1. El concepto de control de interruptor GUI LVGL
Los objetos de vista de pestaña se pueden usar para organizar el contenido en pestañas.
2. Widgets y estilos de cambio de GUI de LVGL
El objeto de vista de pestaña contiene varias partes. Principalmente LV_TABVIEW_PART_BG. Es un contenedor rectangular que contiene
el resto de la vista de pestaña.
En el fondo se crean dos partes reales importantes:
- LV_TABVIEW_PART_BG_SCRL: esta es la parte desplazable de la página. Hace que el contenido de las pestañas esté uno al lado del otro. El fondo de la página siempre es transparente y no se puede acceder desde el exterior.
- LV_TABVIEW_PART_TAB_BG: Botón de tabulación, es una matriz de botones. Al hacer clic en un botón, LV_TABVIEW_PART_BG_SCRL desplazará el contenido de la pestaña correspondiente. Se puede acceder a través del botón de pestaña LV_TABVIEW_PART_TAB_BTN. Cuando se selecciona una pestaña, se selecciona el botón y se puede usar el estilo establecido LV_STATE_CHECKED. La altura de la matriz de botones de la pestaña se calcula a partir de la altura de la fuente más el relleno para el fondo y los estilos de los botones.
Todas las secciones enumeradas admiten propiedades de estilo de fondo y relleno típicos.
LV_TABVIEW_PART_TAB_BG tiene una parte real adicional, el indicador, llamado LV_TABVIEW_PART_INDIC. Es un objeto similar a un rectángulo delgado debajo de la pestaña seleccionada actualmente. Cuando una vista de pestaña está configurada para animar otra pestaña, el indicador también estará animado. Se puede diseñar utilizando las propiedades típicas de estilo de fondo. Esta propiedad de estilo de cota establecerá su grosor. Una vez que se agrega la nueva pestaña, se creará una página para ella y el nuevo botón LV_TABVIEW_PART_BG_SCRL se agregará a la matriz de botones LV_TABVIEW_PART_TAB_BG. La página creada se puede utilizar como una página normal y tiene las secciones de página habituales.
3. El uso de controles de interruptor GUI LVGL
1. Agregar una pestaña (Agregar pestaña)
Agregue una pestaña a través de esta función lv_tabview_add_tab(tabview, "Nombre de la pestaña")
2. Cambiar pestaña (Cambiar pestaña)
Para elegir una nueva pestaña, puedes:
- Haga clic en él en la sección de matriz de botones
- diapositiva
- Utilice la función lv_tabview_set_tab_act(tabview, id, LV_ANIM_ON/OFF)
3. Cambiar el nombre de la pestaña
Cambie el nombre de la pestaña a través de esta función lv_tabview_set_tab_name(tabview, id, name)
4. Posición del botón de tabulación
Establezca la posición de la pestaña a través de esta función lv_tabview_set_btns_pos(tabview, LV_TABVIEW_TAB_POS_TOP/BOTTOM/LEFT/RIGHT/NONE)
De forma predeterminada, los botones de selección de pestañas se encuentran en la parte superior de la vista Pestañas. LV_TABVIEW_TAB_POS_NONE ocultará la pestaña.
Tenga en cuenta que después de agregar una etiqueta, no puede cambiar la posición de la etiqueta de arriba o abajo a la izquierda o la derecha.
5. Tiempo de animación
Use esta función para establecer la animación de tiempo para cambiar de pestaña lv_tabview_set_anim_time(tabview, anim_time_ms)
6. Propagación de desplazamiento
Dado que el objeto de contenido de una pestaña es una página, puede recibir propagación de desplazamiento de otros objetos similares a una página. Por ejemplo, si se crea un área de texto en el contenido de la pestaña y el área de texto se desplaza, pero llega al final, el desplazamiento
puede propagarse a la página de contenido. Se puede habilitar usando . lv_page/textarea_set_scroll_propagation(obj, true)
De manera predeterminada, las páginas de contenido de las pestañas tienen habilitada la propagación de desplazamiento, por lo que cuando se desplazan horizontalmente, el desplazamiento se propaga a la
página LV_TABVIEW_PART_BG_SCRL, por lo que la página se desplazará. El deslizamiento manual se puede desactivar usando. lv_page_set_scroll_propagation(tab_page, falso)
7. Evento
Además del evento general, hay un evento especial.
LV_EVENT_VALUE_CHANGED Enviado cuando se selecciona una nueva pestaña deslizando o haciendo clic en el botón de pestaña
Veamos un ejemplo compuesto.
