1.páginas.json
{
"pages": [
{
"path": "pages/index/index"
},
{
"path":"pages/news/news",
"style":{
}
},
{
"path": "pages/cart/cart"
},
{
"path": "pages/member/member"
}
],
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "高格商城",
"navigationBarBackgroundColor": "#CD0000",
"backgroundColor": "#DBDBDB"
},
"tabBar":{
"color":"#CCCCCC",
"selectedColor":"#CD0000",
"list":[
{
"text":"首页",
"pagePath":"pages/index/index"
// "iconPath":"",
// "selectedIconPath":""
},
{
"text":"资讯",
"pagePath":"pages/news/news"
},
{
"text":"购物车",
"pagePath":"pages/cart/cart"
},
{
"text":"会员",
"pagePath":"pages/member/member"
}
]
}
}
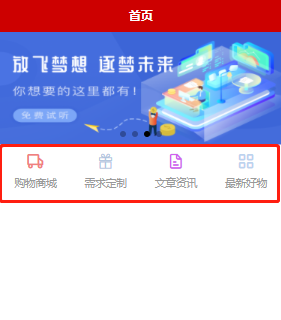
2. carrusel
Circular: Ya sea para usar la conexión deslizante, es decir, para volver al principio después de jugar hasta el final
-indicador-puntos: Ya sea para mostrar los puntos indicadores del panel
reproducción automática: si cambiar automáticamente
intervalo: intervalo de conmutación automática
duración: duración de la animación deslizante
<template>
<view >
<!-- banner轮播图 -->
<view class="page-section-spacing">
<swiper class="swiper" circular="true" indicator-dots="true" autoplay="true" interval="3500" duration="600">
<swiper-item class="swiper-list" v-for="(item, index) in bannerList" :key="index">
<view class="swiper-item uni-bg-red">
<image class="swiper-img" :src="item.imageUrl" mode=""></image>
</view>
</swiper-item>
</swiper>
</view>
</view>
</template>
<script>
export default {
data() {
return {
// tip:"点击「添加小程序」,下次访问更便捷",
bannerList: [
{
imageUrl: 'https://cdn.zhoukaiwen.com/zjx_banner.png',
},
{
imageUrl: 'https://cdn.zhoukaiwen.com/zjx_banner3.png',
},
{
imageUrl: 'https://cdn.zhoukaiwen.com/zjx_banner1.png',
},
{
imageUrl: 'https://cdn.zhoukaiwen.com/zjx_banner2.png',
}
],
}
},
onLoad() {
},
methods: {
}
}
</script>
<style lang="scss">
.swiper-item {
width: 100%;
height: 100%;
image {
width: 100%;
height: 100%;
}
}
</style>
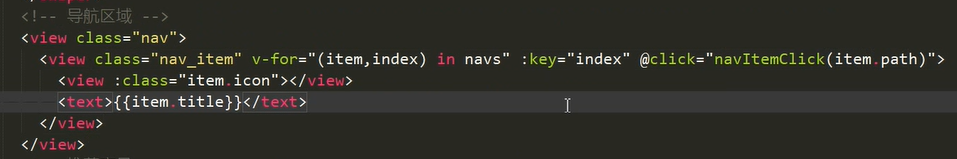
3. Navegación

