fuera del flujo de documentos
Fuera del flujo de documentos significa que el elemento está fuera del documento. Ya no ocupa el espacio asignado por defecto, los elementos debajo de él subirán para llenar el espacio.
Se puede entender que el elemento fuera del flujo de documentos ha dejado su asiento, y los estudiantes de atrás pueden sentarse al frente y sentarse en su posición.
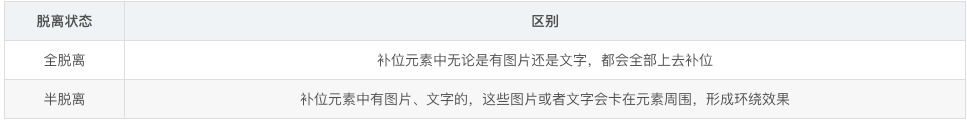
Pero en general, hay dos tipos de salida del flujo de documentos
Totalmente separado del documento
Medio separado del documento

demostración de código
semi fuera del flujo de documentos
A la mitad del flujo del documento, al encontrar texto e imágenes, los elementos complementarios se atascarán, formando un efecto envolvente.
CSS
.box1{
width: 200px;
height: 200px;
float: left;
background-color: #00B5EE;
}
.box2{
width: 200px;
height: 200px;
background-color: #00FF00;
}html
<div class="box1"></div>
<!-- 我们写点文字 -->
<div class="box2">麒麟二哥</div>Efecto

Texto atascado, validación a la mitad del flujo del documento
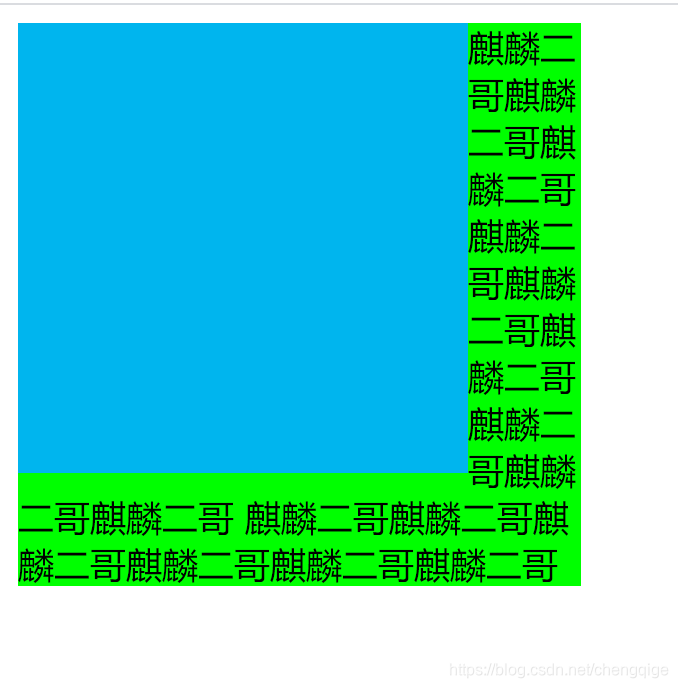
Establezcamos el ancho del bloque verde nuevamente y escribamos algunas líneas más de texto.
CSS
.box1{
width: 200px;
height: 200px;
float: left;
background-color: #00B5EE;
}
.box2{
/*宽度设置大一点,比200多50 实现全环绕效果*/
width: 250px;
height: 250px;
background-color: #00FF00;
}html
<div class="box1"></div>
<!-- 我们多写点文字 -->
<div class="box2">
麒麟二哥麒麟二哥麒麟二哥麒麟二哥麒麟二哥麒麟二哥麒麟二哥麒麟二哥麒麟二哥麒麟二哥麒麟二哥麒麟二哥麒麟二哥麒麟二哥麒麟二哥
</div>Efecto

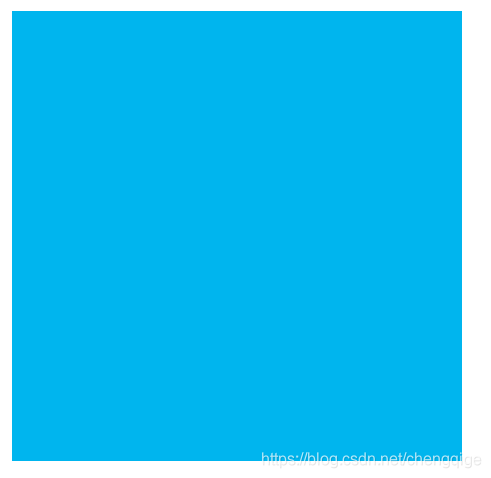
Completamente fuera del flujo de documentos
Completamente separado del flujo del documento, ignore el texto y las imágenes, y los elementos de relleno no se atascarán
CSS
.box1{
width: 200px;
height: 200px;
position: absolute;
background-color: #00B5EE;
}
.box2{
width: 200px;
height: 200px;
background-color: #00FF00;
}html
<div class="box1"></div>
<!-- 我们写点文字 -->
<div class="box2">
麒麟二哥
</div>Efecto

El bloque azul está fuera del flujo del documento, y el bloque verde está lleno, por lo que el verde está casi debajo del bloque azul. Y
observamos que el texto que configuramos es inútil. Cuando se llena el cuadro verde, no se obtendrá. atascado—
———————————————
Declaración de derechos de autor: este artículo es un artículo original del blogger de CSDN "Big Front-end Engineer", siguiendo el acuerdo de derechos de autor CC 4.0 BY-SA, adjunte el enlace de la fuente original y este artículo para la declaración de reimpresión.
Enlace original: https://blog.csdn.net/chengqige/article/details/118929344