Introducción a la Imagen
Se utiliza para mostrar una imagen, que se puede obtener de archivos, memoria, red y recursos. Puede especificar el ajuste, el estilo, el modo de combinación de colores, el modo de repetición y más.
atributos comunes
| Atributos | efecto |
|---|---|
| adaptar | Modo de adaptación de imagen |
| alineación | modo de alineación de imagen |
Obtenga archivos de recursos e imágenes de red
class ImageWidget extends StatelessWidget {
final assetsImagePath = "assets/images/flutter_mark_logo.png";
final netImageUrl =
"https://flutterchina.club/images/homepage/header-illustration.png";
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
_loadFromAssets(),
_loadFromNet(),
],
);
}
Widget _loadFromAssets() => Wrap(
spacing: 10,
children: <Widget>[
Image.asset(assetsImagePath, height: 80, width: 80),
],
);
Widget _loadFromNet() => Image.network(netImageUrl, height: 80);
}

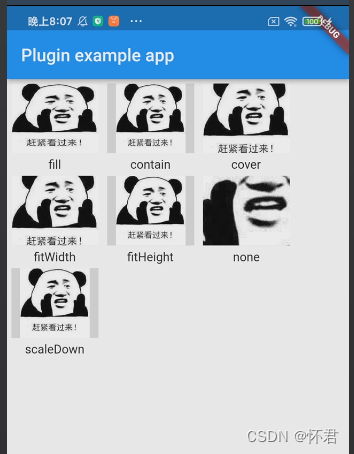
propiedad:ajuste:BoxFit.valores
class FitImage extends StatefulWidget {
@override
_FitImageState createState() => _FitImageState();
}
class _FitImageState extends State<FitImage> {
@override
Widget build(BuildContext context) {
var imageLi = BoxFit.values
.toList()
.map((mode) => Column(children: <Widget>[
Container(
margin: EdgeInsets.all(5),
width: 100,
height: 80,
color: Colors.grey.withAlpha(88),
child: Image(
image: AssetImage("assets/images/avaver.jpeg"),
fit: mode)),
Text(mode.toString().split(".")[1])
]))
.toList();
return Wrap(
children: [...imageLi],
);
}
}

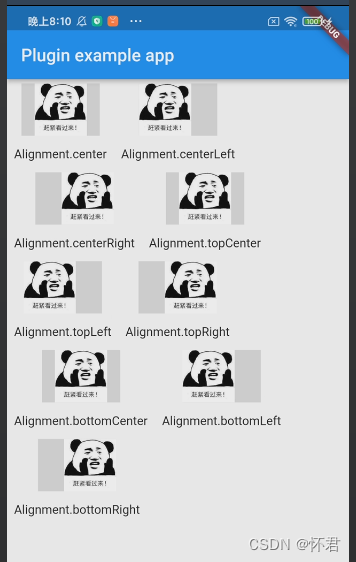
Atributo: Alineación
class AlignmentImage extends StatelessWidget {
@override
Widget build(BuildContext context) {
var alignment = [
Alignment.center,
Alignment.centerLeft,
Alignment.centerRight,
Alignment.topCenter,
Alignment.topLeft,
Alignment.topRight,
Alignment.bottomCenter,
Alignment.bottomLeft,
Alignment.bottomRight
]; //测试数组
var imgLi = alignment
.map((alignment) => //生成子Widget列表
Column(children: <Widget>[
Container(
margin: EdgeInsets.all(5),
width: 90,
height: 60,
color: Colors.grey.withAlpha(88),
child: Image(
image: AssetImage("assets/images/avaver.jpeg"),
alignment: alignment,
)),
Text(alignment.toString())
]))
.toList();
var imageAlignment = Wrap(children: imgLi);
return imageAlignment;
}
}

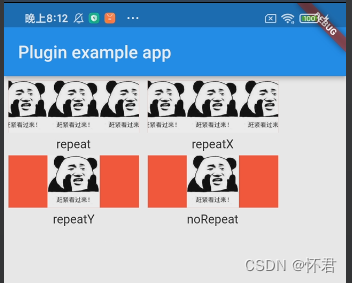
Modo de repetición de imagen
class RepeatImage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Wrap(
children: ImageRepeat.values
.toList()
.map((mode) => Column(children: <Widget>[
Container(
margin: EdgeInsets.all(5),
width: 150,
height: 60,
color: Colors.red,
child: Image(
image: AssetImage("assets/images/avaver.jpeg"),
repeat: mode)),
Text(mode.toString().split(".")[1])
]))
.toList(),
);
}
}