Añadir iconos, descarga, introducción de uso:
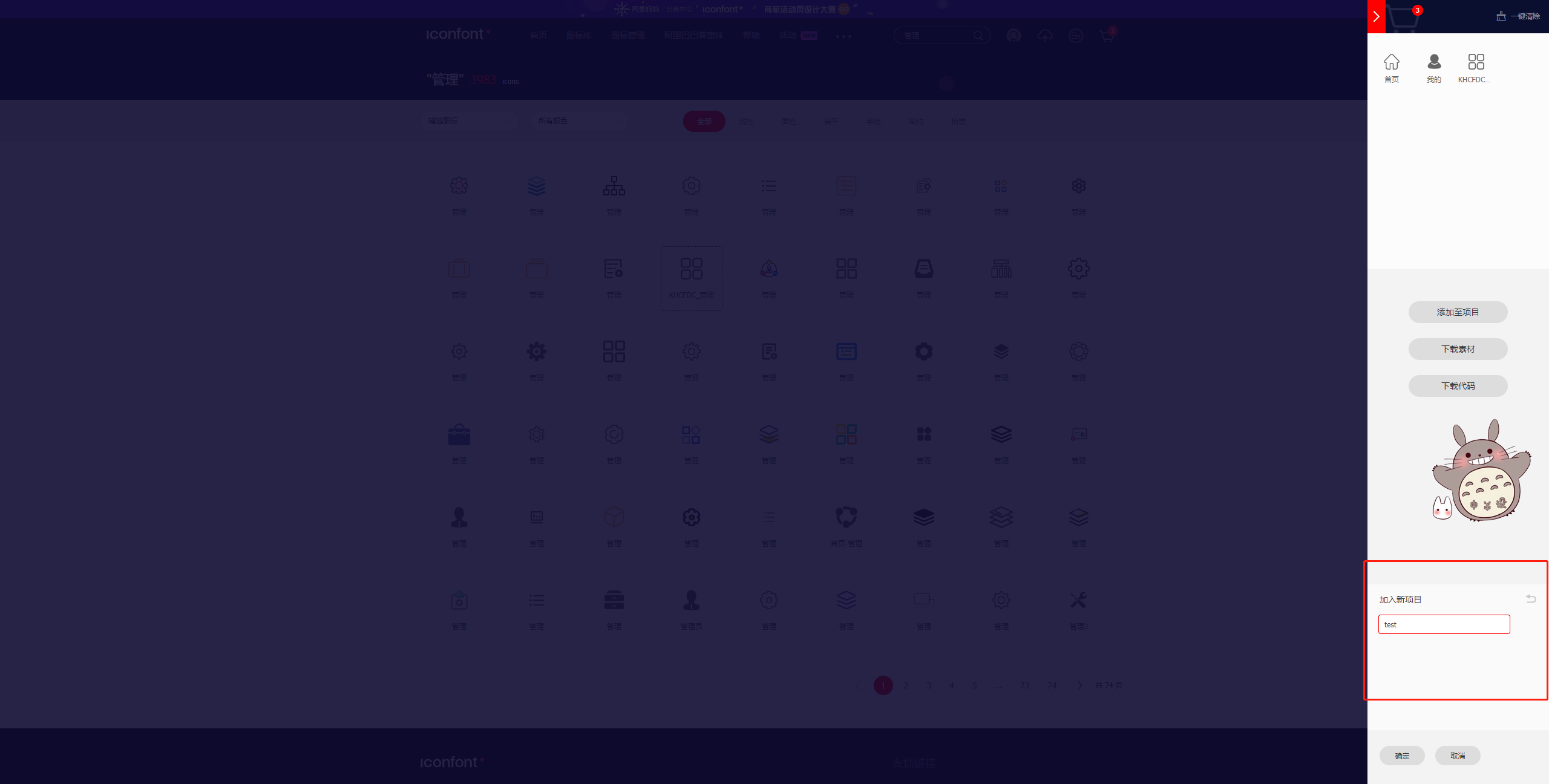
1, iconos add



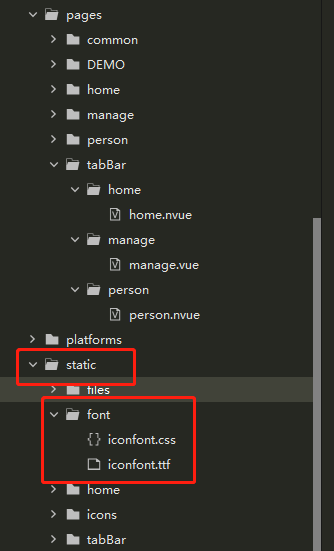
2, después de descargar el archivo de icono de fuente, copiar el círculo dos archivos en el directorio estática:


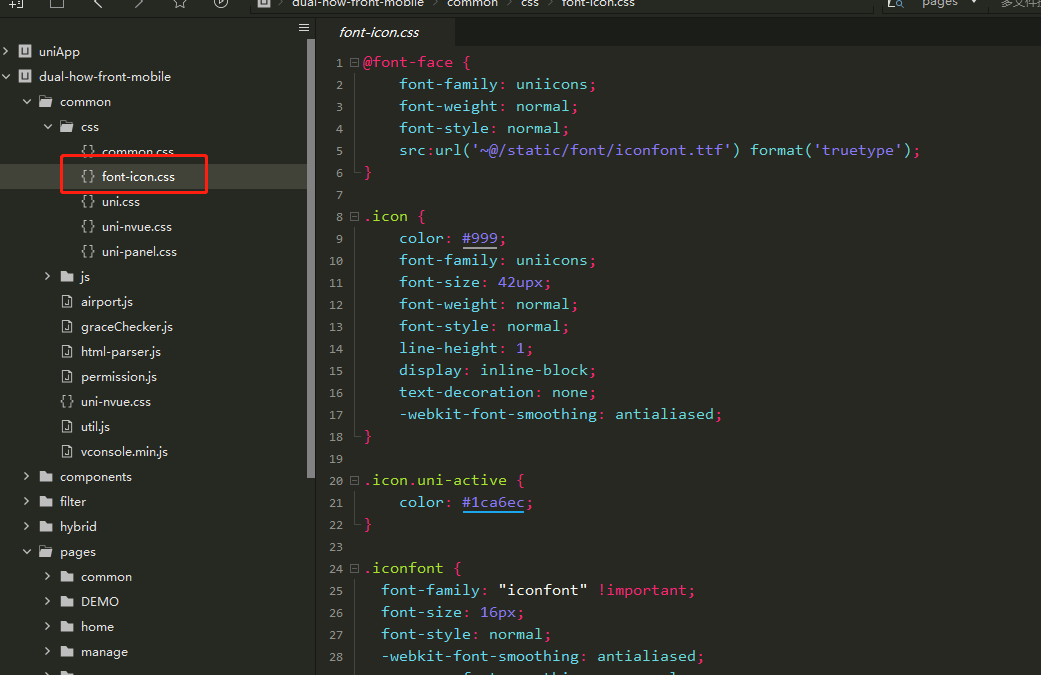
3, crear un archivo de icono de estilo de fuente personalizado: font-icon.css

4, añadir contenido a la fuente-icon.css


código específico 5, font-icon.css:
@ font-face {
font-family : uniicons ;
font-weight : normal de ;
font-style : normal de ;