void lvgl_tabview_test(void)
{
/*Create a Tab view object*/
lv_obj_t* tabview;
tabview = lv_tabview_create(lv_scr_act(), NULL);
/*Add 3 tabs (the tabs are page (lv_page) and can be scrolled*/
lv_obj_t* tab1 = lv_tabview_add_tab(tabview, "Tab 1");
lv_obj_t* tab2 = lv_tabview_add_tab(tabview, "Tab 2");
lv_obj_t* tab3 = lv_tabview_add_tab(tabview, "Tab 3");
/*Add content to the tabs*/
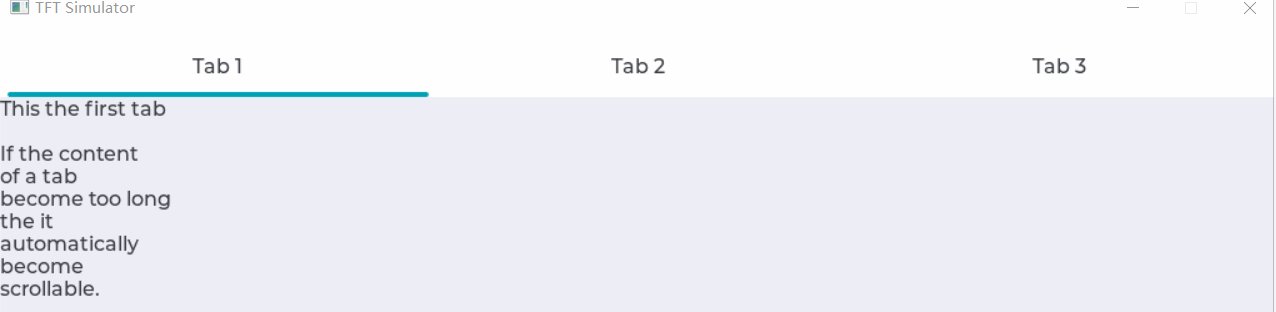
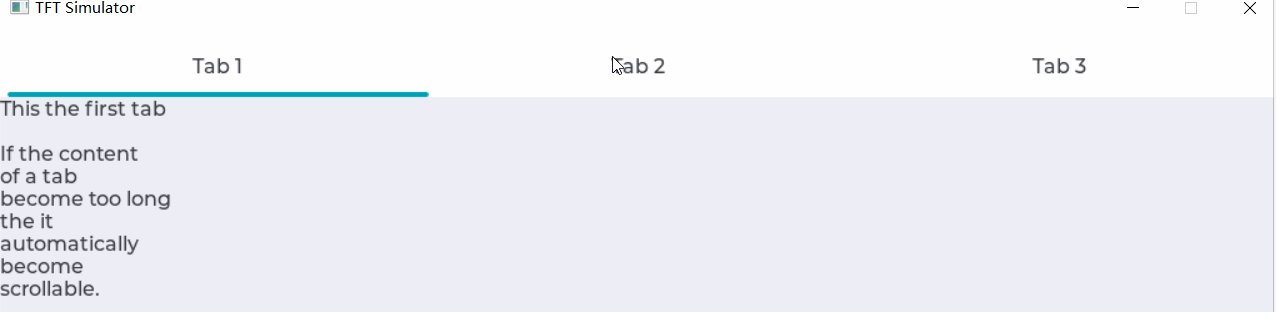
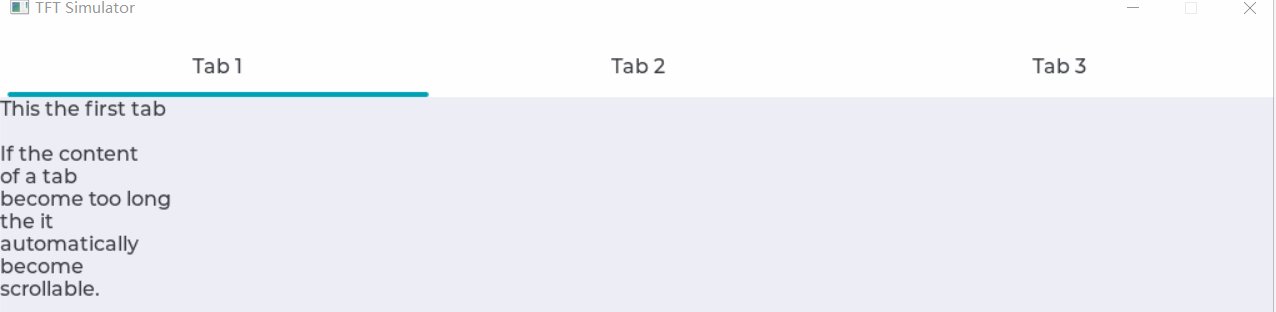
lv_obj_t* label = lv_label_create(tab1, NULL);
lv_label_set_text(label, "This the first tab\n\n"
"If the content\n"
"of a tab\n"
"become too long\n"
"the it \n"
"automatically\n"
"become\n"
"scrollable.");
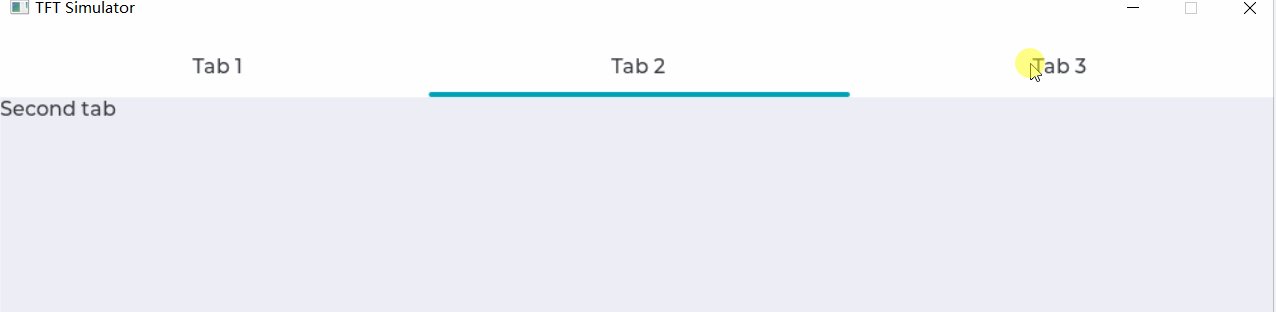
label = lv_label_create(tab2, NULL);
lv_label_set_text(label, "Second tab");
label = lv_label_create(tab3, NULL);
lv_label_set_text(label, "Third tab");
}
De acuerdo, se acabó, continúa empujando más emocionante ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
