Configurar el entorno para crear un proyecto vue
1.Instalar npm
Descargue la versión de Node.js correspondiente a su sistema informático: Descargar | Sitio web chino de Node.js
Para conocer los pasos de instalación específicos, consulte el enlace del artículo de este blogger: Enlace
Después de completar la instalación mediante los pasos anteriores, si npm -vse produce este error , consulte artículo de este blogger
npm WARN config global `--global`, `--local` are deprecated. Use `--location
2. Utilice el espejo Taobao NPM
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
changed 369 packages in 9s
Una vez completada la instalación, puede utilizar el comando cnpm para instalar el módulo.
3. Inicialización del proyecto
Instalar vue-cli
npm install vue-cli -g //全局安装 vue-cli
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
npm WARN deprecated vue-cli@2.9.6: This package has been deprecated in favour of @vue/cli
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
added 230 packages, and audited 231 packages in 1m
9 packages are looking for funding
run `npm fund` for details
4 vulnerabilities (2 moderate, 2 high)
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
vue -V comprueba si la instalación se realizó correctamente
vue -V//查看vue版本号
2.9.6
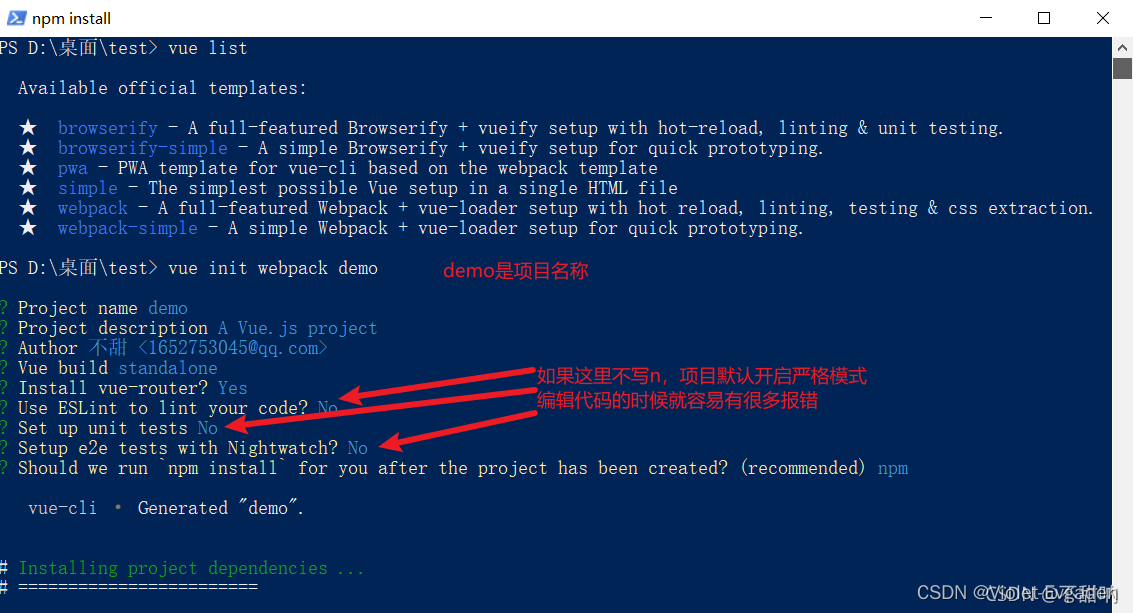
4. Crea un proyecto desde la línea de comando.
vue init webpack "test1"

Una vez completada la creación, ejecute la siguiente línea de comando
# Project initialization finished!
# ========================
To get started:
cd test1
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
Después de ejecutar npm run dev, aparecerá una dirección con el número de puerto 8080. Copie esta dirección en el navegador y ábralo.