<template>
<view >
<!-- 导航 -->
<view>
<view class="nav">
<view class="nav-item">
<view>
<u-icon name="car" color="#F08080" size="48"></u-icon>
</view>
<text>购物商城</text>
</view>
<view class="nav-item">
<view>
<u-icon name="gift" color="#B0C4DE" size="48"></u-icon>
</view>
<text>需求定制</text>
</view>
<view class="nav-item">
<view>
<u-icon name="file-text" color="#D15FEE" size="48"></u-icon>
</view>
<text>文章资讯</text>
</view>
<view class="nav-item">
<view>
<u-icon name="grid" color="#BCD2EE" size="48"></u-icon>
</view>
<text>最新好物</text>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
}
</script>
<style lang="scss">
.nav {
display: flex;
width: 100%;
text-align: center;
height: 50rpx;
line-height:50rpx;
color: #999999;
margin: 10rpx auto;
.nav-item {
width: 25%;
}
}
</style>
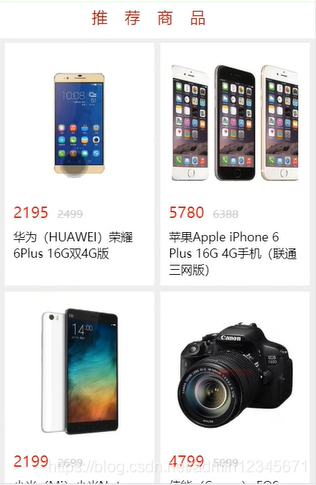
4. Estructura de la lista de productos


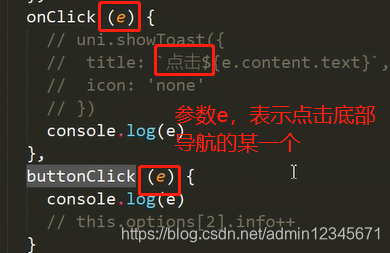
5. Haga clic en la navegación para saltar a una página diferente
datos:


métodos:

6. Encapsular el componente de la lista de productos (reutilizar)
Subensamblaje:

Valor de aprobación del componente principal:


7. Implemente pull-up para cargar más y pull-down para actualizar

(1) onReachBottom tire hacia arriba para cargar más


(2) actualización desplegable enablePullRefresh (configurar en pages.json primero)

onPullDownRefresh


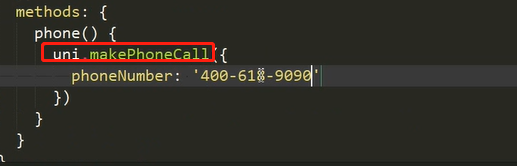
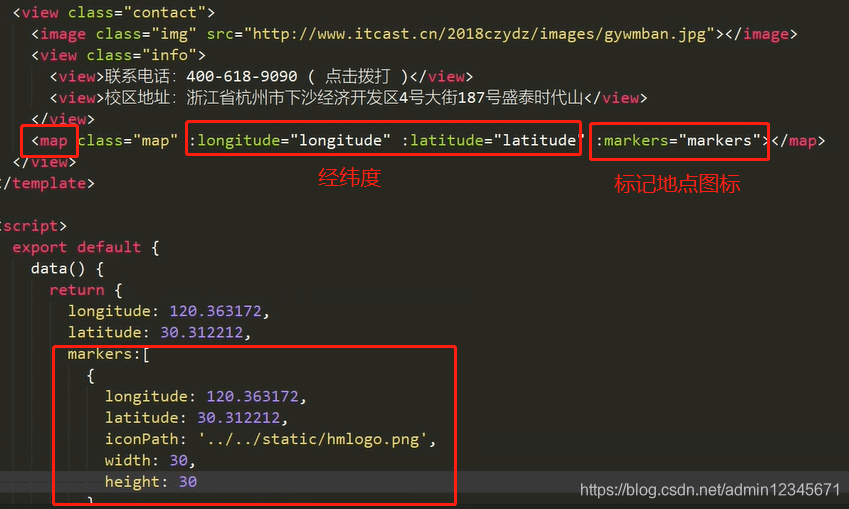
8. Hacer una llamada uni.makePhoneCall

