1. Información general
1.1 Escenarios de aplicación
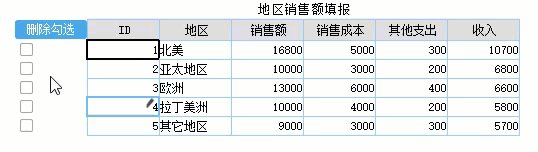
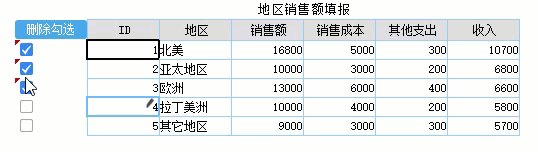
Cuando el informe de línea se llena y se elimina, si hay muchos contenidos para eliminar, es problemático hacer clic para eliminar uno por uno ¿Cómo realizar la operación de eliminación por lotes como se muestra en la figura siguiente?

1.2 Ideas de implementación
Este artículo proporciona dos métodos de implementación, pero la idea es la misma, los cuales son escribir todos los números de línea de la línea donde el botón de verificación está marcado en una matriz de cadenas y luego eliminarlos por lotes.
2. Ejemplo
2.1 Preparar datos
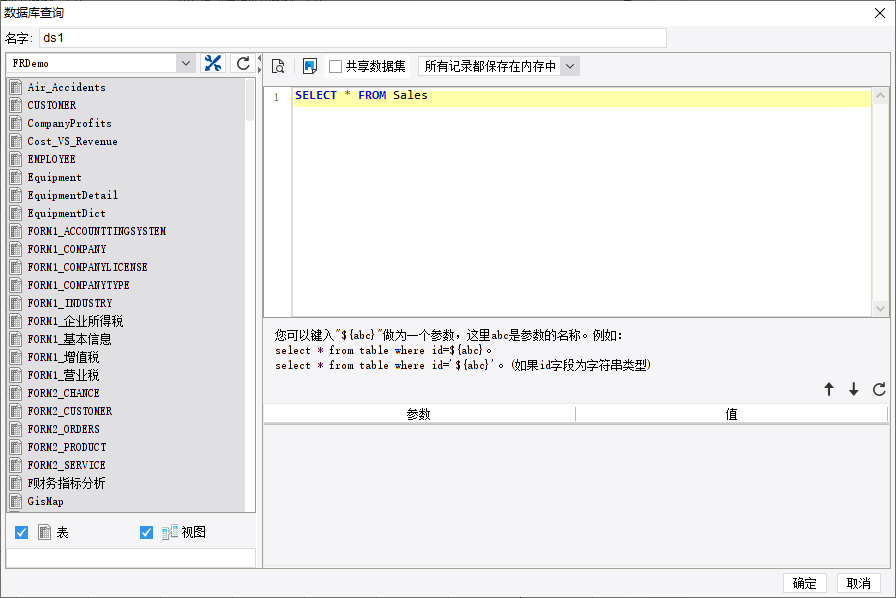
Cree un nuevo informe ordinario, cree un nuevo conjunto de datos ds1, la declaración de consulta SQL es: SELECT * FROM Sales

2.2 Tabla de diseño
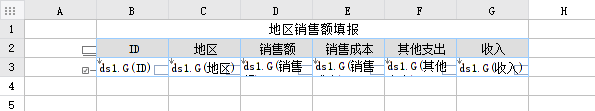
Agregue "Control de botón" a la celda A2 y establezca el nombre del botón en "Eliminar verificación".
Agregue "control de botón de verificación" a la celda A3 y establezca la celda principal izquierda en B3.
Agregue "Control de texto" a las celdas B3 ~ G3.
El efecto de la tabla se muestra en la siguiente figura:

