introducir
Después de descargar el archivo, simplemente impórtelo en App.vue
// App.vue
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style>
/* 每个页面公共css */
/* 引入 iconfont */
@import url("@/static/iconfont/iconfont.css");
</style>
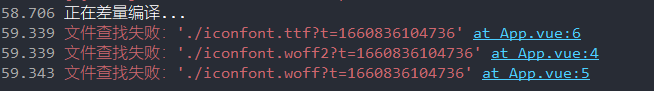
pregunta
uni-app solo informará un error al usar la versión vue2 y no informará un error al usar la versión vue3

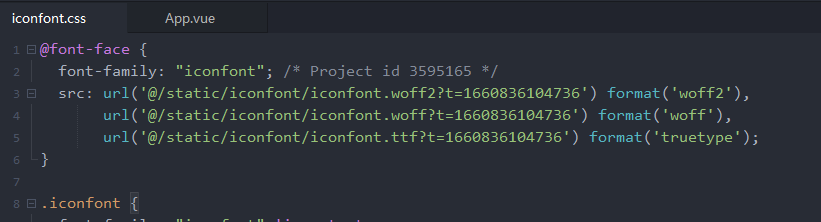
resolver
Simplemente cambie la ruta relativa en iconfont.css a una ruta absoluta