9. Mapa
<mapa></mapa>

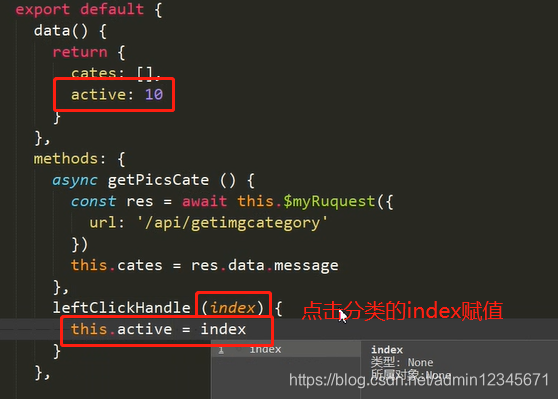
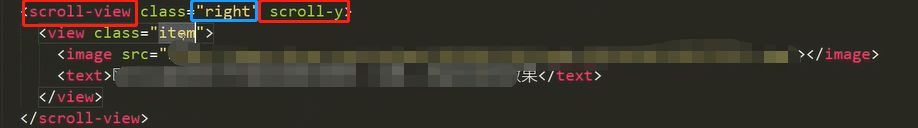
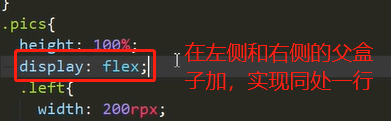
10. Realice la barra de navegación de clasificación a la izquierda

(1) la vista de desplazamiento es un componente de área de vista desplazable. Atributo scroll-y: desplazarse verticalmente


(2) Haga clic para resaltar (haga clic para ser una categoría, el estilo es diferente)



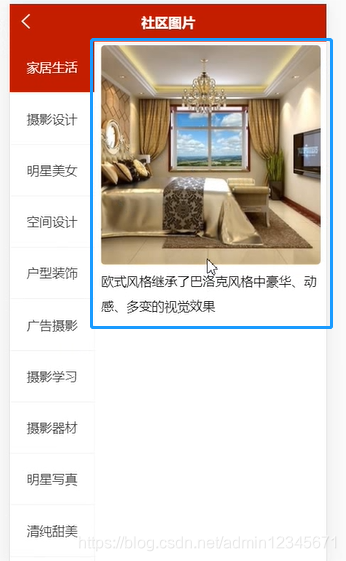
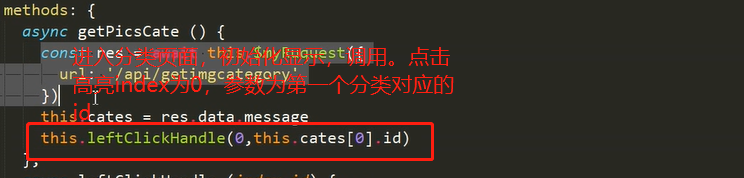
11. Clasifica los datos de la derecha correspondientes a los de la izquierda

(1) Obtenga la identificación de la categoría de clic (la identificación devuelta por el fondo): solicitar parámetros