2.3 Establecer propiedades de informes
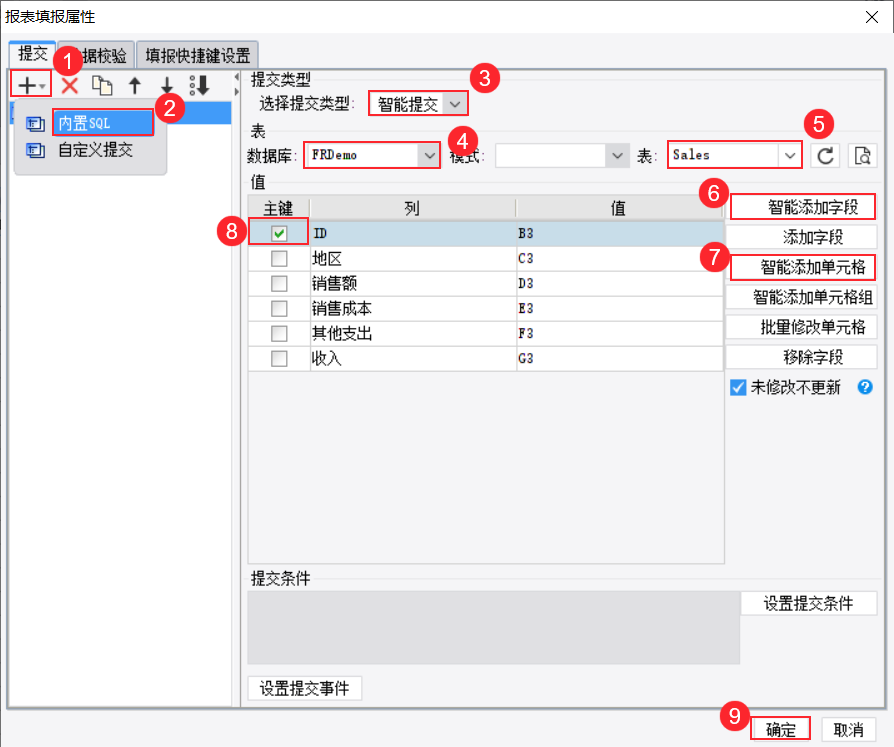
En la barra de menú del diseñador, seleccione Plantilla> Propiedades de llenado de informes y agregue el envío "SQL incorporado". La configuración específica se muestra en la siguiente figura:

2.4 Método uno
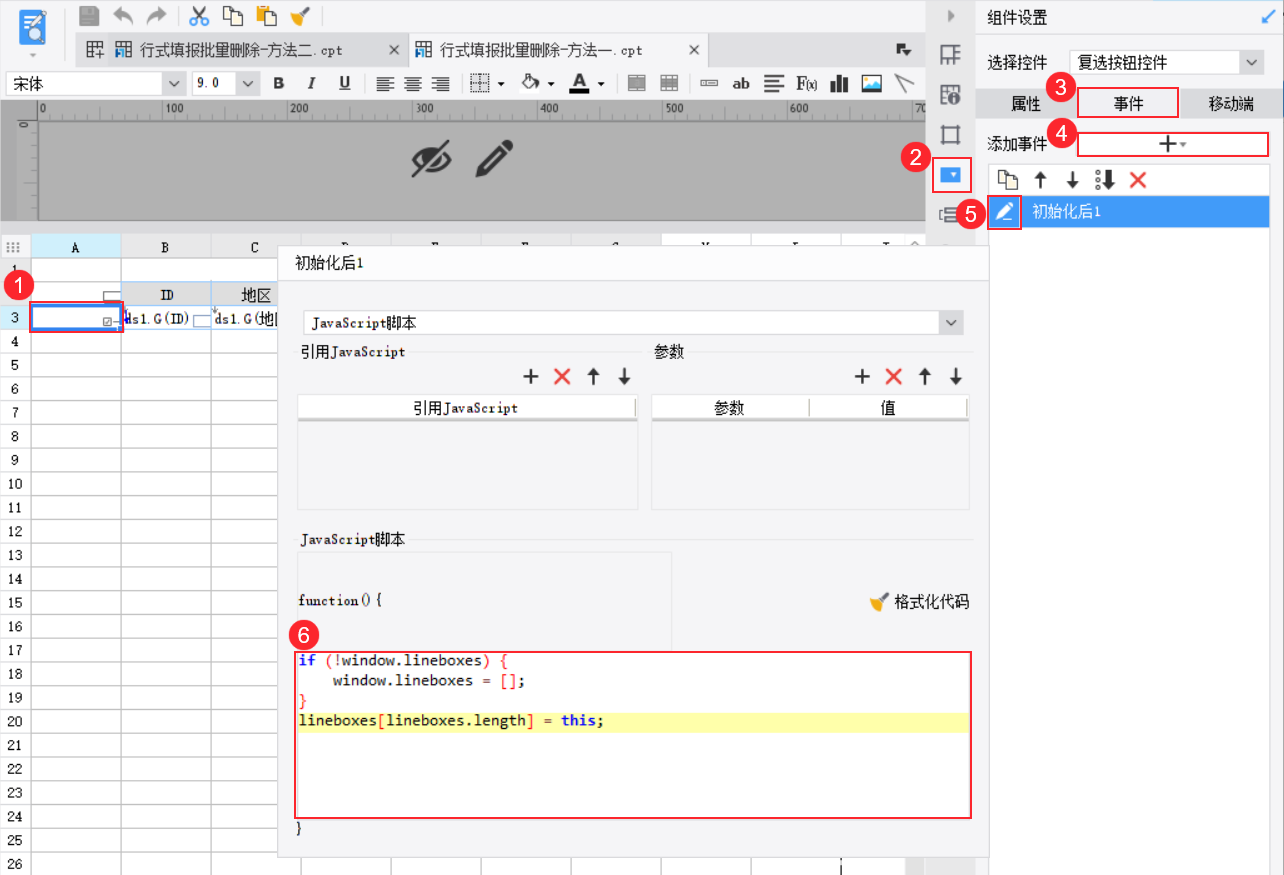
1) Seleccione la celda A3, seleccione Configuración de control> Eventos en el panel de propiedades a la derecha, haga clic en "Agregar evento" y agregue un "Evento después de la inicialización" al botón de verificación, como se muestra en la siguiente figura:

