-
Tabla de elementos de tabla
-
Dos formas de establecer el ancho y la alineación de la columna
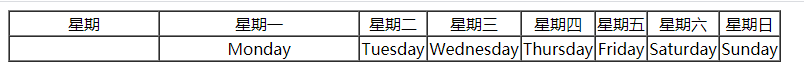
El primer tipo: establezca el ancho y alinee los atributos en el elemento de celda td
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="2px" cellspacing="0" cellpadding="">
<tr>
<td align="center" width="100px">星期</td>
<td align="center" width="150px">星期一</td>
<td align="center" width="150px">星期二</td>
<td align="center" width="150px">星期三</td>
<td align="center" width="150px">星期四</td>
<td align="center" width="150px">星期五</td>
<td align="center" width="150px">星期六</td>
<td align="center" width="150px">星期日</td>
</tr>
<tr>
<td align="center"></td>
<td align="center">Monday</td>
<td align="center">Tuesday</td>
<td align="center">Wednesday</td>
<td align="center">Thursday</td>
<td align="center">Friday</td>
<td align="center">Saturday</td>
<td align="center">Sunday</td>
</tr>
</table>
</body>
</html>

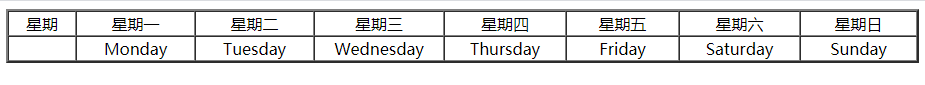
El segundo: establezca el atributo de ancho en el elemento col (columna) (cada elemento col corresponde a cada columna en orden), y establezca el atributo de alineación en el elemento tr (el elemento tr corresponde a cada fila en orden)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="" cellspacing="0" cellpadding="">
<col width="150px">
<col width="200px">
<tr align="center">
<td >星期</td>
<td >星期一</td>
<td >星期二</td>
<td >星期三</td>
<td >星期四</td>
<td >星期五</td>
<td >星期六</td>
<td >星期日</td>
</tr>
<tr align="center">
<td align="center"></td>
<td align="center">Monday</td>
<td align="center">Tuesday</td>
<td align="center">Wednesday</td>
<td align="center">Thursday</td>
<td align="center">Friday</td>
<td align="center">Saturday</td>
<td align="center">Sunday</td>
</tr>
</table>
</body>
</html>

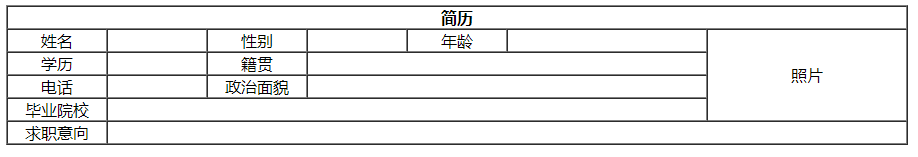
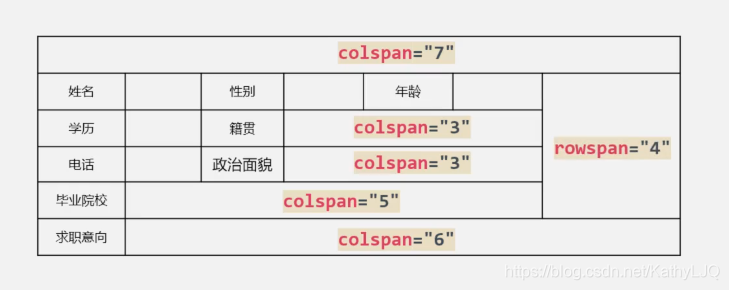
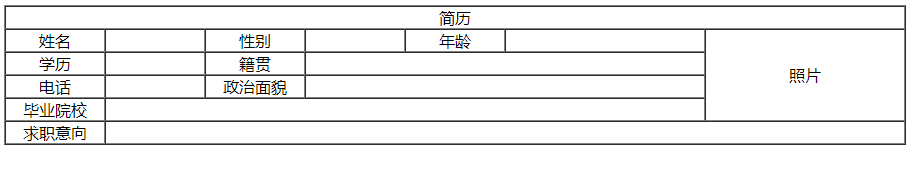
3. Formulario de fusión
Reanudar creación caso
6 líneas y 7 columnas de escritura rápida tr 6> td 7 Finalmente presione la tecla de tabulación

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" cellspacing="0" cellpadding="0">
<col width="100px">
<col width="100px">
<col width="100px">
<col width="100px">
<col width="100px">
<col width="200px">
<col width="200px">
<tr height="20px" align="center">
<td colspan="7">简历</td> <!--合并横向7个单元格-->
</tr>
<tr height="20px" align="center">
<td>姓名</td>
<td></td>
<td>性别</td>
<td></td>
<td>年龄</td>
<td></td>
<td rowspan="4">照片</td> <!--合并纵向4个单元格-->
</tr>
<tr height="20px" align="center">
<td>学历</td>
<td></td>
<td>籍贯</td>
<td colspan="3"></td><!--合并横向3个单元格-->
</tr>
<tr height="20px" align="center">
<td>电话</td>
<td></td>
<td>政治面貌</td>
<td colspan="3"></td><!--合并横向3个单元格-->
</tr>
<tr height="20px" align="center">
<td>毕业院校</td>
<td colspan="5"></td>
</tr>
<tr height="20px" align="center">
<td>求职意向</td>
<td colspan="6"></td>
</tr>
</table>
</body>
</html>

4. Encabezado

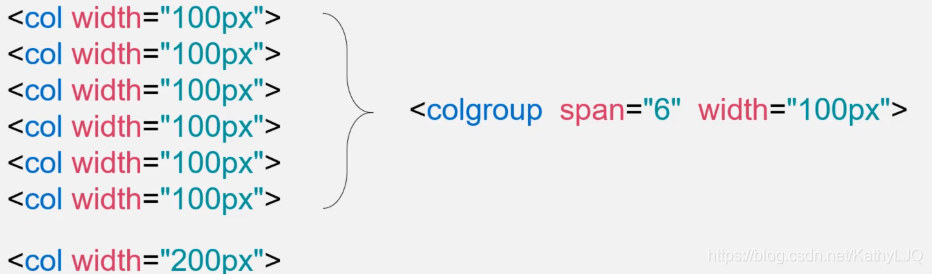
 Una versión simplificada de un caso de currículum que usa colgroup para escribir atributos de múltiples columnas :
Una versión simplificada de un caso de currículum que usa colgroup para escribir atributos de múltiples columnas :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" cellspacing="0" cellpadding="0">
<colgroup span="5" width="100px"></colgroup>
<colgroup span="2" width="200px"></colgroup>
<tr height="20px" align="center">
<th colspan="7">简历</td> <!--合并横向7个单元格-->
</tr>
<tr height="20px" align="center">
<td>姓名</td>
<td></td>
<td>性别</td>
<td></td>
<td>年龄</td>
<td></td>
<td rowspan="4">照片</td> <!--合并纵向4个单元格-->
</tr>
<tr height="20px" align="center">
<td>学历</td>
<td></td>
<td>籍贯</td>
<td colspan="3"></td><!--合并横向3个单元格-->
</tr>
<tr height="20px" align="center">
<td>电话</td>
<td></td>
<td>政治面貌</td>
<td colspan="3"></td><!--合并横向3个单元格-->
</tr>
<tr height="20px" align="center">
<td>毕业院校</td>
<td colspan="5"></td>
</tr>
<tr height="20px" align="center">
<td>求职意向</td>
<td colspan="6"></td>
</tr>
</table>
</body>
</html>