(2) Enviar solicitud: el parámetro es la identificación del clic

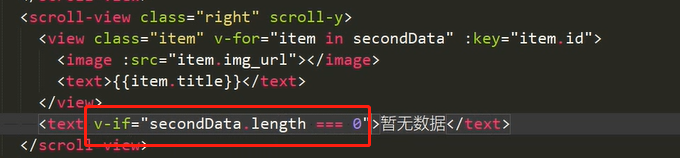
(3) Mostrar el lado derecho



(4) Pantalla de inicialización izquierda

(5) No manejar datos

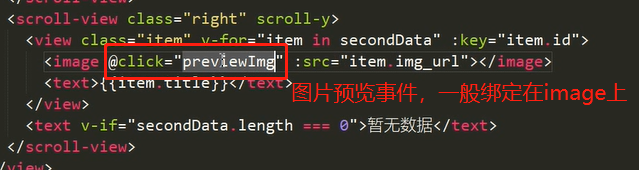
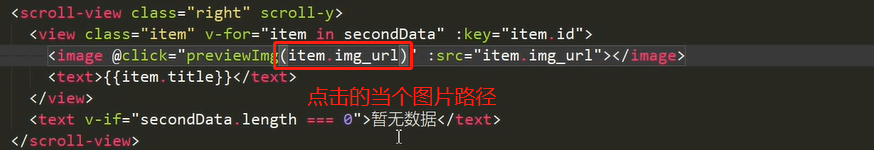
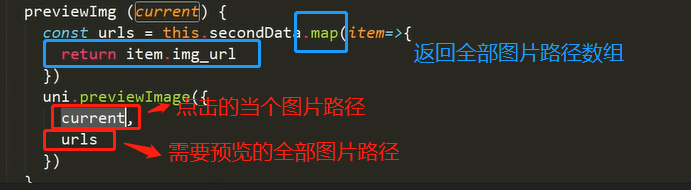
12. Vista previa de la imagen
uni.previewParámetros de imagen actuales, URL




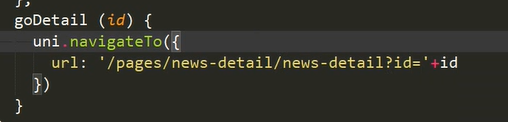
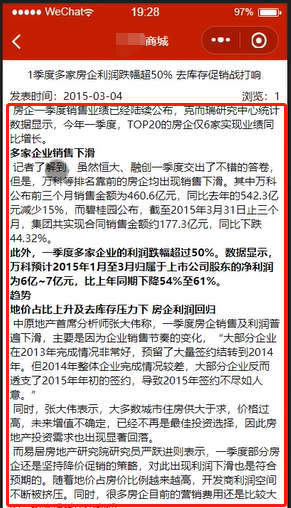
13. Saltar a la página de detalles (id)

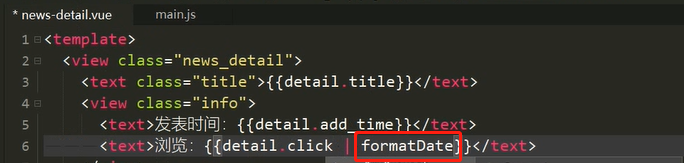
14. Tiempo de procesamiento Filtro global


15.texto enriquecido texto enriquecido
(1)


(2) Desbordamiento de la manija

Estilos globales de App.vue

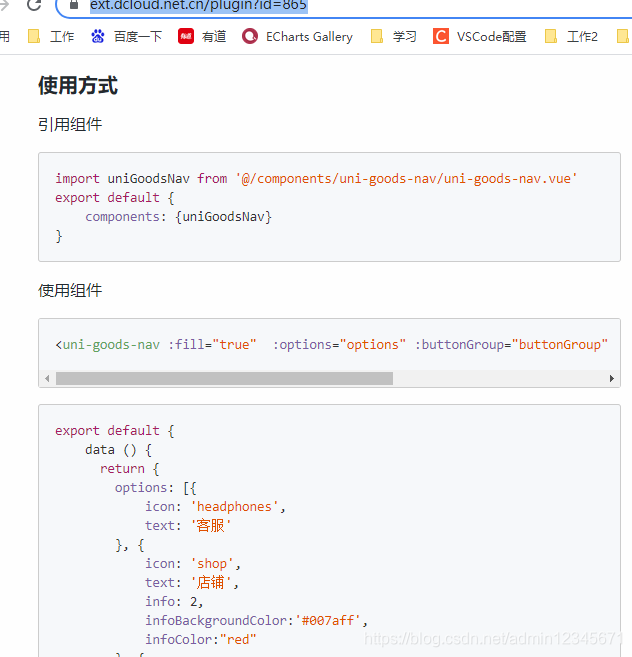
16. Navegación inferior de la página de detalles del producto (componente de extensión uni ui)
https://ext.dcloud.net.cn/plugin?id=865



No se muestra, razones jerárquicas.

La navegación inferior afecta el relleno superior-inferior

17. Pequeños programas empaquetados y lanzados
embalaje 18.h5
19. Embalaje de Android