Directorio de artículos
1. Introducción
El gran proyecto es sobre [ChatGPT+UniApp applet full-stack development]. Este artículo resume la construcción y el despliegue del entorno de desarrollo uniapp. Gracias al instructor por 陶人超有料compartir:
https://blog.csdn.net/weixin_37797592/article/ detalles/127138438
2 Registre una Cuenta de Mini Programa
En el sitio web de la plataforma pública de WeChat: https://mp.weixin.qq.com/ , haga clic en Registrarse ahora en la esquina superior derecha

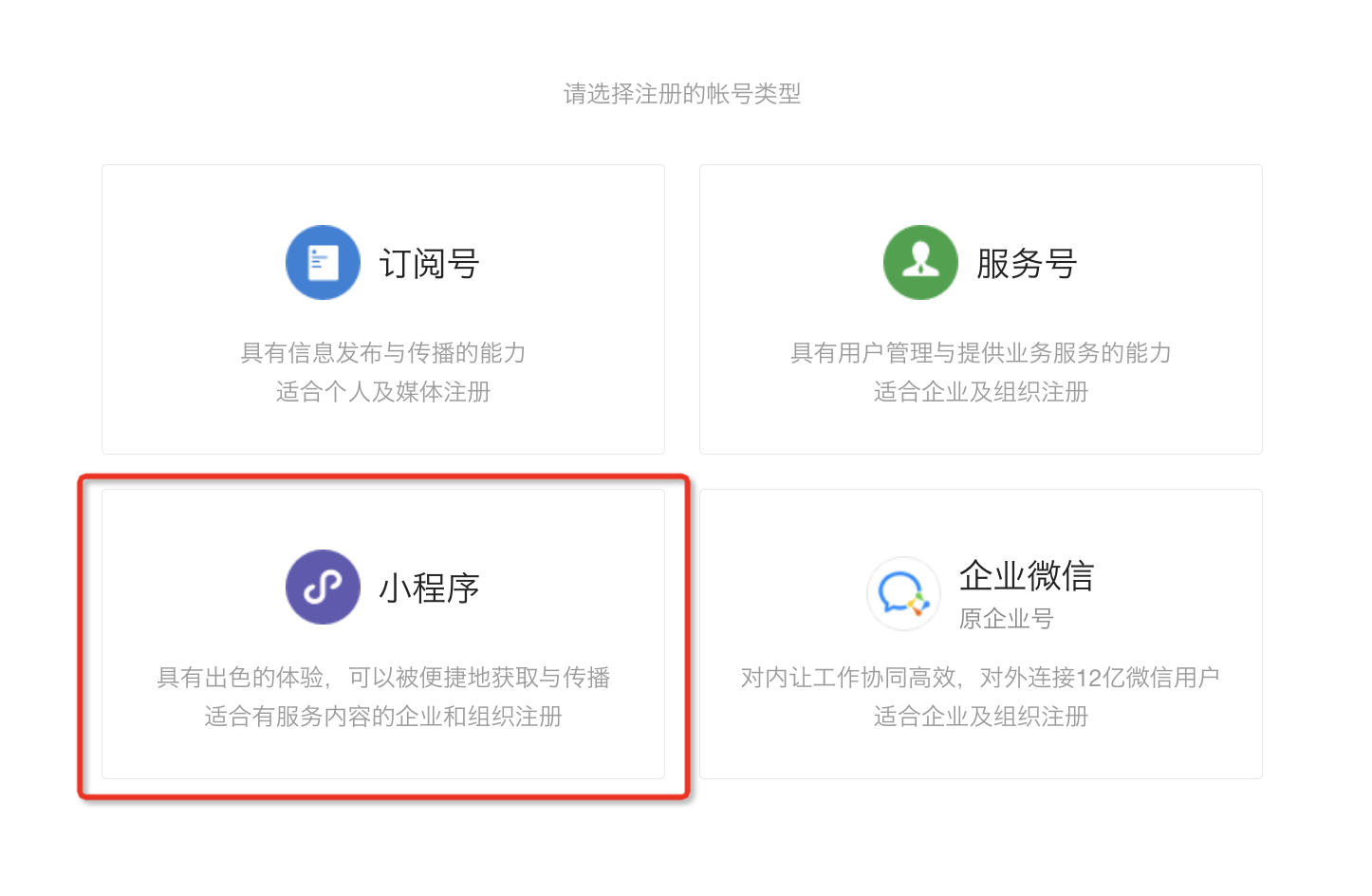
Seleccione y haga clic en el applet en la esquina inferior izquierda

