Autor: Millas
Nuevo proyecto
Inicializar un proyecto vue
Cree una carpeta de complementos en src, archivo index.js, este archivo es el archivo de exportación del componente.
npm install @/vue-cli -g
npm create vue-components
cd vue-components
npm run serve
Crear una biblioteca de componentes
Cree una nueva carpeta de complementos en src
A continuación, cree el componente de tostado tostado/index.vue
Aquí, para mostrar la plantilla, se elimina el > detrás de la etiqueta div.
<template>
<div class="hello"
<div class="toast" :class="{active: toastStatus}"
<div class="toast-wrapper"{{text}}</div
</div
</div
</template>
<script>
export default {
name: 'vue-toast',
data() {
return {
toastStatus: false,
text:''
}
},
methods: {
handlerToast(toastInfo,time) {
this.text = toastInfo;
this.toastStatus = true;
time = time || 2000
setTimeout(() => {
this.toastStatus = false;
}, time)
}
},
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped >
.toast {
position: absolute;
left: 50%;
top: 30%;
transform: translate(-50%, 50%);
min-width: 0px;
min-height: 0;
table-layout: center;
background: rgba(0,0,0,0.5);
display: none
}
.active {
display: block
}
</style>
Crear otro componente de botón button/index.vue
<template>
<div class="hello"
<button这里是button组件</button
</div
</template>
<script>
export default {
name: 'vue-button',
props: {
msg: String
},
data() {
return {
}
},
methods: {
},
}
</script>
Los dos componentes son componentes muy simples. El contenido de los componentes no se explica en detalle aquí. Queremos lograr este efecto, como el archivo de entrada main.js de vue a continuación. Solo importa complementos y luego Vue.use() puede usar componentes de tostado y componentes de botón globalmente.
Por lo tanto, estos dos componentes deben registrarse globalmente y el proceso de registro está en el proceso de la llamada Vue.use().
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import './registerServiceWorker'
import plugins from './plugins'
Vue.config.productionTip = false
Vue.mixin({
mounted() {
console.log('组件加载完成')
}
})
Vue.use(plugins)
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
Si desea lograr el efecto anterior, debe crear un archivo index.js en los complementos, este archivo debe exponer un objeto y el objeto tiene un método de instalación.
import Toast from './toast'
import Button from './button'
const install = (Vue) => {
console.log(Vue, Toast, Button)
}
export default {
install
};
En este método, al recibir un parámetro es Vue, podemos registrar todos los componentes necesarios en este método.
import Toast from './toast'
import Button from './button'
const install = (Vue) => {
console.log(Vue, Toast, Button);
Vue.component(Toast.name, Toast);
Vue.component(Button.name, Toast);
}
export default {
install
};
De esta manera, puede usar el componente que escribió en cualquier componente.
Para probarlo, reemplace el HelloWorldcomponente con vue-button.
Puede ver que el componente se puede mostrar normalmente. y se puede utilizar en cualquier lugar.
Si hay muchos componentes en los complementos, debe escribir una gran cantidad de código importado y luego registrarlos uno por uno.
Aquí puede usar la API requerida para automatizar la introducción.
complementos/index.js
const requireComponent = require.context('./', true, /\.vue$/);
console.log(requireComponent.keys())
const install = (Vue) => {
if(install.installed) return;
install.installed = true;
requireComponent.keys().map(path => {
const config = requireComponent(path);
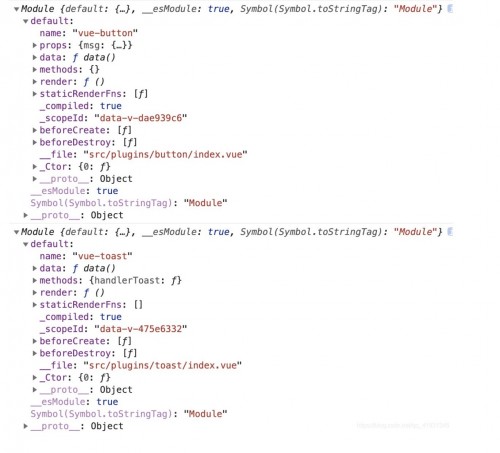
console.log(config)
const componnetName = config.default.name;
Vue.component(componnetName, config.default || config)
})
}
export default {
install
};
Mirándolo así, es posible que no sepa lo que está haciendo. Eche un vistazo a los siguientes dos valores y podrá entender lo que está haciendo el código anterior.
requireComponent.keys() pasa a ser la ruta al archivo
console.log(requireComponent.keys())

El valor de retorno de requireComponent(ruta) solo contiene la información de instancia del componente
console.log(config)

Implementación de paquetes
A continuación, empaquete y libere el proyecto.
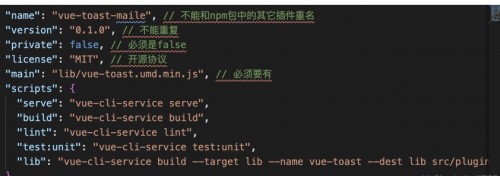
Ajuste las secuencias de comandos del archivo package.json
"lib": "vue-cli-service build --target lib --name vue-toast --dest lib src/plugins/index.js"
npm run lib
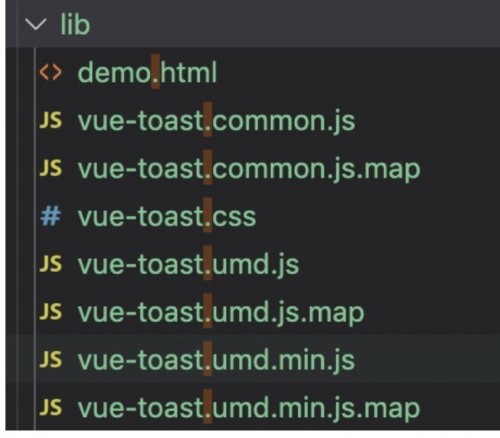
Directorio de envases de producción

Estas propiedades del archivo package.json son indispensables

iniciar sesión en npm
npm publicar
usar
npm i vue-toast-maile
import plugins from 'vue-toast-maile'
import "../node_modules/vue-toast-maile/lib/vue-toast.css"
Vue.use(plugins)
se puede utilizar en el proyecto.