1.1 Operación: ¿Cómo crear un proyecto Vue de forma manual y rápida sin depender de las herramientas de desarrollo?
Instale vue, instale vueCli scaffolding, como se presentó en otros artículos de mi blog.
Después de instalar el entorno relacionado con vue scaffolding, use el símbolo del sistema (presione la tecla win + R, cmd), ingrese
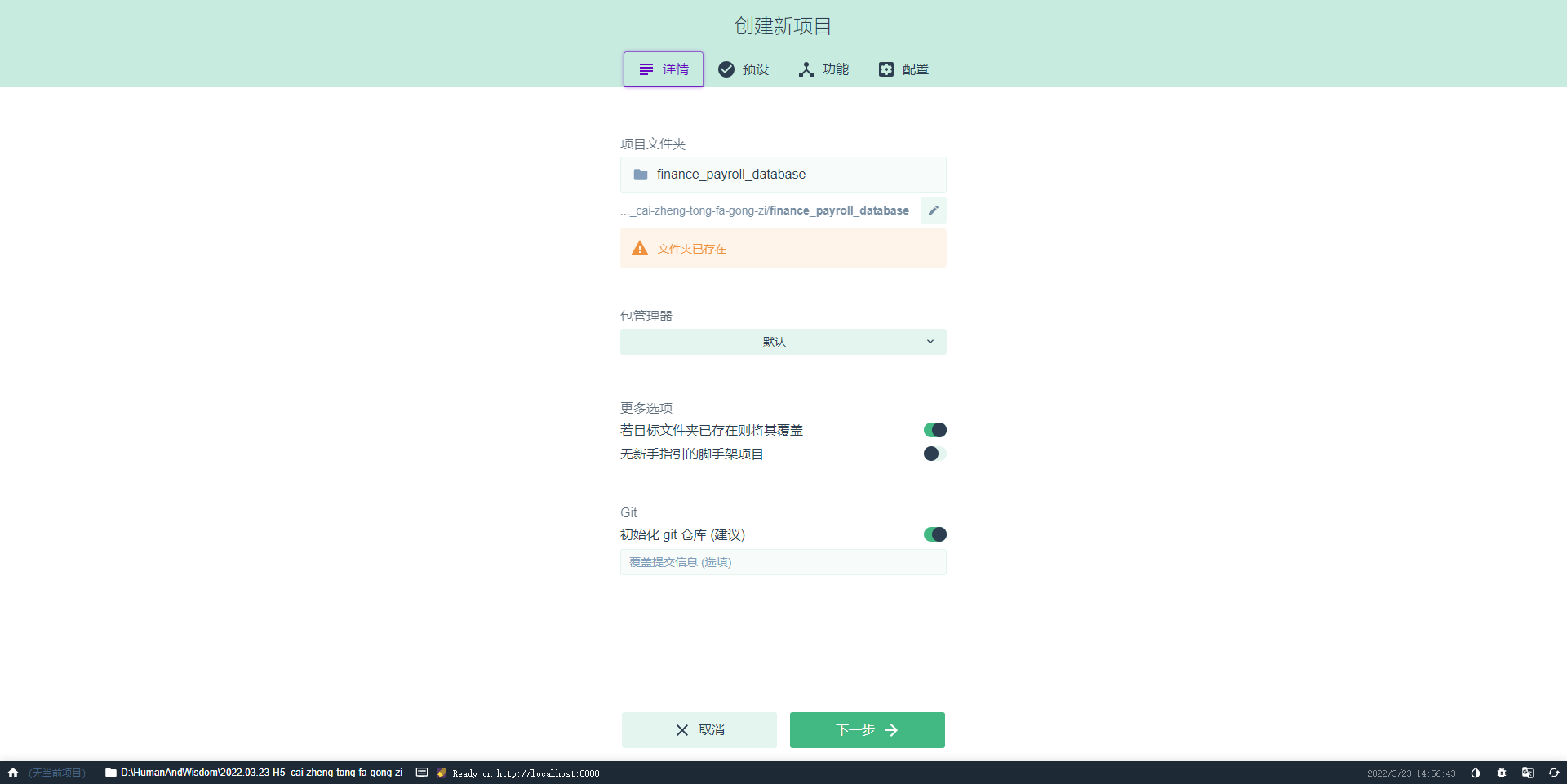
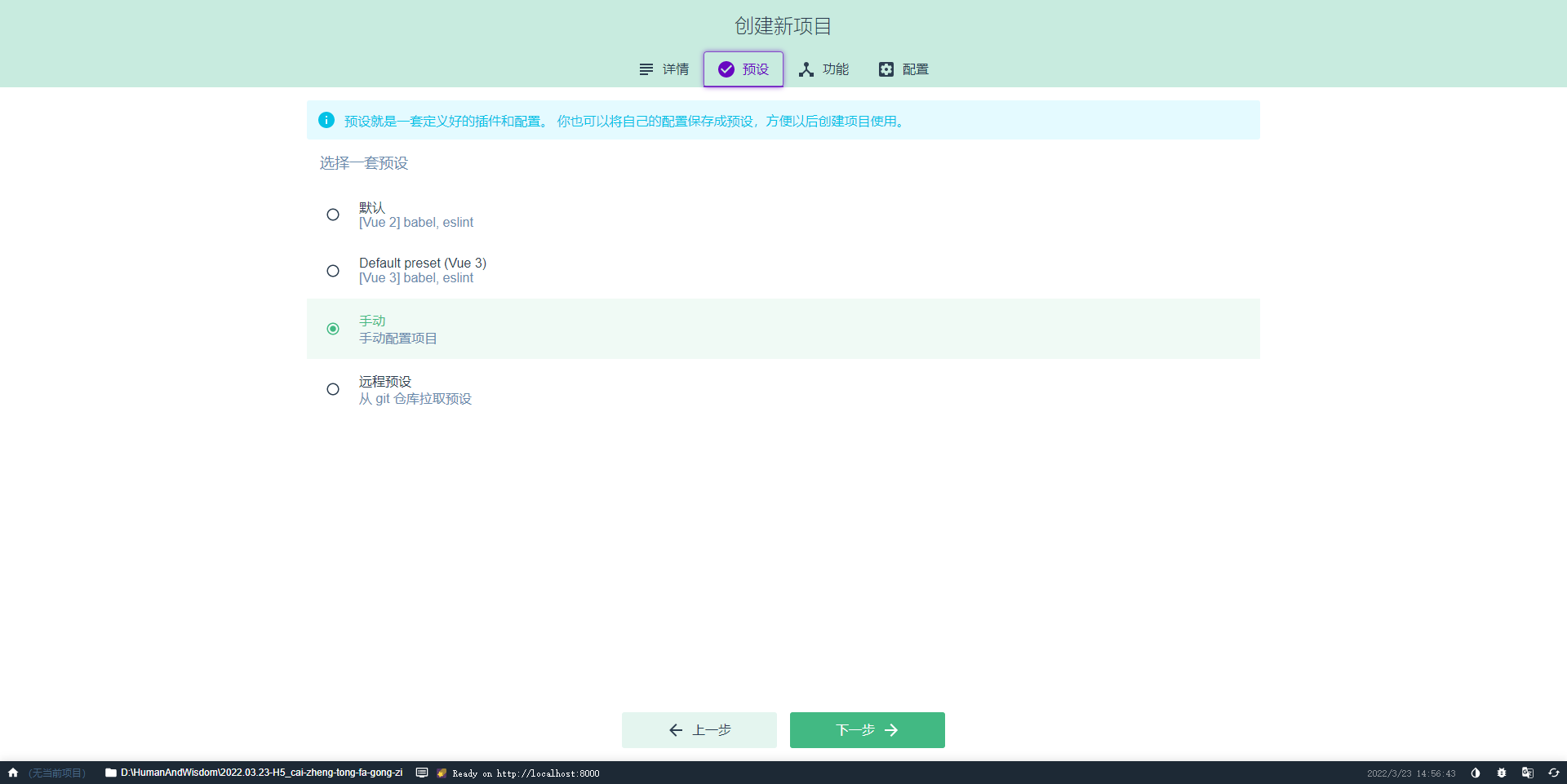
