Primero debe registrar una cuenta npm URL npm : https://www.npmjs.com/

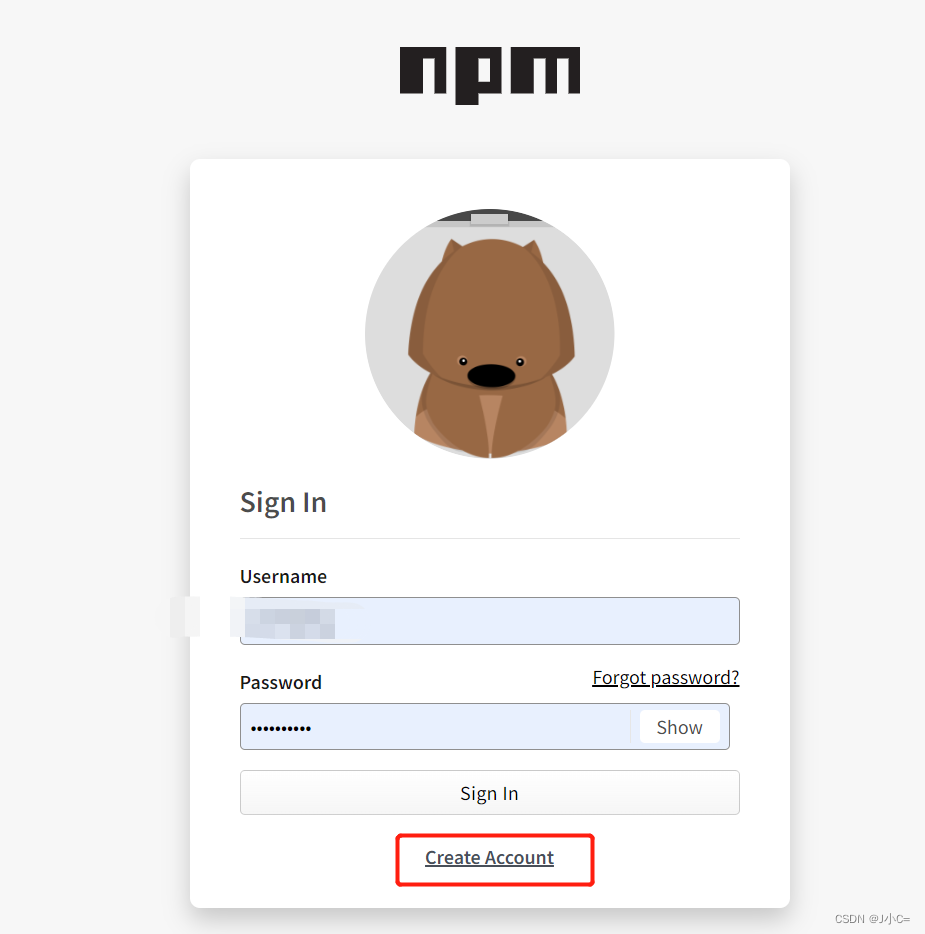
Haga clic en Iniciar sesión para ir a la página de inicio de sesión

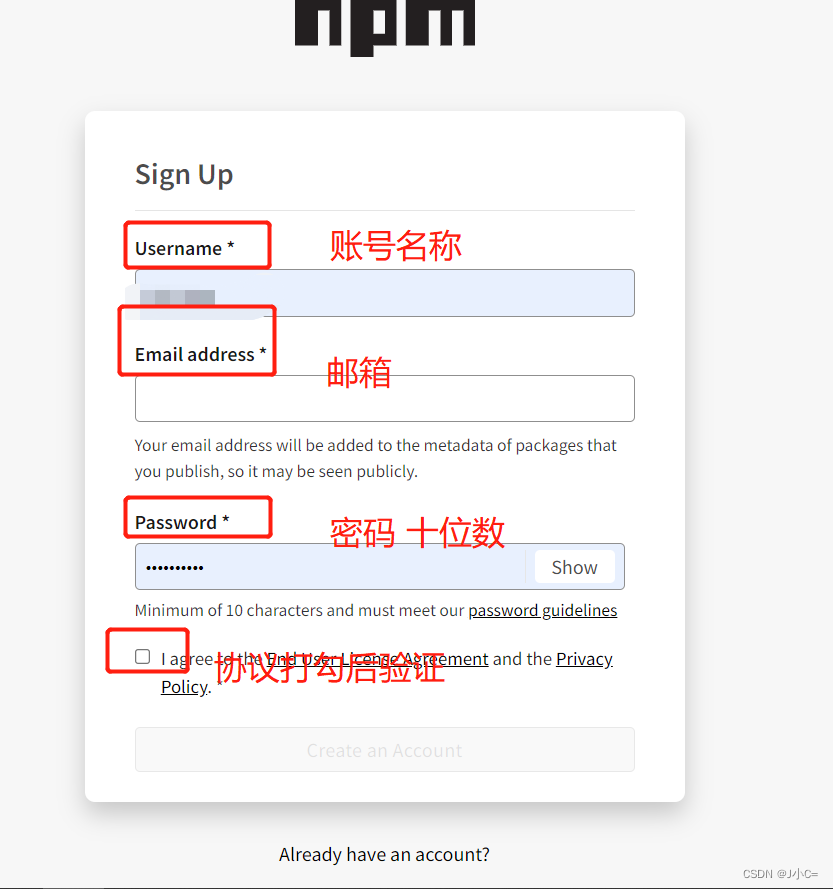
Haga clic en Crear cuenta para crear una nueva cuenta

