Uno, hola mundo!
Como dice el refrán, si quieres aprender un nuevo idioma, ya has comenzado en un 50 % desde el momento en que imprimes hola mundo, y lo mismo ocurre con el aprendizaje de cesio. ¡Hay un hola mundo
en el ejemplo del sitio web oficial de cesio ! Aquí implementaremos hello world first.
1: Crear un proyecto vue3
No hay más descripción aquí. Si no lo sabes, puedes consultar el sitio web oficial. Yo uso el proyecto creado por vite .
2: Instalar
Hay dos formas de instalar, puede consultar el sitio web oficial https://cesium.com/downloads , administrador de paquetes y descargar el paquete de instalación directamente. El cesio actual también es amigable para TS, y hay indicaciones de código correspondientes.
npm install cesium
3: Darse cuenta hola mundo!
La representación de cesio requiere que se inicialice un elemento dom, así que primero cree un elemento dom y establezca su ancho y alto en 100 (pantalla completa).
Introduzca el archivo de estilo css de cesium en main.ts. Si no se introduce el archivo de estilo, ¡el diseño de la página se desordenará! ! !
// component组件
<template>
<div class="map-container" ref="map" />
</template>
<script setup lang="ts">
import {
onMounted, ref } from 'vue';
import {
Viewer } from 'cesium'
const map = ref()
onMounted(() => {
const viewer = new Viewer(map.value)
})
</script>
<style scoped lang="scss">
.map-container {
width: 100vw;
height: 100vh;
}
</style>
// main.ts
import 'cesium/Build/Cesium/Widgets/widgets.css'
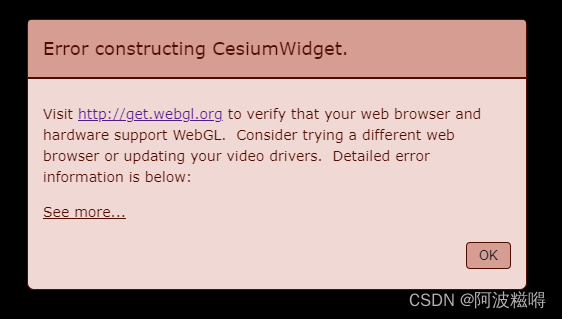
Después de usarlo de esta manera, se encontrará que se informará un error: Error al construir CesiumWidget.

El método que estoy usando actualmente es:
busque el paquete de instalación de cesium en node_modules, copie la carpeta cesium/Build/Cesium en la carpeta de recursos estáticos, lo coloco en la carpeta pública del directorio raíz y luego lo importo en index.html . Actualmente, creo que este método es el más simple y directo. Si hay otros métodos mejores, deje un mensaje en el área de comentarios.
<script type="module" src="/Cesium/Cesium.js"></script>
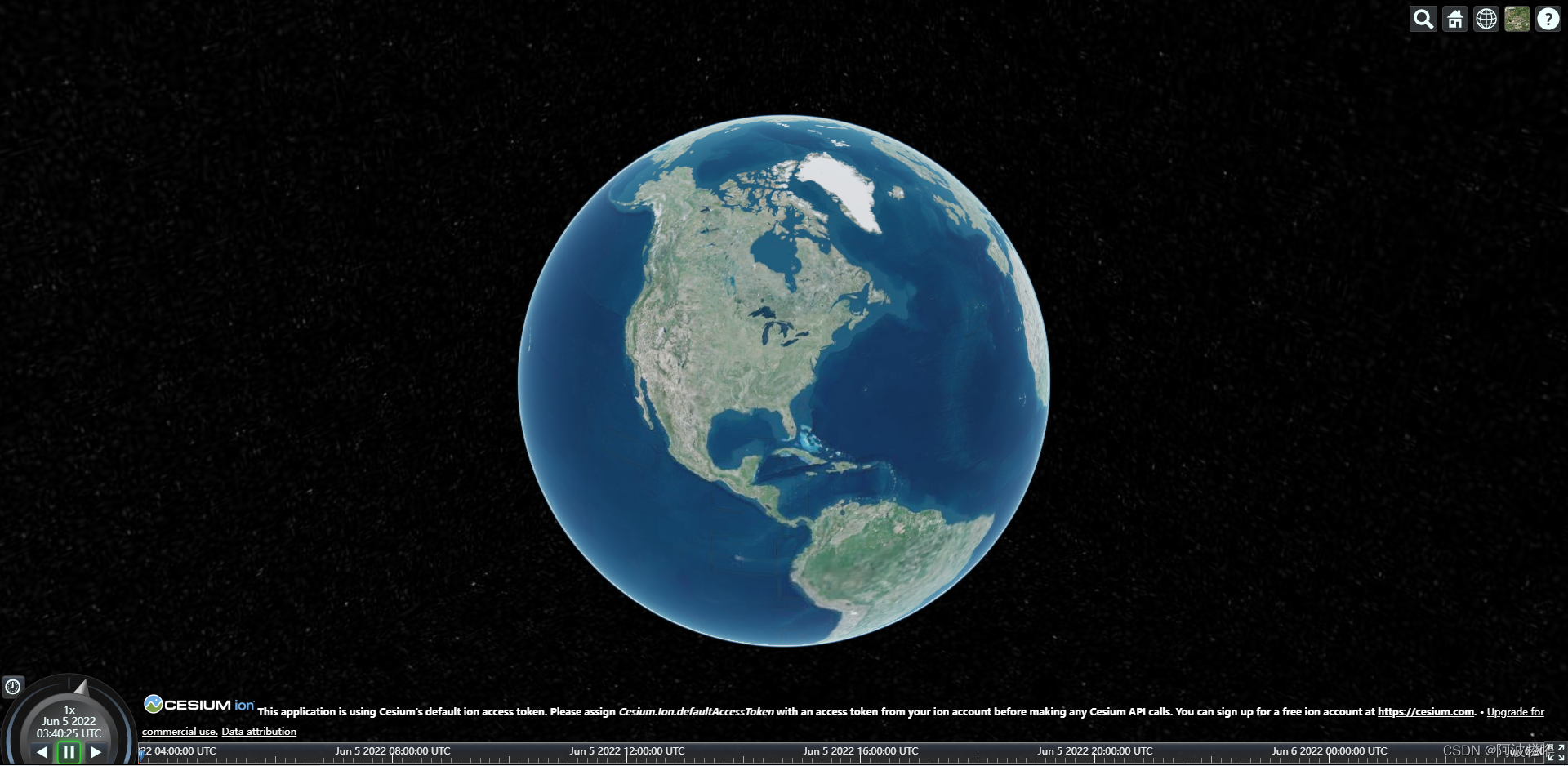
Así salió nuestro hola mundo, sigue siendo muy sencillo, jajaja