Simplemente complete la información normalmente y regístrese. Tenga en cuenta que si el buzón registrado con la cuenta oficial no se puede usar para registrar el applet , debe preparar un buzón adicional. Gmail común, QQ, Netease 126, 163 están todos disponibles
Luego siga las indicaciones para iniciar sesión en su correo electrónico y haga clic en el enlace para activar
Luego escanee el código para iniciar sesión, ingrese 开发管理- 开发设置- 开发者ID, haga clic en Generar, recuerde copiar y guardar la clave

3 Instalar las herramientas para desarrolladores de WeChat
En la URL de descarga de las herramientas para desarrolladores de WeChat: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html , busque la descarga稳定版Stable Build
- Windows instala 64 bits o 32 bits según la situación de su computadora, generalmente 64 bits
- macos Descargue x64 para chips Intel, descargue ARM64 para chips M1 o M2

El autor usa el sistema operativo, solo instálelo normalmente e instálelo con la opción predeterminada para usuarios de Windows, recuerde modificar la ruta de instalación, no instale la unidad C, no instale la unidad C, no instale el unidad C

Después de abrir, escanee el código para iniciar sesión e ingrese a la interfaz sin problemas

4 Instalar Nodejs y HBuilderX
HBuilderX es un nuevo entorno integrado de desarrollo web lanzado por DCloud, utilizado principalmente para el desarrollo front-end, back-end y desarrollo de aplicaciones móviles. Admite el desarrollo de tecnologías front-end como HTML/CSS/JavaScript, y también admite el desarrollo de lenguajes back-end como PHP, Java, Node.js, etc. También proporciona desarrollo de aplicaciones híbridas y subprograma WeChat. funciones de desarrollo HBuilderX integra múltiples herramientas de desarrollo, como el editor de código, el depurador, el compilador y la gestión de versiones, que pueden mejorar en gran medida la eficiencia del desarrollo. Además, HBuilderX también admite extensiones de complementos, los usuarios pueden expandir varias funciones instalando complementos para satisfacer diferentes necesidades de desarrollo
4.1 Los usuarios de Windows instalan Nodejs
Entorno Aquí elija construir Nodejs, URL de descarga de Nodejs: https://nodejs.cn/download/
Puede descargar e instalar según su propia situación.

Para la configuración del entorno de Windows, consulte el texto original: https://blog.csdn.net/weixin_37797592/article/details/127138438
4.2 usuarios de macos/linux instalan Nodejs
Puede 4.1descargarlo e instalarlo en el sitio web de la misma manera, o puede instalarlo con homebrew
# 安装node
brew install node
# 检查版本,若有返回版本号即安装成功
node -v
npm -v
caminos relacionados
# 查找homebrew的路径
brew list git
# homebrew路径
/opt/homebrew/
# 通过homebrew安装的软件的文件夹
/opt/homebrew/Cellar
# npm安装包存放的位置
/usr/local/lib/node_modules/npm
# npm全局下载模板的存放位置
/usr/local/lib/node_modules/npm/node_module
Debido a que npmel servidor está en el extranjero, tiene un cierto impacto en la velocidad de descarga, por lo que puede cambiar la fuente del espejo o instalarcnpm
# 更换成淘宝源
npm config set registry https://registry.npm.taobao.org
# 使用cnpm工具取代npm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
4.3 Instalar HBuilder X
Ingrese al sitio web oficial de HBuilder X: https://dcloud.io/hbuilderx.html , elija el contenido de descarga de acuerdo con su computadora, la versión puede ser la versión oficial

5 Crear un proyecto
5.1 Crear un nuevo proyecto
en la esquina superior izquierda 文件- 新建-项目

Elija uni-app, hay muchas plantillas listas para usar, también puede elegir usted mismo