src : url ('~@/static/font/iconfont.ttf ') formato (' TrueType ') ;
}
.Icon {
el color : # 999 ;
font-family : uniicons ;
font-size : 42upx ;
font-weight : normal de ;
font-style : normal de ;
line-height :1 ;
mostrar : inline-block ;
text-decoration : ninguno ;
-webkit-font-suavizado : antialiased ;
}
.Icon.uni-activa {
el color : # 1ca6ec ;
} //下面的样式直接复制
.iconfont {
font-family : "iconfont" importante ;
font-size : 16px ;
font-style : normal de ;
-webkit-font-suavizado : antialiased ;
-moz-osx-font-alisado
: Escala de grises ;
}
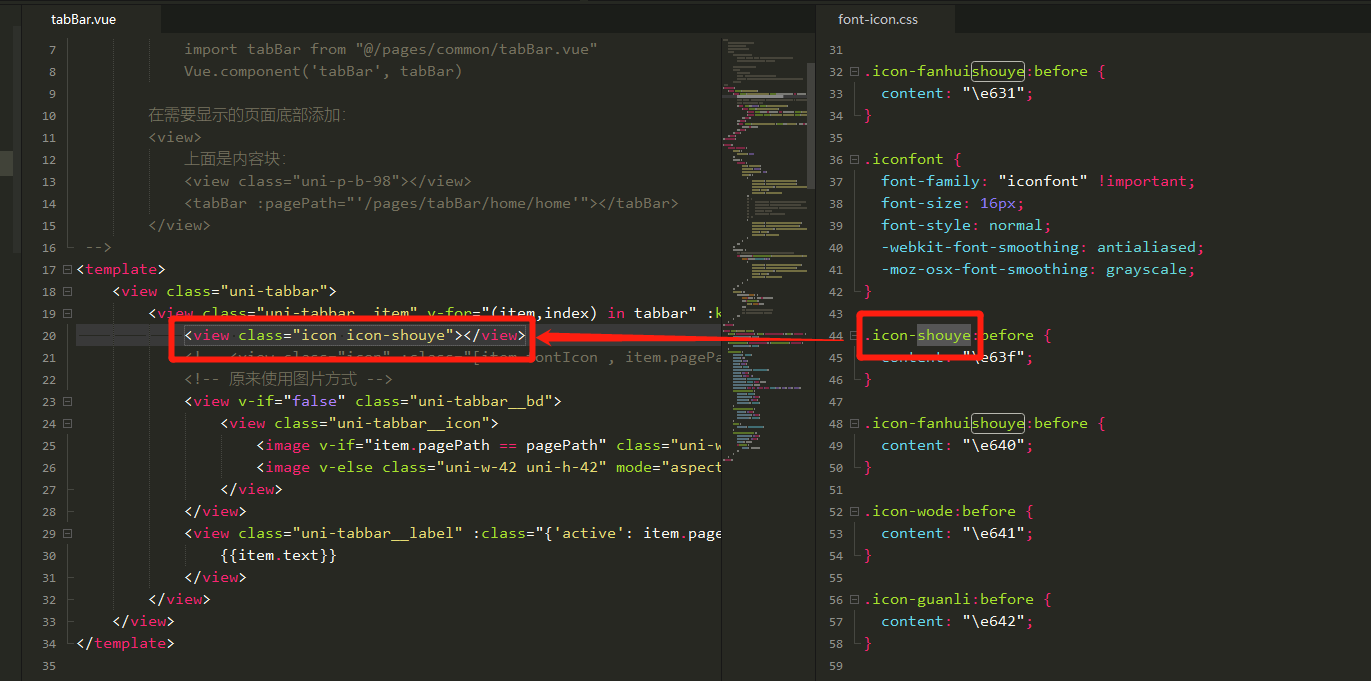
.Icon-fanhuishouye: antes {
contenido : "\ e631" ;
}
.Iconfont {
font-family : "iconfont" importante! ;
font-size : 16px ;
font-style : normal de ;
-webkit-font-suavizado : antialiased ;
-moz-osx-font-suavizado : escala de grises ;
}
.Icon-shouye: antes {
contenido : "\ e63f" ;
}
.Icon-fanhuishouye: antes{
Contenido : "\ E640" ;
}
.Icon-Wode: antes {
contenido : "\ e641" ;
}
.Icon-Guanli: antes {
contenido : "\ E642" ;
}
6, icono fuente de la página de escritura
< Vista de clase = "icono-showye" > </ vista >