1. Vscode informa una ventana emergente de vez en cuando, y no sé cuál es la situación. Los entornos de nodo y vue están todos configurados, y no me atrevo a desinstalarlos y reinstalarlos fácilmente, así que busqué cómo mis compañeros que encontrado el mismo problema lo resolvió.
报错如下:

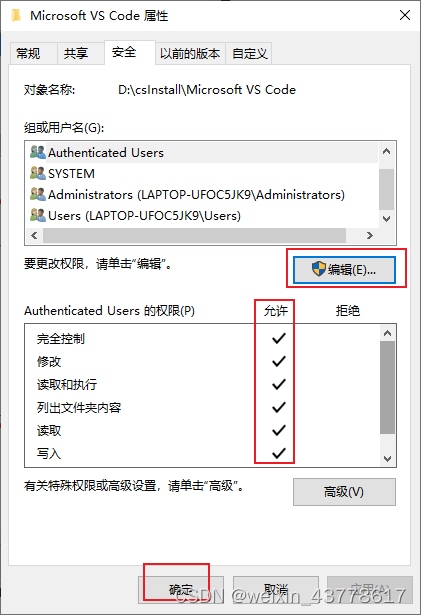
Pruebe la solución uno : simplemente agregue permisos al directorio de instalación de VS y otorgue directamente todos los permisos, como se muestra a continuación.

Solución 2: abra vscode.exe con privilegios de administrador, como se muestra en la figura a continuación.

Después de la configuración, no debería haber más errores, y lo agregaré después de un tiempo.
2. Eliminar funciones de opción única y opción múltiple (ejemplo) [temporal]
handleDelete(row) {
const ids = row.id || this.ids;
console.log('ids:', ids)
this.$modal.confirm('是否确认删除商家业务编号为"' + ids + '"的数据项?').then(() => {
this.loading = true;
return delInformation(ids).then(res => {
console.log(res, 'res')
//删除成功
this.$modal.msgSuccess(res.msg);
}).catch(err => {
//删除失败
console.log('err==>', err);
});
}).then(() => {
this.loading = false;
this.getList();
}).finally(() => {
this.loading = false;
this.getList();
});
},