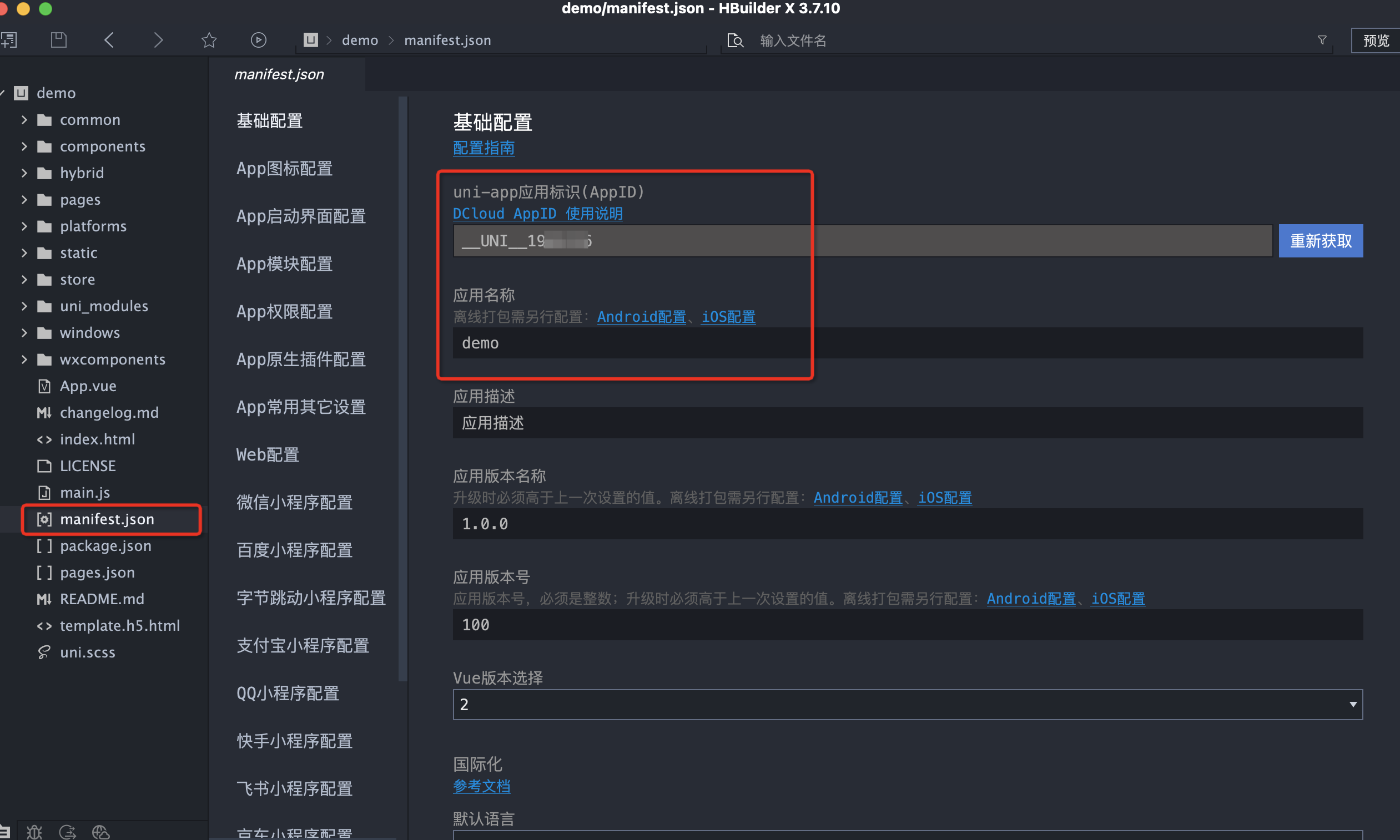
5.2 Realizar la configuración básica
generar uni-app应用标识y应用名称