Una vez que se complete el registro, habrá un correo electrónico para enviar una contraseña de un solo uso, solo verifíquela en ese momento.

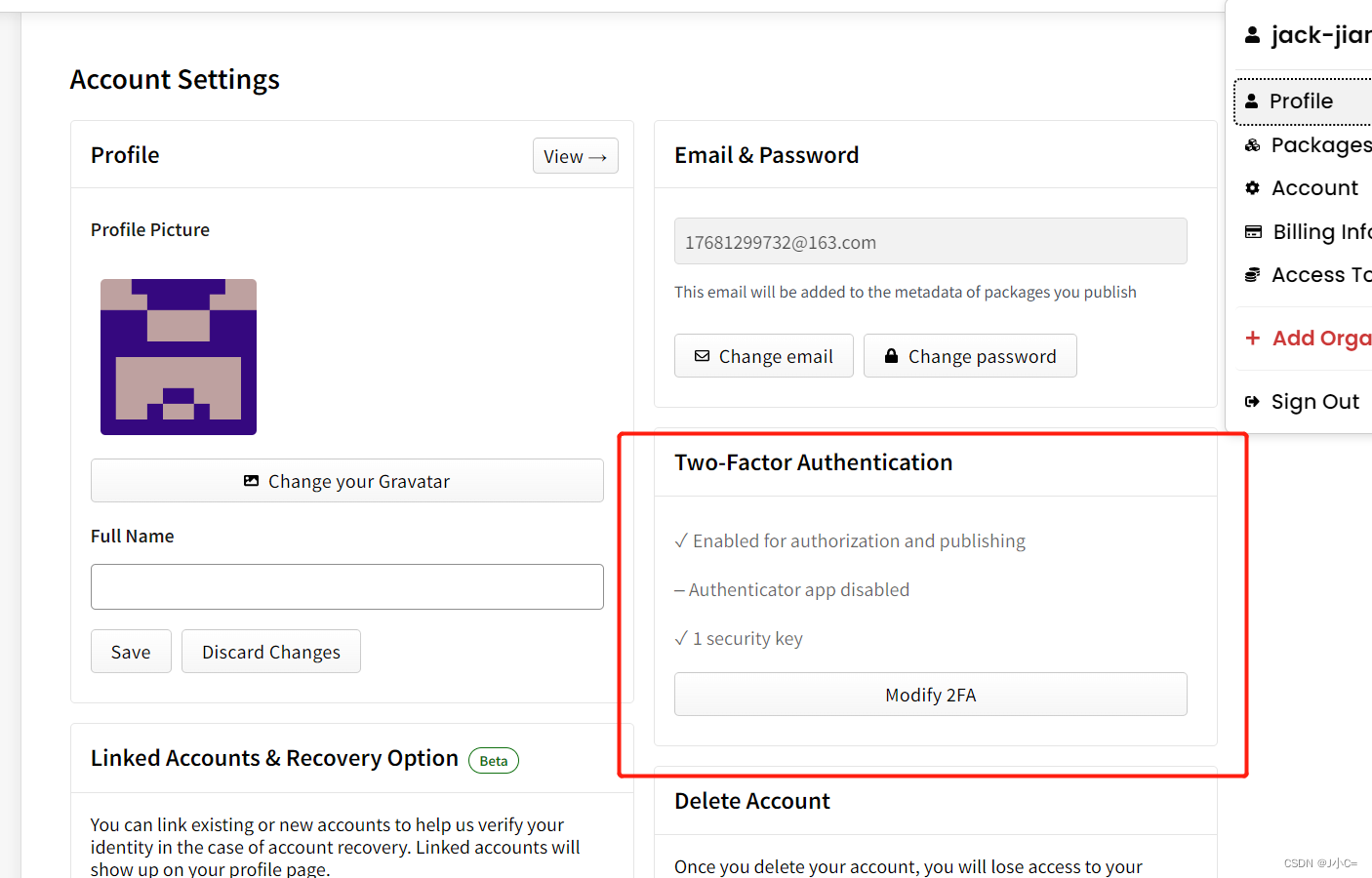
Después de iniciar sesión, haga clic en su avatar y haga clic en Cuenta para verificar

