Nuevos atributos de fondo en css3:
del fondo imagen de fondo - el tamaño de fondo - origen fondo -clip
imagen de fondo
En css3, puede agregar una imagen de fondo a través de la propiedad de imagen de fondo. Las diferentes imágenes e imágenes de fondo están separadas por comas, y la imagen superior de todas las imágenes es la primera .
Puede establecer diferentes atributos para diferentes imágenes:
# example1 { background - image: url (img_flwr.gif), url (paper.gif); fondo - Posición: abajo a la derecha, arriba a la izquierda; fondo -repetir: no- repetir, repetir; }
También se puede escribir así:
# example1 { background -image: url (img_flwr.gif) derecha inferior no- repetir, url (paper.gif) izquierda superior repetir; }
tamaño de fondo
Especifique el tamaño de la imagen de fondo. Puede especificar la imagen de fondo en css3. Volvamos a especificar el tamaño de la imagen de fondo en diferentes entornos. Puede especificar el tamaño de píxel o porcentaje. El tamaño especificado es relativo al ancho del elemento padre y
El tamaño del porcentaje de altura.
Sintaxis:
tamaño de fondo: longitud | porcentaje | cubierta | contener;
longitud: establezca la altura y el ancho de la imagen de fondo, el primer valor establece el ancho y el segundo valor establece la altura.
porcentaje: establezca el ancho y el alto de la imagen de fondo como un porcentaje del elemento primario.
portada: expanda la imagen de fondo para que sea lo suficientemente grande como para que la imagen de fondo cubra completamente el área de fondo. Ciertas partes de la imagen de fondo tampoco pueden mostrarse en el área de posicionamiento de fondo.
contener: Extienda la imagen de fondo a su tamaño máximo para que su ancho y alto se adapten completamente al área de contenido.
tamaño de fondo: contener; // reducir la imagen para que se ajuste al tamaño del elemento (mantener la relación de aspecto de píxeles);
tamaño de fondo: cubierta; // expandir la imagen para llenar el elemento (mantener la relación de aspecto de píxeles);
tamaño de fondo : 100px 100px; // ajusta la imagen al tamaño especificado;
background-size: 50% 100%; // ajusta la imagen al tamaño especificado, el porcentaje es relativo al tamaño del elemento contenedor.
origen de fondo
El atributo background-origin especifica el área de ubicación de la imagen de fondo. caja de contenido caja de relleno caja de borde
clip de fondo
La propiedad de recorte de fondo de clip de fondo se dibuja desde la posición especificada.
caja de contenido (significa cortar la parte de fondo fuera del contenido) caja de relleno (significa cortar la parte de fondo fuera del relleno)
texto de cuadro de borde (significa cortar la parte de fondo que no sea el borde, por lo que el efecto final es el mismo que en la Figura 1, es decir, el cuadro de borde es el valor de propiedad predeterminado de clip de fondo)
La diferencia entre background-origin y background-clip:
background-origin especifica la posición donde la imagen de fondo comienza a renderizarse, y background-clip simplemente corta la imagen de fondo aproximadamente;
background-clip: text (lo que significa que la parte de fondo fuera del contorno del texto se corta y solo se deja la parte dentro del contorno del texto, y en este momento solo necesitamos establecer el texto en un color transparente para ver el color de fondo del cuadro a través del texto)
background-clip: texto, actualmente necesita agregar el prefijo webkit
efecto de texto css3
sombra de texto
desbordamiento de texto : clip | puntos suspensivos | cadena; clip: texto recortado, predeterminado. puntos suspensivos: el texto recortado muestra puntos suspensivos, cadena: use la cadena dada para representar el texto recortado (actualmente solo es compatible con Firefox)
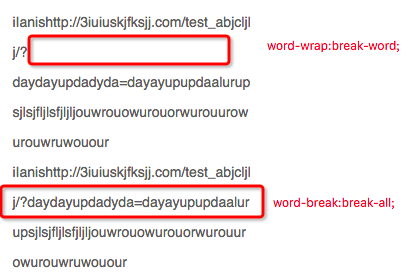
Si la palabra de ajuste de palabras es demasiado larga, puede exceder un área determinada. El atributo de ajuste de palabras permite que el texto obligue al texto a ajustarse, lo que significa que la palabra se dividirá; normal | palabra de descanso
El atributo de salto de palabra especifica el método de procesamiento para los saltos de línea automáticos. Mediante el uso del atributo de salto de palabra, el navegador puede realizar saltos de línea en cualquier posición. normal | mantener todo | romper todo
Compare los ajustes de castaño anteriores word-break: break-all; y word-wrap: break-word

Resumen:
salto de palabra: cuando no se puede colocar una palabra al final de la línea, determine cómo colocarla dentro de la palabra => determine si la palabra se ajustará cuando la palabra no se pueda colocar al final de la oración
break-all: colóquelo a la fuerza y reemplace el resto con la siguiente línea.
keep-all: si no puede dejarlo, se mostrará en otra línea; si no puede dejarlo, se desbordará.
ajuste de línea: cuando no se puede dejar el final de la línea, determine si se permiten saltos de línea en la palabra => decida cómo ajustar las líneas en la palabra
normal: la palabra es demasiado larga, se muestra en una nueva línea y se desborda cuando excede una línea.
palabra de interrupción: cuando la palabra es demasiado larga, intente romper la línea primero; después de que la línea sea demasiado larga, aún puede romper la línea .
Referencia: https://www.cnblogs.com/breezeljm/p/5728129.html