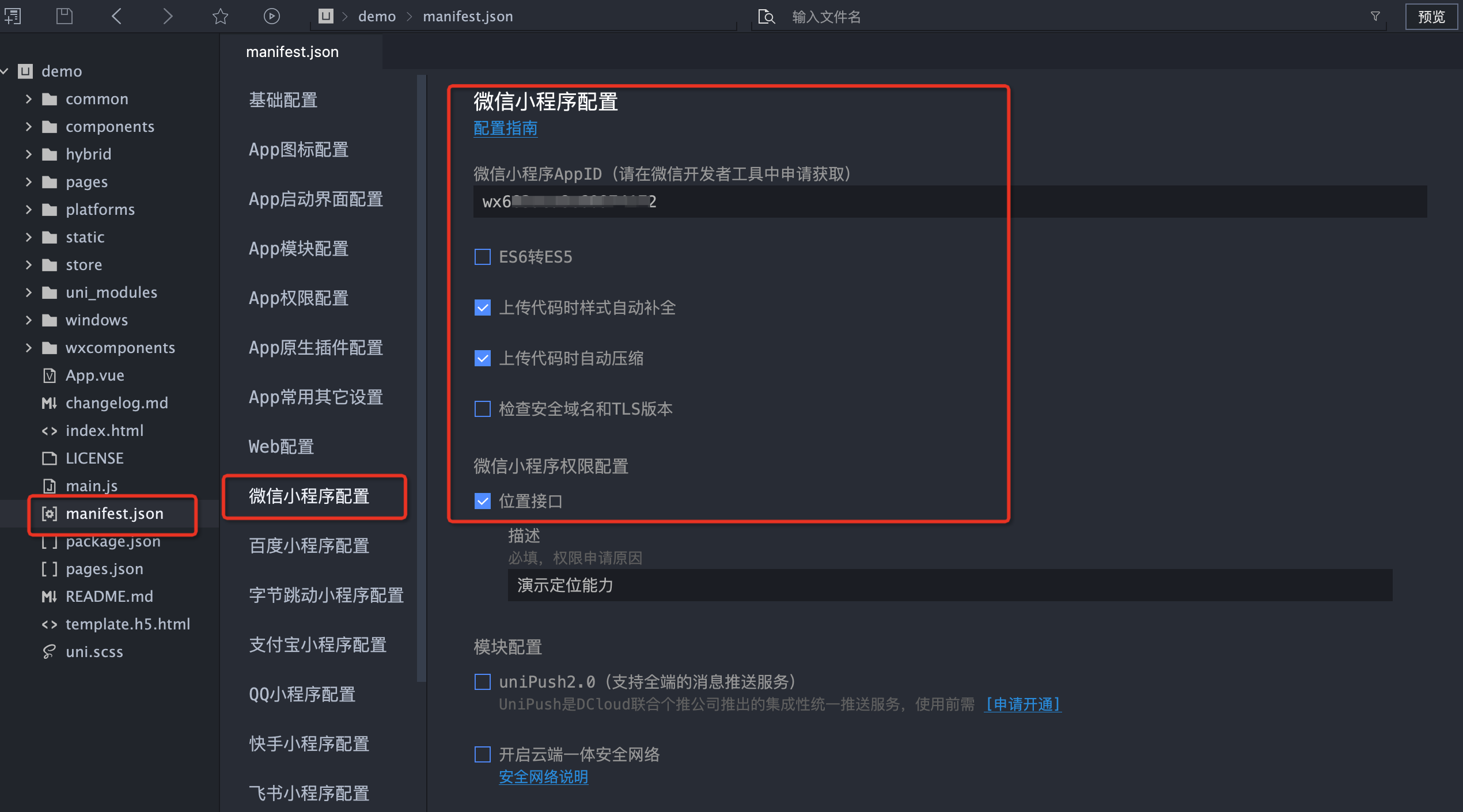
De acuerdo con la imagen, verificar y 配置微信小程序completar el ID de la aplicación es el primer paso para solicitar guardar el ID copiado.

6 herramientas de desarrollo WeChat de sincronización HBuilderX
6.1 Abra el puerto de servicio
Abra las herramientas para desarrolladores de WeChat, 设置- 安全设置, abra服务端口

6.2 Llamar a las herramientas de desarrollo de WeChat
Volver a HBuilderX, en 运行- 运行到小程序模拟器-微信开发者工具

Ahora HBuilderX puede llamar con éxito a las herramientas de desarrollo de WeChat, completar la sincronización y realizar la visualización en tiempo real de la modificación del contenido.