Tabla de contenido
1. Color de fondo color de fondo
2. Imagen de fondo imagen de fondo
Prefacio:
Ha pasado mucho tiempo desde que escribí un artículo, ¿me extrañarán? Hoy comenzamos a aprender el estilo de fondo y el estilo de texto de html y CSS. Después de aprender estos dos estilos, puedes decorar mejor tu página web. Echemos un vistazo juntos.
estilo de fondo
De hecho, hemos visto que los atributos relacionados con el fondo se usan muchas veces antes.De hecho, el atributo de fondo se usa para establecer el color de fondo o la imagen de fondo del cuadro. El fondo es una propiedad compuesta. fondo: imagen en color repetir posición/tamaño adjunto .
1. Color de fondo color de fondo
El color de fondo es un estilo muy común, como background-color: red; vea un ejemplo a continuación
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.violet{
background-color: blueviolet;
display: inline-block;
height: 150px;
}
</style>
</head>
<body>
<div class="violet">
this a demo
</div>
</body>
</html>Efecto:
2. Imagen de fondo imagen de fondo
Antes de esto, hemos aprendido la etiqueta img, que se usa para colocar imágenes, pero esta imagen no se puede usar como imagen de fondo, solo se puede decir que es el contenido de una etiqueta, por lo que la imagen en la etiqueta img no puede ser utilizado como fondo, sólo se puede considerar como una imagen cargada por una página.
colocación de la imagen
Las imágenes de fondo son muy comunes y se escriben de la siguiente manera: div{ background-image: url("ruta"); }
Cómo mosaico la imagen
/* case 1 : 背景图片平铺 默认*/
div{ background-repeat: repeat; }
/* case 2 : 背景图片不平铺 */
div{ background-repeat: no-repeat; }
/* case 3 : 背景图片水平平铺 */
div{ background-repeat: repeat-x; }
/* case 4 : 背景图片垂直平铺 */
div{ background-repeat: repeat-y; }ubicación de la imagen
Establecer la posición de la imagen de fondo;
posición de fondo: XY; X e Y por defecto: 0 0
| Los valores permitidos de X | Valores permitidos para Y |
|---|---|
| izquierda alineación izquierda centro horizontal centro derecha alineación derecha | superior alineación superior centro vertical centro inferior alineación inferior |
| porcentaje | porcentaje |
| píxeles | píxeles |
Si solo se proporciona un valor, el segundo valor predeterminado es el centro (50 %);
Si el valor del eje X y el valor del eje Y se dan como valores de orientación (palabra), se puede intercambiar el pedido.
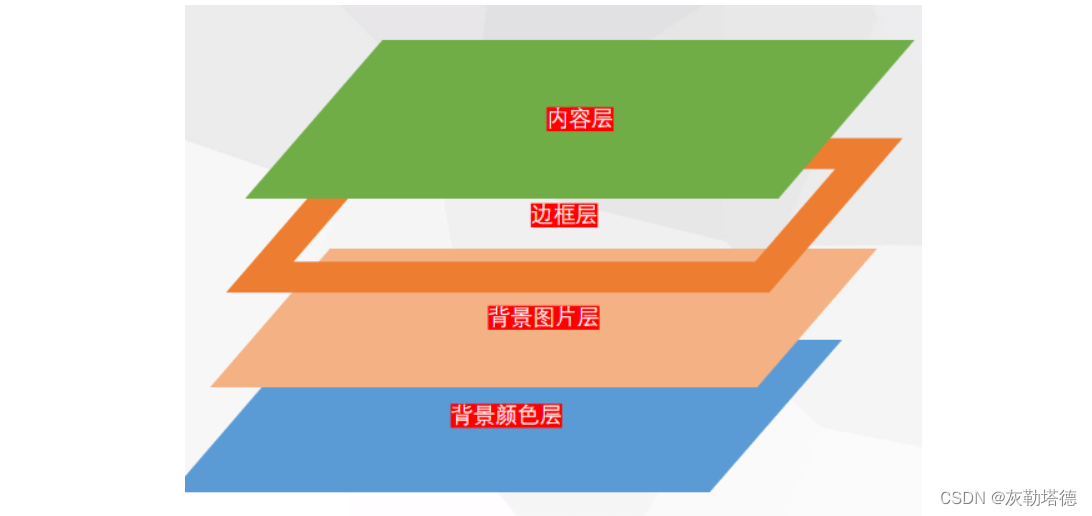
Comparación de peso de fondo
Contenido > Borde > Fondo de imagen > Color de fondo

Ejemplo de código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.violet{
border: 2px solid red;
height: 500px;
background-color: blueviolet;
font-size: 75px;
font-family: 华文行楷;
/* 文字的位置放到中间对齐 */
text-align: center;
color: pink;
background-image: url(../image/OIP-C\ \(1\).jpg);
/* 背景图片设置为不重复覆盖 */
background-repeat: no-repeat;
/* 背景图片位置放到中间 */
background-position: center;
}
.violet .word{
font-size: 25px;
font-family: Georgia, 'Times New Roman', Times, serif;
color: chartreuse;
margin-top: 150px;
margin-left: -300px;
}
.violet .image{
margin-left: -400px;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="violet">
<div>波奇酱</div>
<!-- 内容区域 -->
<div class="word">我是小波奇</div>
<!-- 这个是显示的图片内容 -->
<div class="image"><img src="../image/20230714234449.gif" alt="error" width="70px"></div>
</div>
</body>
</html>Efecto:
Eso es todo por hoy, ¡nos vemos en el próximo número!
Compartir un fondo de pantalla (Salsa Pochi): 