Sin borde + esquinas redondeadas
Referencia: enlace
1. Agregue QFrame a la capa inferior y otros controles se organizan en el marco (QWidget también se puede usar como capa inferior)
2. Establecer el estilo QFrame
QFrame
{
background-color:#ffffff;
border:none;
border-radius:10px;
}
3. Establecer las propiedades del cuadro de diálogo QDialog
setWindowFlags(Qt::FramelessWindowHint | Qt::Tool); // 无边框设置
setAttribute(Qt::WA_TranslucentBackground);// 背景透明设置
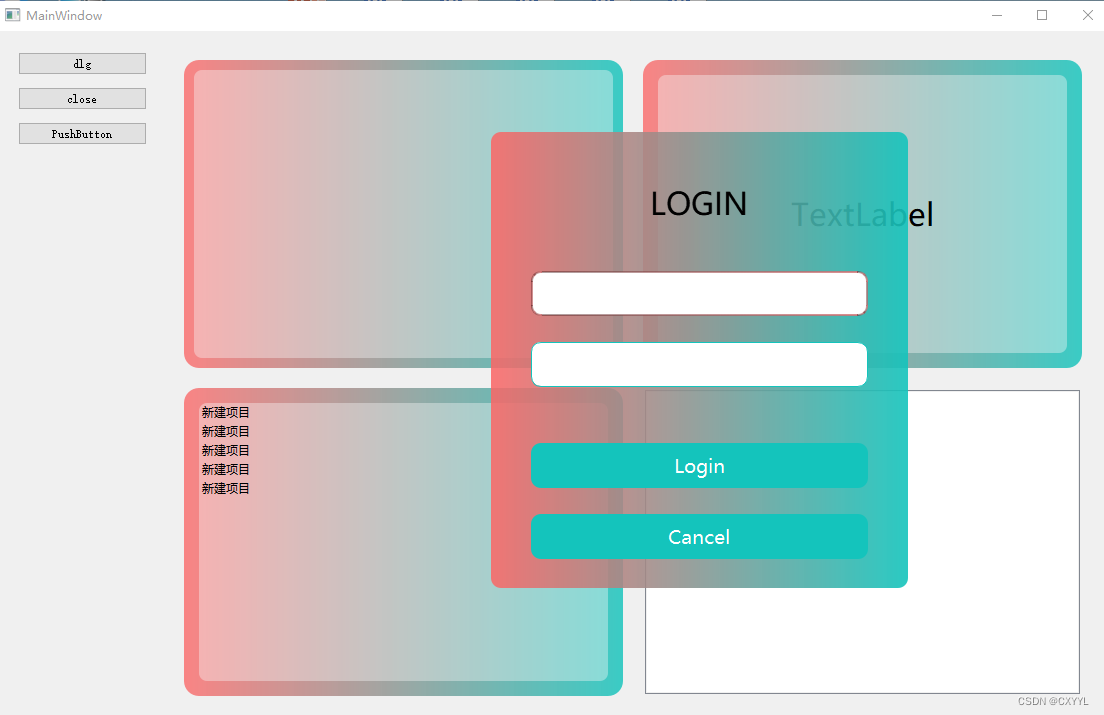
Ejemplo Un diálogo embellece la interfaz
Referencia: enlace

#frame
{
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0, stop:0 rgba(251,102,102, 220), stop:1 rgba(20,196,188, 230));
border:none;
border-radius:10px;
}
#lineEdit_pwd
{
font: 25 14pt '微软雅黑 Light';
color: rgb(31,31,31);
padding-left:20px;
background-color: rgb(255, 255, 255);
border:1px solid rgb(20,196,188);
border-radius:10px;
}
#lineEdit_email
{
font: 25 14pt '微软雅黑 Light';
color: rgb(31,31,31);
padding-left:60px;
background-color: rgb(255, 255, 255);
border:2px solid rgb(20,196,188);
border-color:qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0, stop:0 rgba(51,12,12, 100), stop:1 rgba(210,116,118, 210));
border-radius:10px;
}
QPushButton
{
font: 25 14pt '微软雅黑';
color: rgb(255,255,255);
background-color: rgb(20,196,188);
border:none;
border-radius:10px;
}
QPushButton:hover
{
background-color: rgb(22,218,208);
}
QPushButton:pressed
{
background-color: rgb(17,171,164);
}
tramo de ventana
Referencia: Agregar descripción del enlace
movimiento de ventana
# 安装窗口移动组件(这里简单做的窗口移动,没有像拉伸功能一样进行封装)
self.bLeftPressed = False
self.mouseLeftPressPos = None
def mousePressEvent(self, mouseEvent):
if mouseEvent.button() == Qt.LeftButton:
self.bLeftPressed = True
self.mouseLeftPressPos = mouseEvent.globalPos() - self.pos()
mouseEvent.accept()
def mouseMoveEvent(self,mouseEvent):
if self.bLeftPressed:
self.move(mouseEvent.globalPos() - self.mouseLeftPressPos)
mouseEvent.accept()
def mouseReleaseEvent(self, mouseEvent):
self.bLeftPressed = False
Enlaces de referencia adicionales:
añadir descripción de enlace
añadir descripción de enlace