Tabla de contenido
icono de fuente
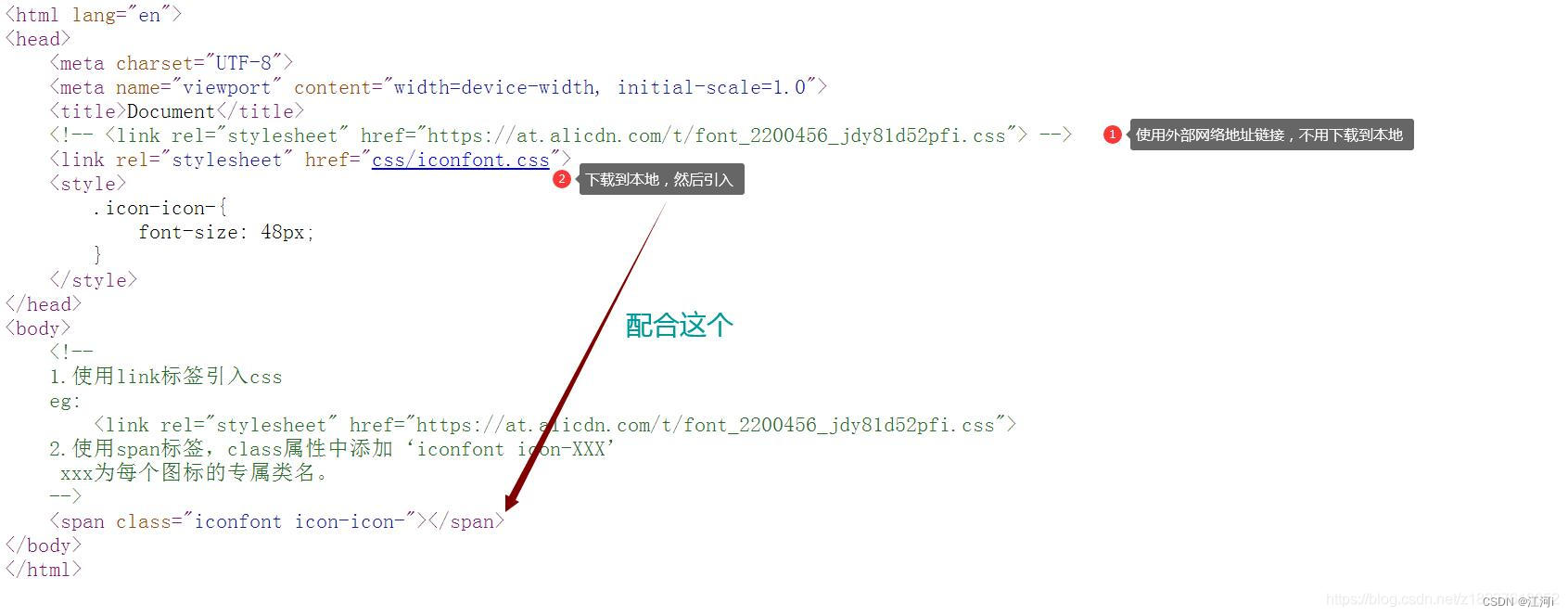
usar en html
1. Utilice la etiqueta de enlace para introducir CSS,
por ejemplo:
2. Utilice la etiqueta span y agregue 'iconfont icon-XXX'
xxx al atributo de clase como nombre de clase exclusivo de cada icono.

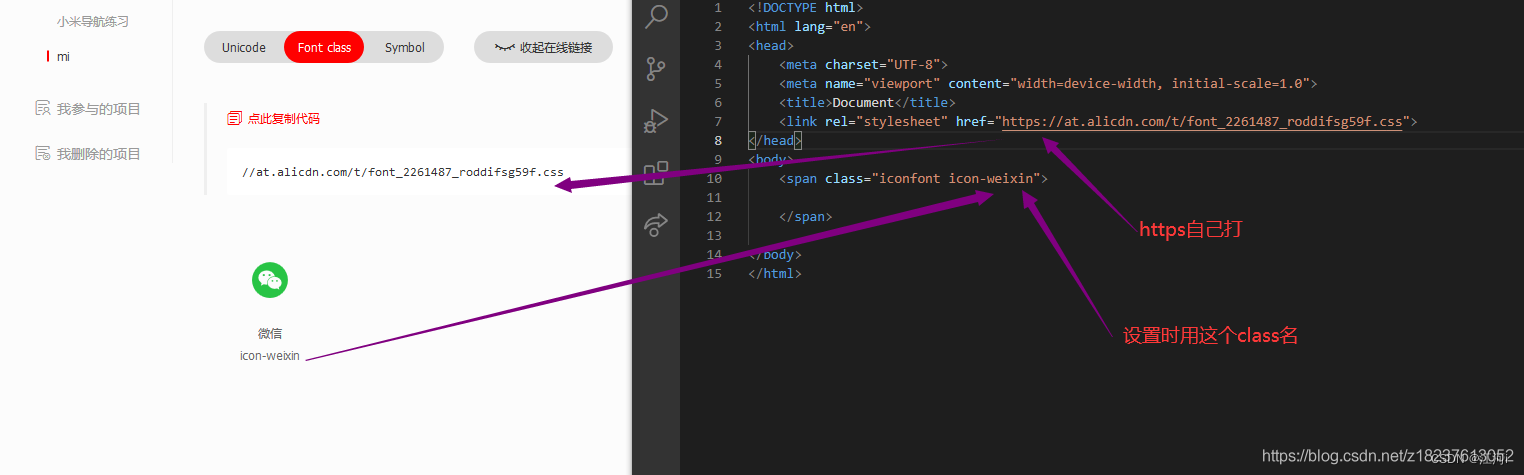
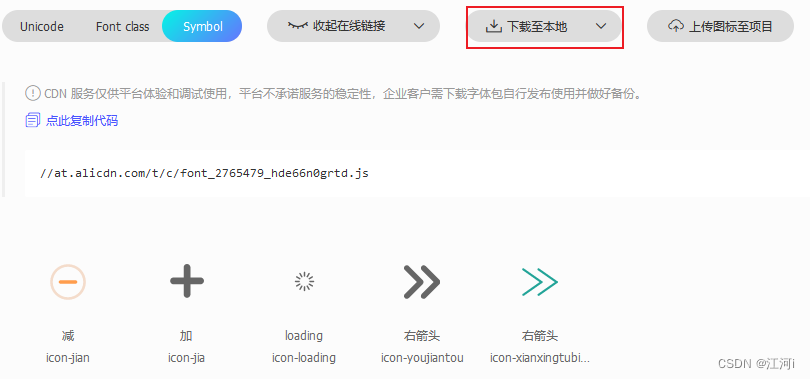
Referencias de red de íconos en blanco y negro (uso en línea, no requiere descarga)
Nota: cuando cite varias veces, simplemente cite la dirección del enlace más reciente una vez
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://at.alicdn.com/t/font_2261487_roddifsg59f.css">
</head>
<body>
<span class="iconfont icon-weixin">
</span>
</body>
</html>

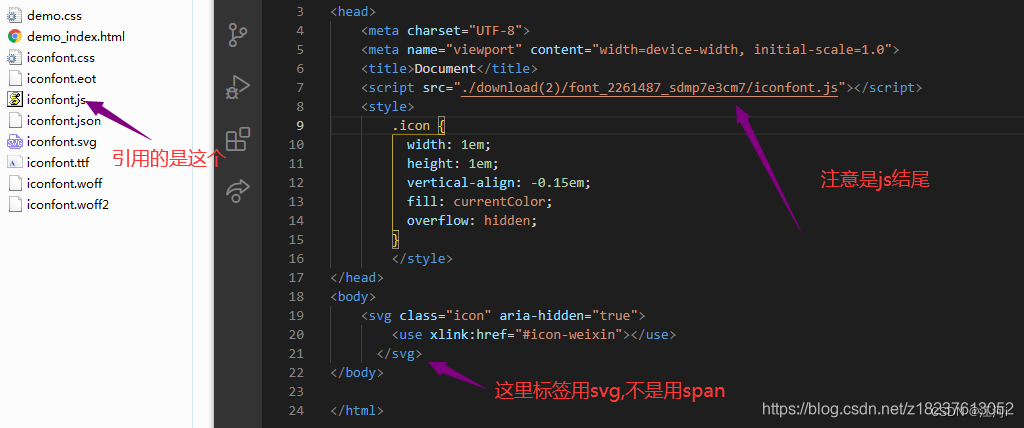
Referencias a iconos de colores.
- Formas de referirse directamente a una dirección
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://at.alicdn.com/t/font_2261487_roddifsg59f.js"></script>
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
</head>
<body>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-weixin"></use>
</svg>
</body>
</html>

