Directorio de artículos
1. Información general
Qt proporciona un total de 5 administradores de diseño, cada uno de los cuales corresponde a una clase, a saber, QVBoxLayout (diseño vertical), QHBoxLayout (diseño horizontal), QGridLayout (diseño de cuadrícula), QFormLayout (diseño de formulario) y QStackedLayout (diseño de grupo), y sus La relación de herencia se muestra en la siguiente figura:
Diseño de 2 cajas
QVBoxLayout: diseño vertical
QHBoxLayout: diseño horizontal
Ejemplo oficial
Cree varios botones y luego agregue estos botones al diseño
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");
QVBoxLayout *layout = new QVBoxLayout(window);
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
layout->addWidget(button4);
layout->addWidget(button5);
window->show();
Cuando se crea cada diseño, su ventana principal se puede vincular de las siguientes dos maneras
//构造时候绑定this
QVBoxLayout *VLayout1 = new QVBoxLayout(this);
//构造时候不绑定
QVBoxLayout *VLayout1 = new QVBoxLayout();
// QVBoxLayout *VLayout1 = new QVBoxLayout;
setLayout(VLayout1);
//函数原型void setLayout(QLayout *);
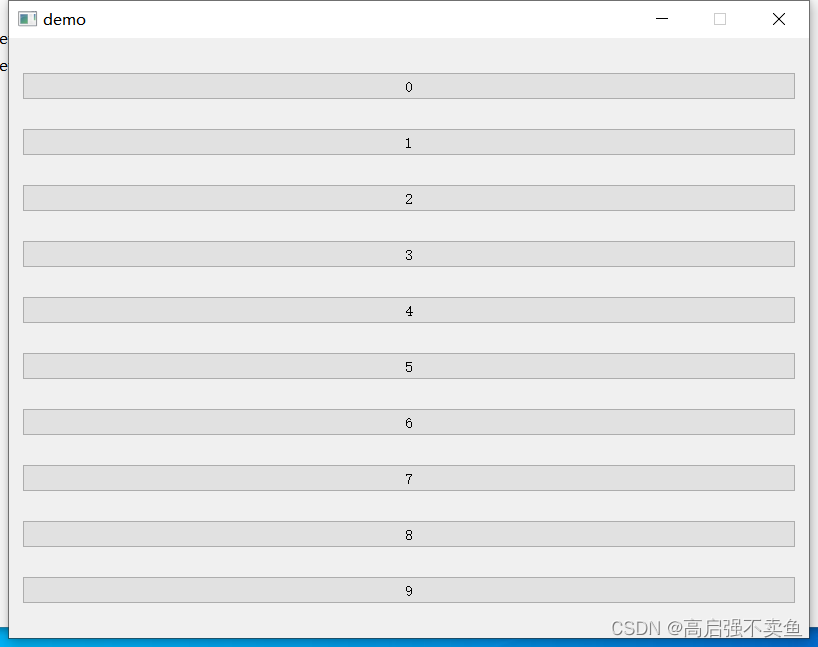
esta es mi demostración
QVBoxLayout *VLayout1 = new QVBoxLayout;
for(int i = 0;i < 10 ;++i)
{
QPushButton *btn = new QPushButton;
btn->setText(QString::number(i,10));
VLayout1->addWidget(btn);
}
setLayout(VLayout1);//注意这个是QWidget使用的方法
Los resultados de la pantalla son los siguientes: 
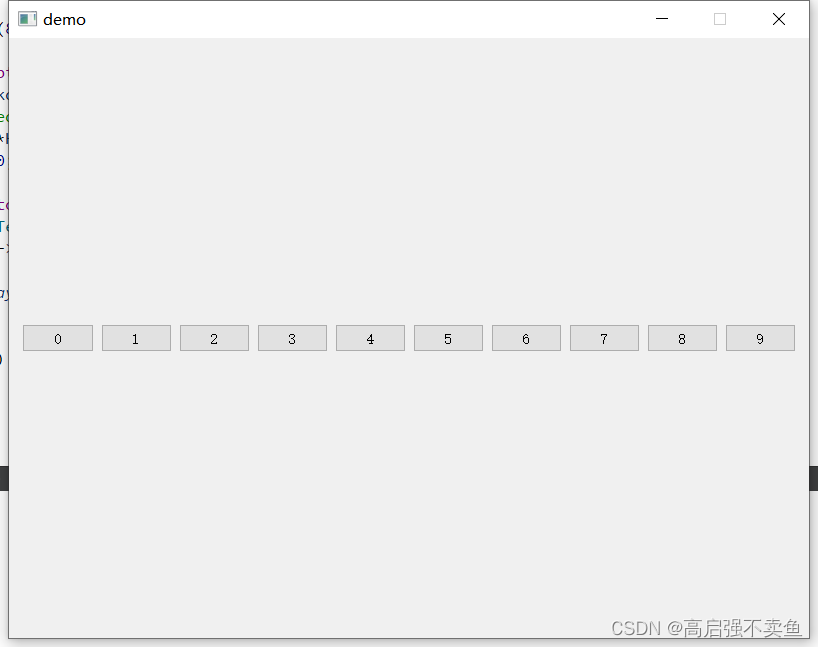
Para el diseño horizontal, simplemente reemplace QVBoxLayout con QHBoxLayout

3 QGridLayout
Diseño de cuadrícula
El diseño de cuadrícula debe establecer filas y columnas. Si no establece filas y columnas, esencialmente se llenará verticalmente.
