Tabla de contenido
2. Los pasos son los siguientes
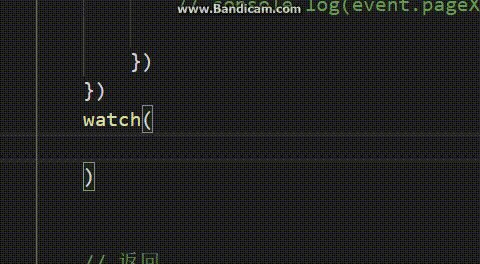
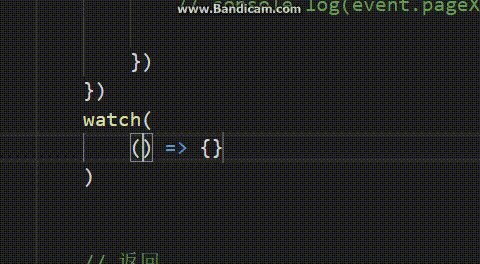
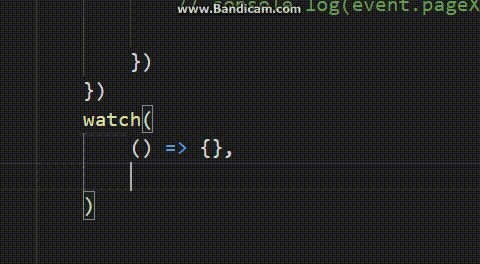
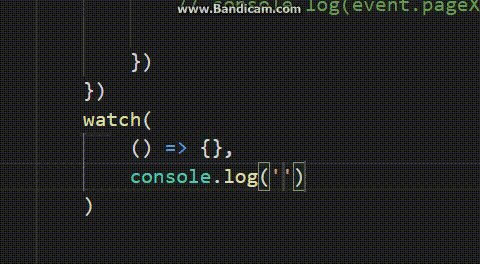
1. Visualización de efectos

2. Los pasos son los siguientes
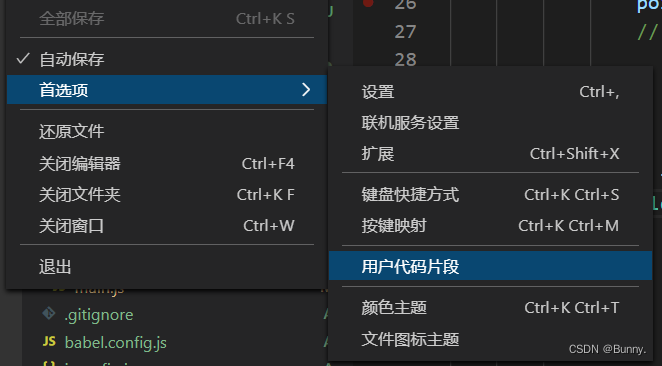
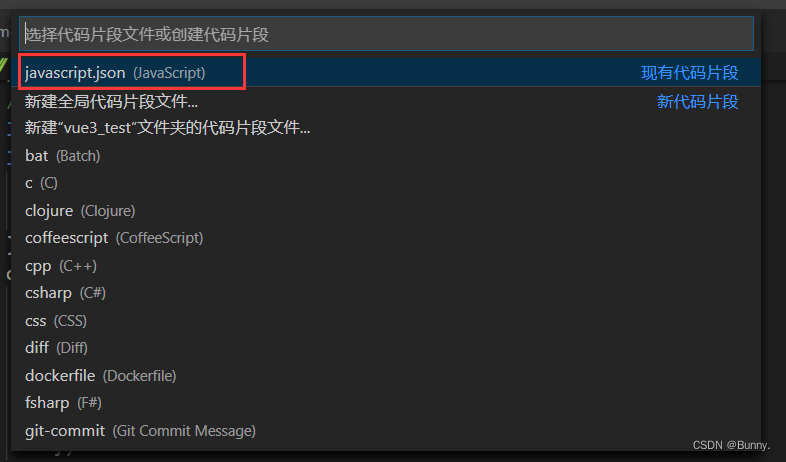
2.1 Archivo----Preferencias----Fragmento de código de usuario-----javascript.json


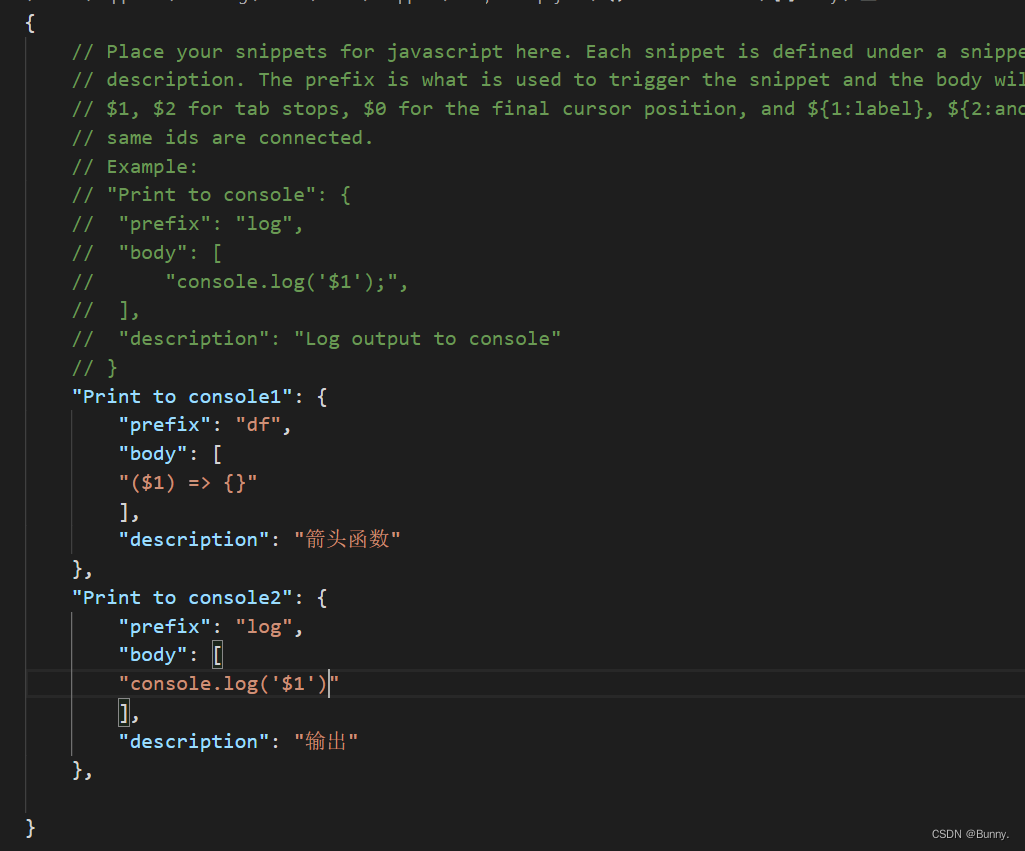
2.2 Agregue javascript.json de acuerdo con el formato de plantilla dado, puede agregar más de uno.

2.3 Código
// fragmento de función de flecha
"Imprimir en consola1": { "prefijo": "df", "cuerpo": [ "($1) => {}" ], "descripción": "función de flecha" }, // fragmento de código de salida de consola "Imprimir en consola2": { "prefijo": "registro", "cuerpo": [ "console.log('$1')" ], "descripción": "salida" },