Lo he verificado aquí, así que no haré más descripciones.
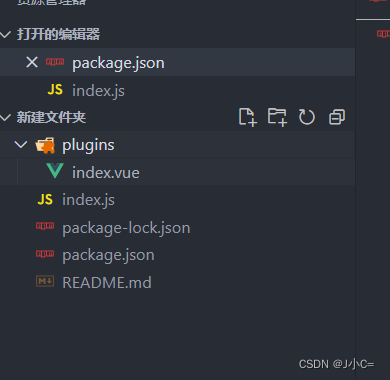
Después de que la cuenta aquí esté lista, coloque sus componentes en la carpeta configurada. Así es como lo configuré aquí.

Los pluhins aquí son mis componentes,
README es la documentación
exportación de configuración de index.js
import vueTouch from './lib/scrolls.vue' // 这个就是你平时写的 SFC 组件
// 这里要导出一个包含 install 方法的对象
const plugin = { // 这里要导出一个 install 方法
install (Vue, options) {
// 这里写你的代码,你可以全局注册组件,也可以写全局指令,也可以扩展 Vue 的方法
// 1. 全局组件
Vue.component(vueTouch.name, vueTouch)
// 2. 全局方法或属性
Vue.myGlobalMethod = function () {
// 逻辑...
}
// 3. 全局指令
Vue.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
// 逻辑...
}
})
// 4. 注入组件
Vue.mixin({
created: function () {
// 逻辑...
}
})
// 5. 添加实例方法
Vue.prototype.$myMethod = function (methodOptions) {
// 逻辑...
}
}
}
export default pluginversión de configuración de package.json, nombre, autor, etc. Preste atención a la singularidad del nombre y cambie el número de versión cuando se actualice
{
"name": "vue-tree-transfres",
"version": "1.0.1",
"description": "vue plugins",
"main": "index.js",
"directories": {
"lib": "lib"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "J_C",
"license": "ISC",
"dependencies": {
"vue-tree-transfres": "^1.0.1"
}
}
Una vez completada la configuración aquí, abra su terminal
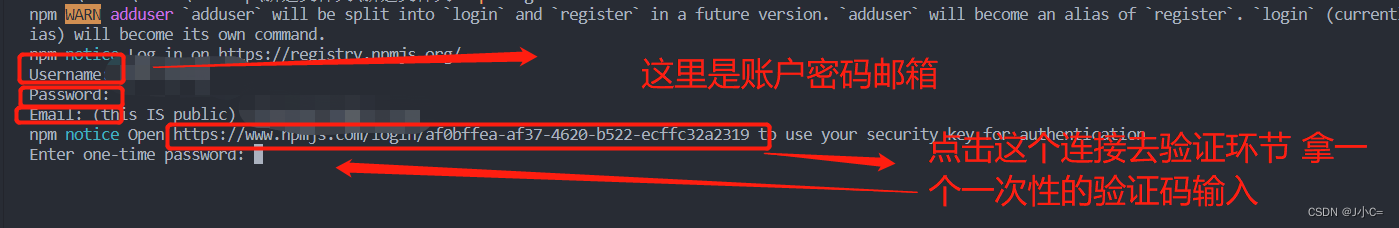
Ingrese el inicio de sesión de npm para iniciar sesión en la cuenta de npm

Aquí, debe verificar si su espejo Taobao se ha cambiado a npm, si todavía es la ejecución del espejo Taobao
registro del conjunto de configuración de npm https://registry.npmjs.org/
Luego ingrese npm publiquen para cargar el código
está bien