1. Abra una ventana de comando cmd en una carpeta e ingrese el comando:
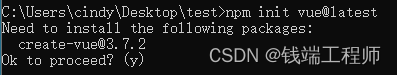
npm init vue@latest
//注意,此命令安装的是vue最新的依赖包,步骤也许跟以下有点点区别,不过问题不大2. Luego pregunte si necesita instalar los siguientes paquetes, todos son necesarios, ingrese y y presione Entrar

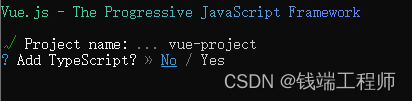
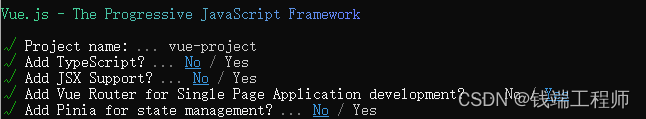
3. Luego inicie un nombre de proyecto, el predeterminado es vue-project

4. A continuación, elija si desea usar TypeScript de acuerdo con sus necesidades personales. Si no sabe qué es TypeScript, elija No

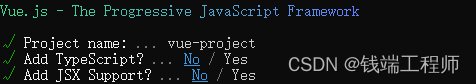
5. Entonces JSX es lo mismo, si no sabe qué es, elija No

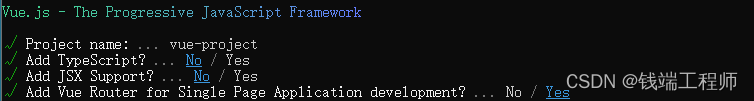
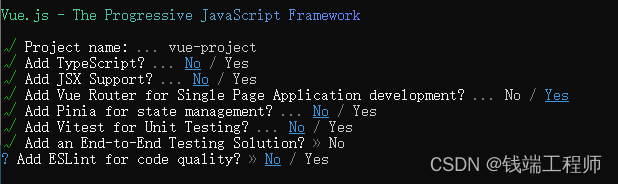
6. Luego, si desea agregar una ruta (Router), elija según sus necesidades, generalmente elijo sí para esto

7. Luego, ya sea para agregar Pinia, Pinia tiene la misma función que vuex, que se usa para datos compartidos globales, y se puede agregar según sea necesario

8. A continuación, ya sea para agregar pruebas unitarias, no lo he agregado, deberían ser algunas pequeñas demostraciones o similares

9. A continuación, si debo agregar una solución de extremo a extremo, no tengo contacto con ella, elijo No

10. A continuación, si debo agregar la verificación del código ESLint, para estandarizar el código, elijo No

Luego se crea:

11. Si todavía está en esta ventana , ejecute estos tres comandos uno por uno:
cd vue-project
npm install
npm run devSi ya no ve esta ventana, vaya al directorio del proyecto que acaba de crear y abra la línea de comando para ingresar los siguientes dos comandos:
npm install
npm run dev12. Pegue la dirección de local: en la barra de direcciones del navegador y todo estará bien.Tengo que decir que vite es realmente rápido como sugiere su nombre.

