コンテンツディレクトリ
1. 詳細な紹介
ユーザーバッジ機能は、多くのソーシャル ネットワーキング サイトやアプリにとって不可欠な機能であり、Web サイトのインタラクションの楽しさを効果的に高めることができます。
zibll サブテーマ V6.7 ではユーザーバッジ機能がアップデートされましたので、次にこの機能について見ていきましょう。
まずはユーザーバッジ機能の特徴を簡単に理解しましょう
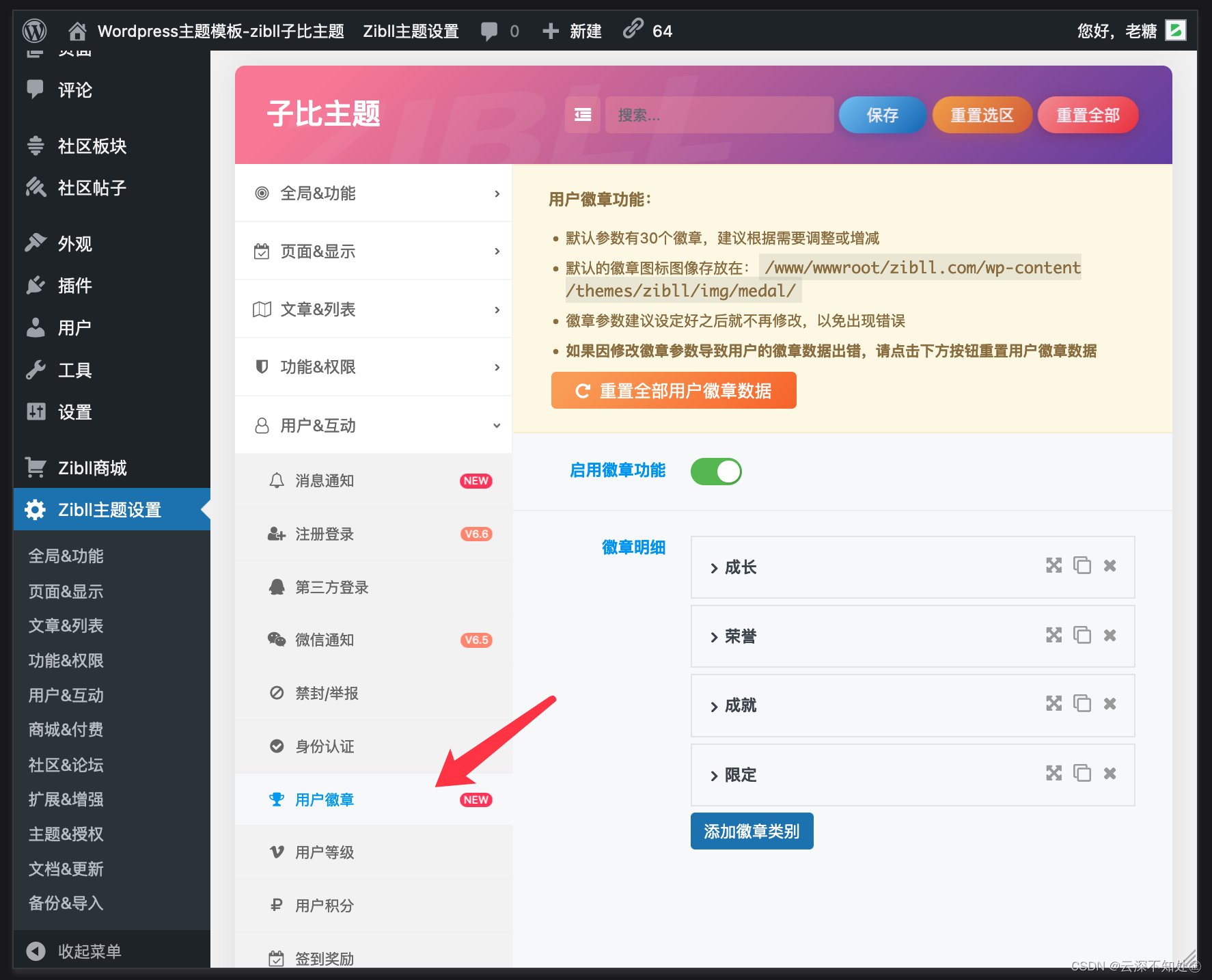
任意の数のバッジ カテゴリとバッジの追加と並べ替えをサポートします。
すべてのバッジは、名前、紹介、アイコン、取得方法をカスタマイズできます。
ユーザー定義の設定では、主にバッジが着用されます (デフォルトでは、最後に取得したバッジが着用されます)。
ユーザー バッジを手動で割り当てて、簡単に操作できます。制限の実現 バッジ、イベントバッジなどの機能
自動判定・バッジ取得の設定を10種類以上サポート テーマ
には30個のバッジアイコンを含む一般的なバッジを網羅したバッジパラメータセットが付属しており、バッジの難易度を軽減ウェブマスター向けの最初の設定、特に描画用
ソース コード パッケージをホストまたはサーバーにアップロードします。php では 7.4 以上を推奨します。その後、ドメイン名にアクセスして直接インストールします。インストールが完了したら、wp が自動的に
更新されないように、次のルート ディレクトリに移動してください。サーバーにアクセスしてファイル wp-config.php を見つけ、最後に次のコードを追加します このコードに注意してください。
インストール後にこのファイルを見つけるにはディレクトリに移動する必要があります。インストール前にファイルが見つからない場合は、誰かがこう言い
ますインストール前にルート ディレクトリに wp-config-sample という名前のファイルがあり、そこにコードを配置しました。いいえ、いいえ、
ここでは機能しません。コードを wp-config にアップロードする必要があります。完了後のphpフォルダー。以下の
コードです。
定義('WP_AUTO_UPDATE_CORE',false);
定義('AUTOMATIC_UPDATER_DISABLED', true);
8440 致命的なエラーが発生します。その理由は、テーマのバージョンが WP のバージョンと互換性がないため、更新できないようにするためです。
2.エフェクト表示
1. 部分コード
コードは次のとおりです(例)。
function login_header( $title = 'Log In', $message = '', $wp_error = null ) {
global $error, $interim_login, $action;
// Don't index any of these forms.
add_filter( 'wp_robots', 'wp_robots_sensitive_page' );
add_action( 'login_head', 'wp_strict_cross_origin_referrer' );
add_action( 'login_head', 'wp_login_viewport_meta' );
if ( ! is_wp_error( $wp_error ) ) {
$wp_error = new WP_Error();
}
// Shake it!
$shake_error_codes = array( 'empty_password', 'empty_email', 'invalid_email', 'invalidcombo', 'empty_username', 'invalid_username', 'incorrect_password', 'retrieve_password_email_failure' );
/**
* Filters the error codes array for shaking the login form.
*
* @since 3.0.0
*
* @param string[] $shake_error_codes Error codes that shake the login form.
*/
$shake_error_codes = apply_filters( 'shake_error_codes', $shake_error_codes );
if ( $shake_error_codes && $wp_error->has_errors() && in_array( $wp_error->get_error_code(), $shake_error_codes, true ) ) {
add_action( 'login_footer', 'wp_shake_js', 12 );
}
$login_title = get_bloginfo( 'name', 'display' );
/* translators: Login screen title. 1: Login screen name, 2: Network or site name. */
$login_title = sprintf( __( '%1$s ‹ %2$s — WordPress' ), $title, $login_title );
if ( wp_is_recovery_mode() ) {
/* translators: %s: Login screen title. */
$login_title = sprintf( __( 'Recovery Mode — %s' ), $login_title );
}
2. レンダリング表示