usado en vista
Prefacio: Es más conveniente descargarlo como png.
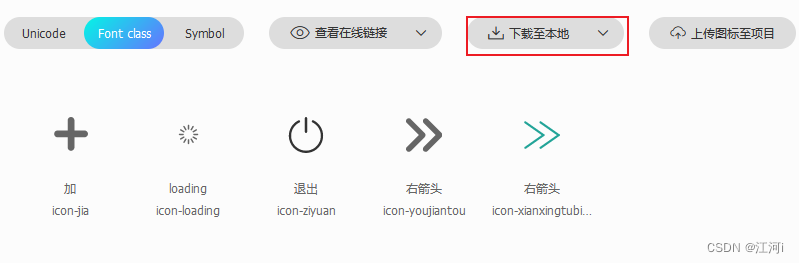
Descargar clase de fuente localmente (monocromática)
- Buena compatibilidad, soporte ie8+
- En comparación con Unicode, la semántica es clara y la escritura es más intuitiva. Es fácil saber qué es este ícono.

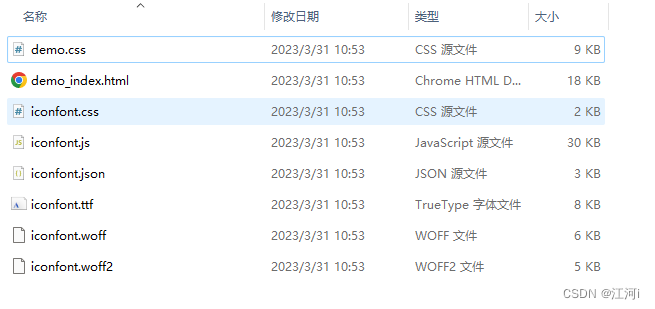
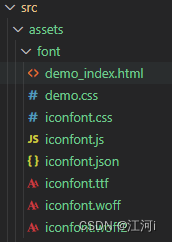
Descárguelo localmente y la lista de carpetas después de la descompresión es la siguiente:

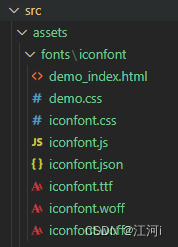
2. Pegue el archivo descargado en su propio proyecto y recuerde colocarlo en el directorio de archivos estático (o directorio de activos), porque el ícono de fuente también es parte del recurso estático.

3. Introduzca el ícono de fuente de Alibaba Cloud css globalmente en el archivo main.js, recuerde usar la ruta correcta
import Vue from "vue";
import App from "./App.vue";
import "./assets/fonts/iconfont/iconfont";
4. Agregue el siguiente código a la hoja de estilo global.
/* 阿里字体图标设置 */
.icon,
.iconfont {
font-family: "iconfont" !important;
font-size: 24px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
<p> <i class="icon iconfont icon-youjiantou"></i> </p>

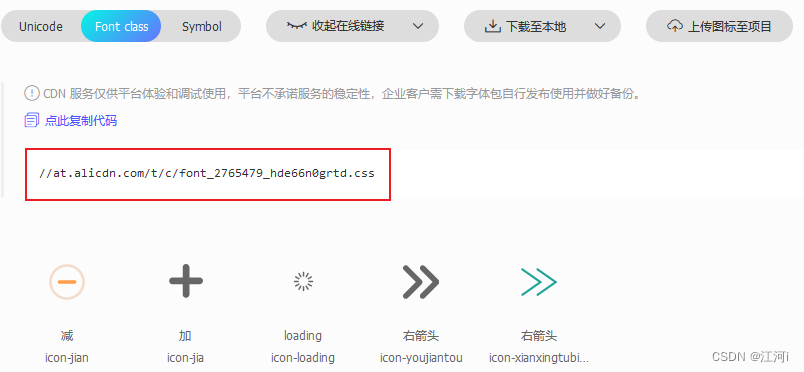
Clase de fuente en línea (amigable)

- Cuando utilice varias referencias en index.html
, actualice la dirección y asegúrese de que el icono anterior no se haya eliminado
<link rel="stylesheet" href="//at.alicdn.com/t/font_1261797_48wm20jf8z.css">
- El icono de fuente se puede utilizar en el proyecto.
<template>
<i class="icon iconfont icon-ziyuan"></i>
</template>

Modo símbolo (admite iconos multicolores)

Pegue el archivo descargado en su propio proyecto

principal.js
import "../src/assets/font/iconfont";
aplicación.vue
<style scoped>
/* 阿里字体图标设置 */
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
usado en la pagina
<p>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-jian"></use>
</svg>
</p>