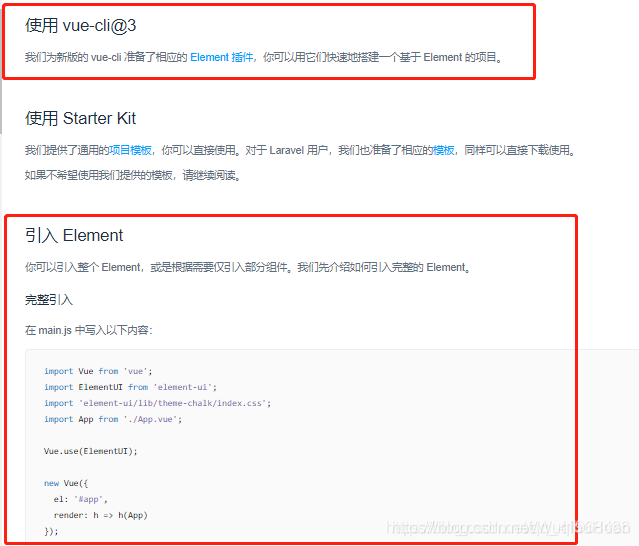
Consulte el sitio web oficial de elementUI y encuentre esta oración:
Usando vue-cli@3 Hemos preparado complementos de Element correspondientes para la nueva versión de vue-cli, y puede usarlos para construir rápidamente un proyecto basado en Element.
El formato introducido por el sitio web oficial es el siguiente :
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});

La imagen a continuación es el proyecto que creé con la última versión de vue/cli4.5.6. En main.js, puede ver que el objeto de la instancia es createApp
¡El objeto de instancia es inconsistente, por supuesto que no se puede importar !
Hay dos soluciones:
- Primero desinstala la versión anterior
npm uninstall -g @vue/cli
- Instale la versión especificada (también es posible instalar otras versiones, pero debe ser compatible con la importación de Vue desde 'vue')
npm install -g @vue/cli@3.0.4
- Vuelva a crear el proyecto, reinstale e introduzca elementUI
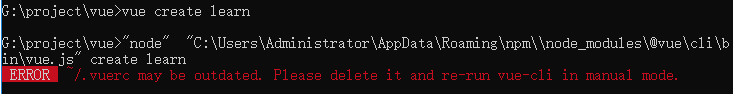
Se puede informar un error al recrear:
error: ~/.vuerc puede estar desactualizado. Elimínelo y vuelva a ejecutar vue-cli en modo manual

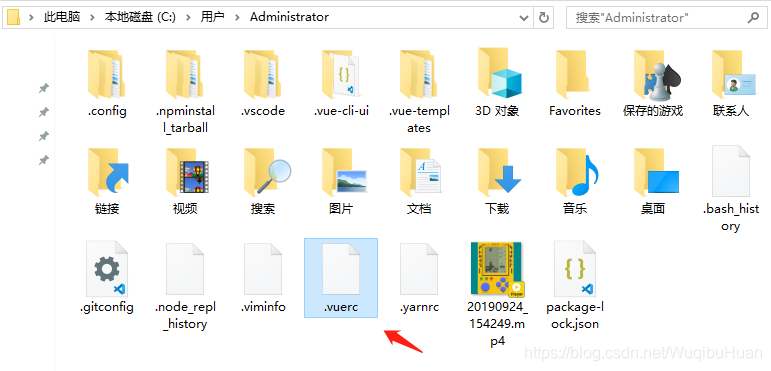
para resolver:

Solo bórralo ~ . ~.
La segunda solución:
No es necesario desinstalar Vue cli4.5.6, elija la versión de Vue al crear un proyecto de andamiaje, elija 2.x
¡Scaffolding 2.0 no tendrá este problema!