uno. diseño elástico flexible
Cuando configuramos el diseño flexible para el cuadro principal, las propiedades flotantes, claras y de alineación vertical de los elementos secundarios no serán válidas.
Resumir el principio del diseño flexible: es controlar la posición y la disposición de los cuadros secundarios agregando atributos flexibles al cuadro principal
Atributos comunes de los padres de diseño flexible
Los siguientes 6 atributos se establecen en el elemento principal:
flex-direction: establece la dirección del eje principal
justificar-contenido: establece la disposición de los elementos secundarios en el eje principal
flex-wrap: establezca si el elemento secundario se ajusta
align-content: establece la alineación de los elementos secundarios en el eje lateral (múltiples líneas)
align-items: establece la disposición de los elementos secundarios en el eje lateral (línea única)
flujo flexible: atributo compuesto, que es equivalente a configurar la dirección flexible y el ajuste flexible al mismo tiempo
1. flex-direction establece la dirección del eje principal
Nota: El eje principal y el eje lateral cambiarán, depende de quién sea el eje principal en la configuración de dirección flexible, y el resto es el eje lateral. Y nuestros elementos secundarios están dispuestos a lo largo del eje principal.

2.Justify -Content establece la disposición de los subelementos en el eje principal

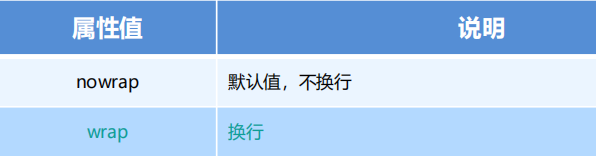
3. flex-wrap establece si el elemento secundario se ajusta

4. align-items establece la disposición de los subelementos en el eje lateral (línea única)

5. align-content establece la disposición de los elementos secundarios en el eje lateral (múltiples líneas)

6. flujo flexible
La propiedad de flujo flexible es una propiedad compuesta de las propiedades de dirección flexible y envoltura flexible
flujo flexible: ajuste de fila;
Propiedades comunes de los niños de diseño flexible
1. La propiedad de flexión
El atributo flex define el subelemento para asignar el espacio restante y usa flex para indicar cuántas copias ocupa .
.artículo {
flexión: <número>; /* por defecto 0 */
}

2. align-self controla la disposición del propio niño en el eje lateral
Un atributo align-self permite que un solo elemento tenga una alineación diferente a la de otros elementos y puede anular el atributo align-items.
El valor predeterminado es automático, lo que significa heredar el atributo align-items del elemento principal. Si no hay ningún elemento principal, es equivalente a estirar.
span:nth-child(2) {
/* Configura la disposición de ti mismo en el eje lateral */
autoalinearse: extremo flexible;
}
3. El atributo order define el orden en que se ordenan los artículos
Cuanto menor sea el valor, mayor será la clasificación y el valor predeterminado es 0.
Nota: No es lo mismo que el índice z.
.artículo {
orden: <número>;
}
gradiente lineal de fondo
fondo: degradado lineal (dirección de inicio, color 1, color 2, ...);
fondo: -webkit-linear-gradient (izquierda, rojo, azul);
fondo: -webkit-linear-gradient (arriba a la izquierda, rojo, azul);

dos. diseño de adaptación rem
1. unidad rem
rem (raíz em) es una unidad relativa, similar a em, em es el tamaño de fuente del elemento principal.
La diferencia es que la base de rem es relativa al tamaño de fuente del elemento html .
Por ejemplo, si el elemento raíz (html) establece font-size=12px, si el elemento que no es raíz establece width:2rem, entonces reemplácelo con px para indicar 24px.
La ventaja de rem: el tamaño del texto del elemento principal puede ser inconsistente, pero la página completa tiene solo un html, que puede controlar bien el meta de la página completa
tamaño primo.
/* html raíz es 12px */
html {
tamaño de fuente: 12px;
}
/* En este momento, el tamaño de fuente del div es 24px */
división {
tamaño de fuente: 2rem;
}

2. Consultas de medios
@media se puede diseñar de manera diferente para diferentes tamaños de pantalla
@media tipo de medio y|no|solo (función de medios) {
Código CSS;
}
Tenga en cuenta el símbolo @ al comienzo de @media
tipo de medio tipo de medio
palabras clave y no solo
característica de los medios las características de los medios deben estar entre paréntesis
2. 1 tipo de consulta de tipo de medio

2. 2 palabras clave
Las palabras clave concatenan un tipo de medio o múltiples propiedades de medios como una condición para una consulta de medios.
y: se pueden conectar varias funciones de medios, lo que equivale al significado de "y".
not: excluye un determinado tipo de medio, lo que significa "no" y se puede omitir.
solamente: especifique un tipo de medio específico, que se puede omitir.
2. 3 funciones multimedia

