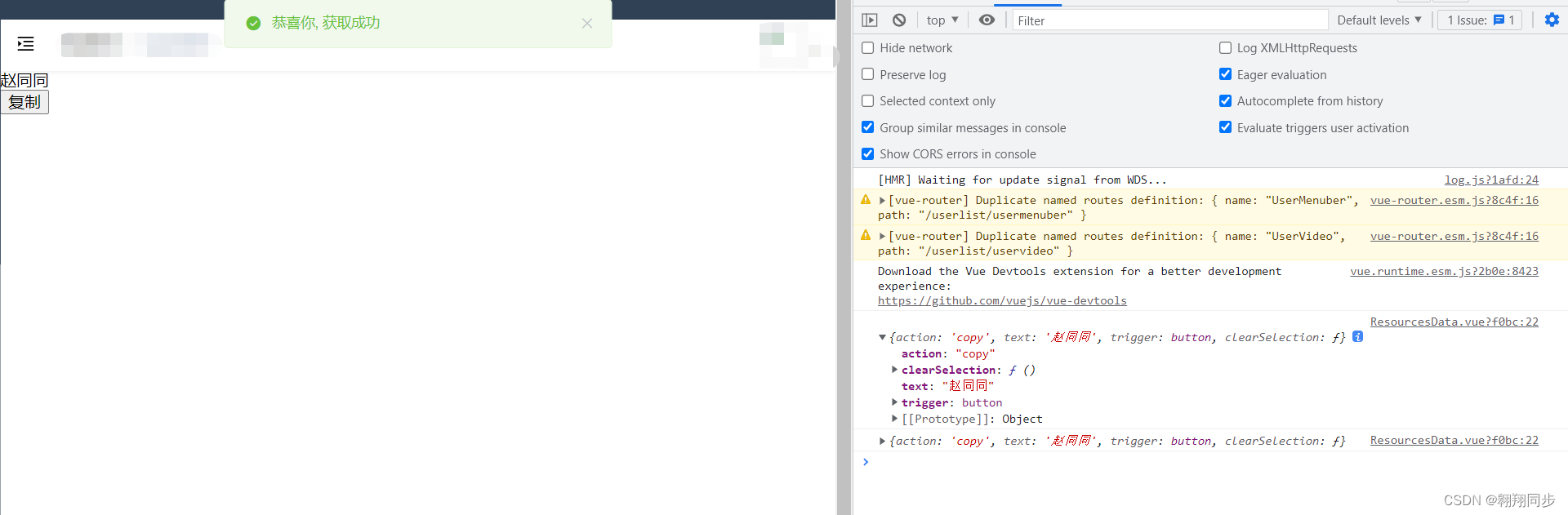
최종 효과는 다음과 같습니다.