//4个 函数原型
inline void addWidget(QWidget *w) {
QLayout::addWidget(w); }
void addWidget(QWidget *, int row, int column, Qt::Alignment = Qt::Alignment());
void addWidget(QWidget *, int row, int column, int rowSpan, int columnSpan, Qt::Alignment = Qt::Alignment());
void addLayout(QLayout *, int row, int column, Qt::Alignment = Qt::Alignment());
void addLayout(QLayout *, int row, int column, int rowSpan, int columnSpan, Qt::Alignment = Qt::Alignment());
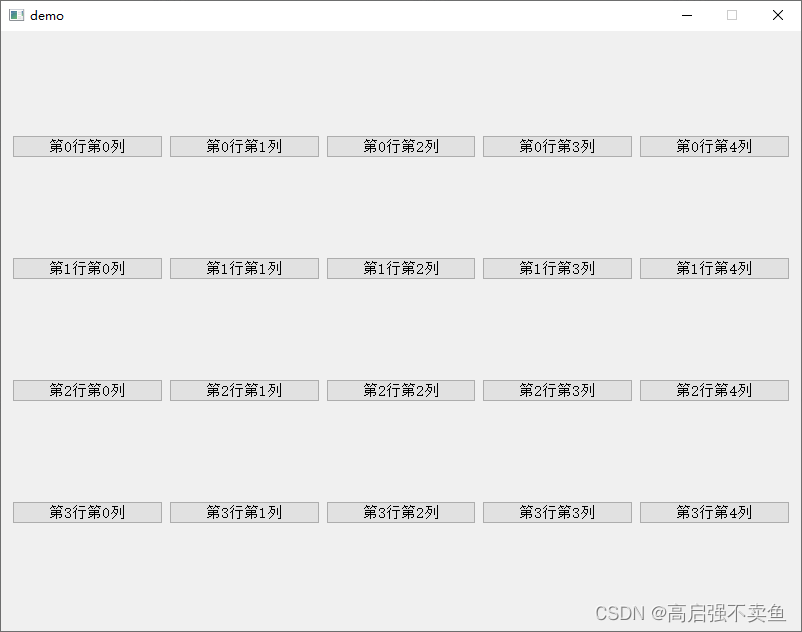
El código de demostración es el siguiente
QGridLayout *qGridLayout = new QGridLayout;
for(int i = 0; i < 4;++i)
{
for(int j = 0; j < 5;++j)
{
QPushButton *btn = new QPushButton;
QString s = "第"+QString("%1").arg(i)+"行"+"第"+QString("%1").arg(j)+"列";
btn->setText(s);
qGridLayout->addWidget(btn,i,j);
}
}
setLayout(qGridLayout);

Con el diseño anterior, encontrará que los márgenes serán más grandes.
Puede establecer los márgenes interior y exterior a través de estos dos métodos
qGridLayout->setMargin(0);//设置外边距
qGridLayout->setSpacing(0);//设置外边距
4 QFormLayout
El diseño del formulario está optimizado en el diseño de cuadrícula y hereda directamente de QLayout. La demostración oficial es la siguiente
QFormLayout *qLayout = new QFormLayout;
QLineEdit *nameLineEdit = new QLineEdit;
QLineEdit *emailLineEdit = new QLineEdit;
QLineEdit *ageSpinBox = new QLineEdit;
qLayout->addRow(tr("&Name:"), nameLineEdit);
qLayout->addRow(tr("&Email:"), emailLineEdit);
qLayout->addRow(tr("&Age:"), ageSpinBox);
setLayout(qLayout);
QFormLayout *qLayout = new QFormLayout;
QLineEdit *nameLineEdit = new QLineEdit;
QLineEdit *emailLineEdit = new QLineEdit;
QLineEdit *ageSpinBox = new QLineEdit;
qLayout->addRow(tr("&Name:"), nameLineEdit);
qLayout->addRow(tr("&Email:"), emailLineEdit);
qLayout->addRow(tr("&Age:"), ageSpinBox);
setLayout(qLayout);
4 QDiseño apilado
QStackedLayout hereda de QLayout.
La clase QStackedLayout proporciona un diseño de cambio de varias páginas y solo se puede ver una interfaz a la vez.
Mire directamente la demostración dada por el oficial y modifíquela un poco.Los cambios son los siguientes.
QPushButton *pButton = new QPushButton(this);
QLabel *pFirstPage= new QLabel(this);
QLabel *pSecondPage = new QLabel(this);
QLabel *pThirdPage = new QLabel(this);
m_pStackedLayout = new QStackedLayout();
pButton->setText(QStringLiteral("点切换"));
pFirstPage->setText(QStringLiteral("第一页"));
pSecondPage->setText(QStringLiteral("第二页"));
pThirdPage->setText(QStringLiteral("第三页"));
m_pStackedLayout->addWidget(pFirstPage);
m_pStackedLayout->addWidget(pSecondPage);
m_pStackedLayout->addWidget(pThirdPage);
QVBoxLayout *pLayout = new QVBoxLayout();
pLayout->addWidget(pButton, 0, Qt::AlignLeft | Qt::AlignVCenter);
pLayout->addLayout(m_pStackedLayout);
setLayout(pLayout);
connect(pButton,&QPushButton::clicked,[&](bool){
int nCount = m_pStackedLayout->count();
int nIndex = m_pStackedLayout->currentIndex();
++nIndex;
if (nIndex >= nCount)
nIndex = 0;
m_pStackedLayout->setCurrentIndex(nIndex);
});