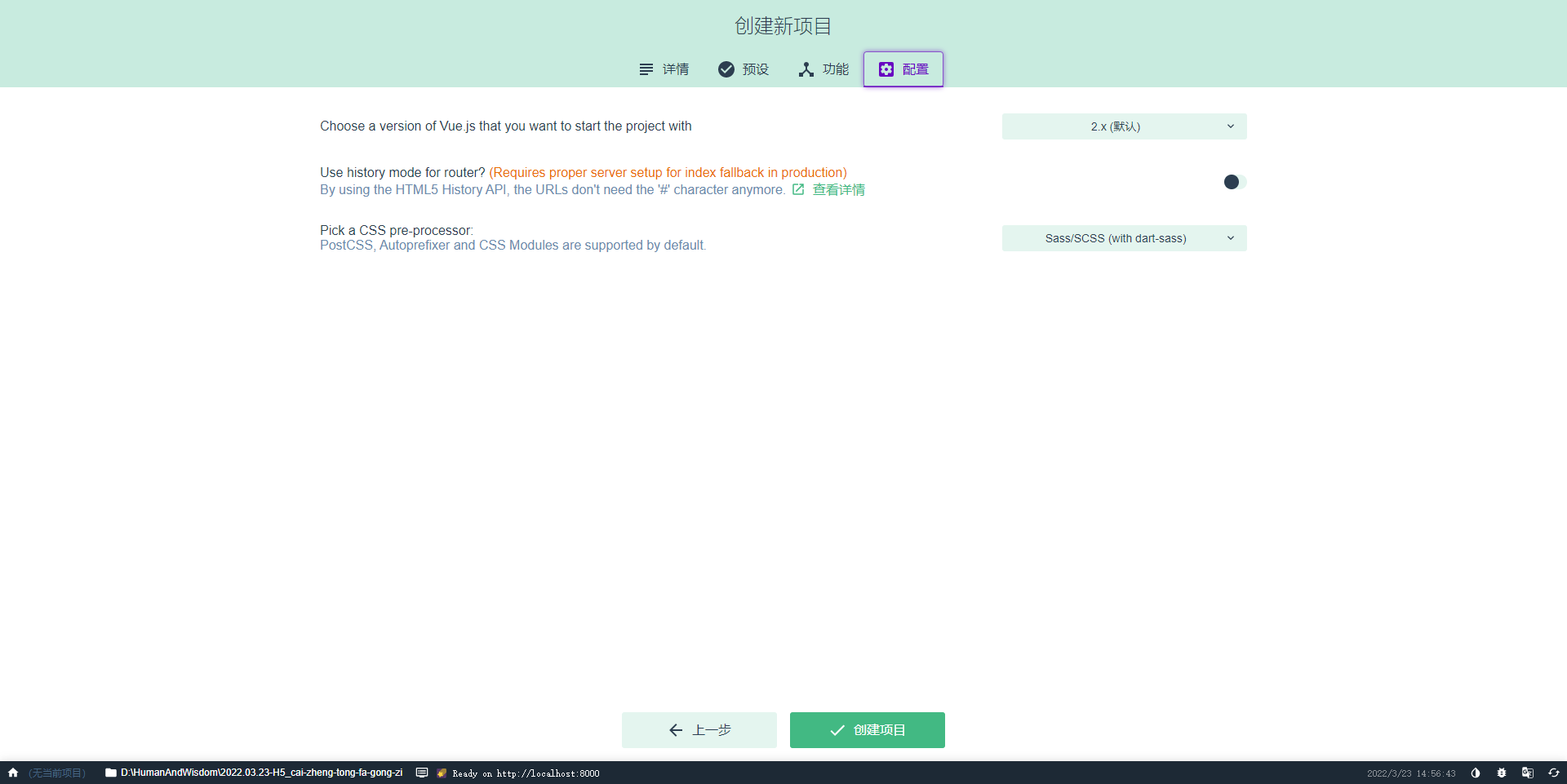
vue uiSe ejecutará automáticamente en el administrador de proyectos vue, y luego podemos crear y administrar directamente nuestro proyecto vue aquí, y ejecutar el entorno de compilación e instalación. Los pasos de instalación son los que se muestran en la figura:
El administrador de paquetes predeterminado es npm, y se recomienda yarn, como se explica en otros artículos de este blog. Otros se basan en necesidades relacionadas y son simplemente opcionales.




dart-scss es una herramienta de compilación para scss. Después de seleccionar aquí, no necesita instalar node-sass por separado, o el complemento koala de vsCode también compila scss.
Elementos de configuración recomendados, puede guardar la configuración e importar directamente la configuración la próxima vez que la use: