Notas de estudio preliminares tres, cobertura
Si el botón no está seleccionado, es posible que esté cubierto por otros componentes. Use las herramientas de desarrollo para seleccionar componentes y puede agregar el índice z al estilo o usar la posición para cambiar el posicionamiento relativo al posicionamiento absoluto.
.back {
z-index: 99999999;
position: absolute;
right: 40px;
top: 95px;
}
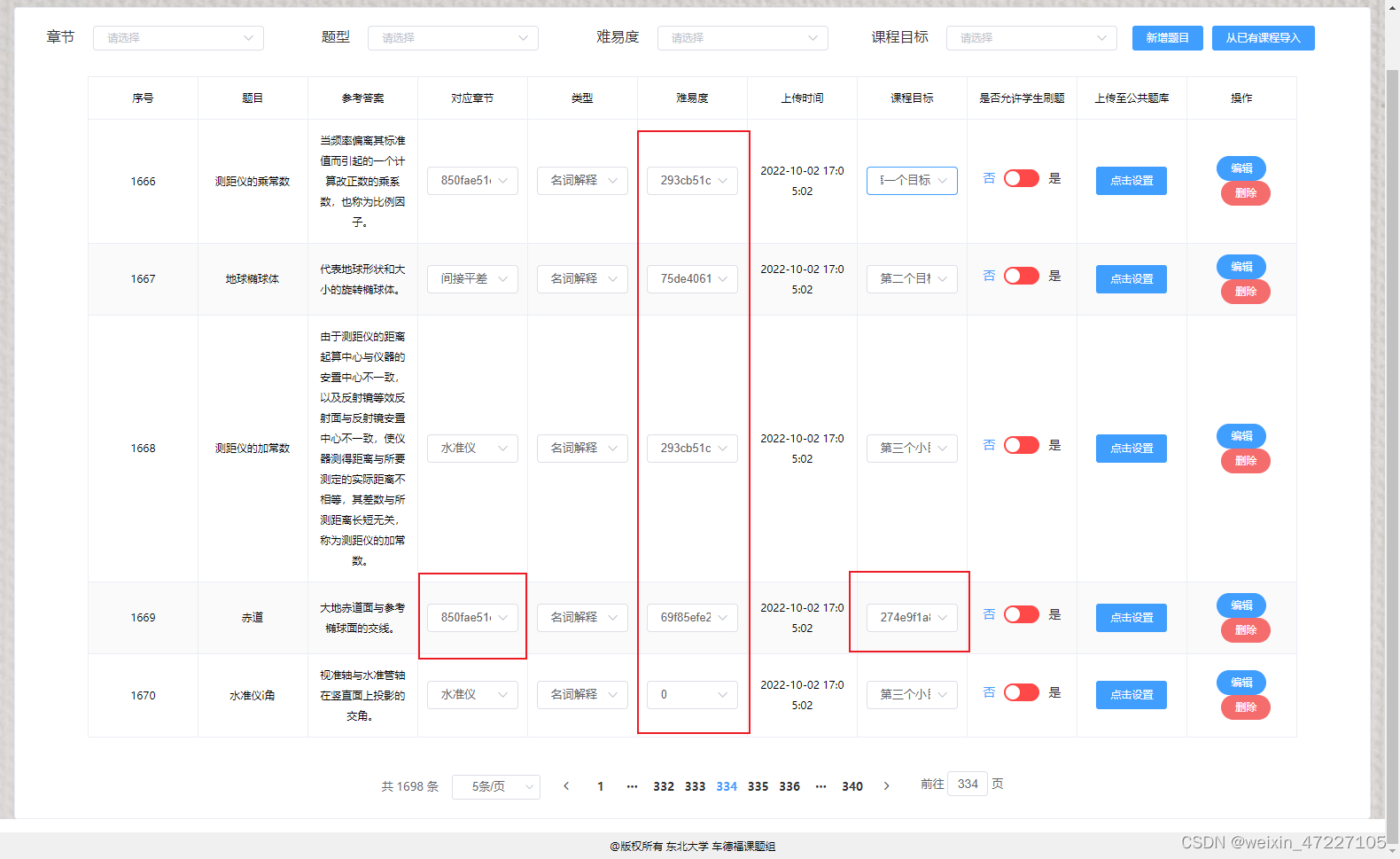
La etiqueta no se muestra en el cuadro de filtro de opción electrónica, pero se muestra el valor y algunos cuadros de filtro de columna tienen etiquetas y valores.

Para escribir variables globales, primero puede escribir las variables globales que deben guardarse en el archivo index.js en la carpeta de la tienda
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store =new Vuex.Store(
{
state:{
name:"",
index:0,
schoolOption:[],
studentId:'',
classId:'',
className:'',
schoolId:'',
teacherOP:[],
adminCourseRowData:{
},
questionDetail:{
},
isComplete:false,
tabName:'first',
}
}
)
export default store
Escriba la tienda en el archivo principal del programa main.js
import store from './store'
Vue.component('downloadExcel', JsonExcel)
new Vue({
router,
store,
render: function (h) {
return h(App)
}
}).$mount('#app')
Guarde las variables globales al escribir una actualización en App.vue
// 在页面加载时读取sessionStorage里的状态信息
if (sessionStorage.getItem('store')) {
this.$store.replaceState(
Object.assign(
{
},
this.$store.state,
JSON.parse(sessionStorage.getItem('store'))
)
)
}
window.addEventListener('beforeunload', () => {
sessionStorage.setItem('store', JSON.stringify(this.$store.state))
})
}
}
</script>
Finalmente, recuerde almacenar variables en la página de inicio de sesión o en alguna página de inicio
this.$store.state.schoolId = this.ruleForm.schoolId;
uso de esto.
En @click, no hay necesidad de agregar esto delante de la variable.
el formulario el-table no se muestra
Preste atención a los elementos en el-pagination.Por ejemplo, si el total no está escrito correctamente, no se mostrará.
Entonces, al copiar y modificar, puede usar buscar y reemplazar para evitar omisiones.
ver valor variable
En la consola del navegador, esta variable no estará definida directamente.
El depurador debe detenerse para ver los valores de las variables en la consola.