El código JavaScript es el siguiente:
if (!window.lineboxes) {
window.lineboxes = [];//初始化数组
}
lineboxes[lineboxes.length] = this
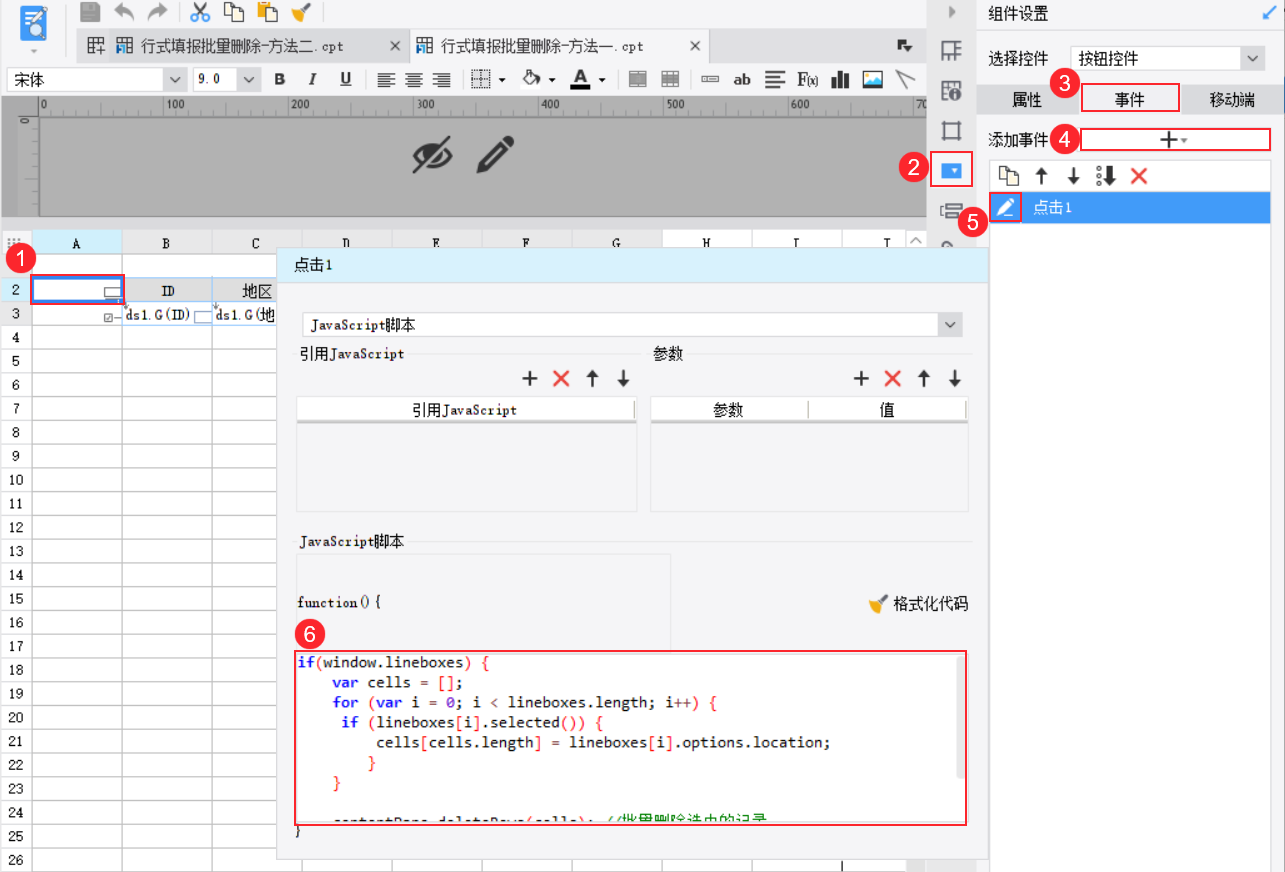
2) Seleccione la celda A2, seleccione Configuración de control> Eventos en el panel de propiedades a la derecha, haga clic en "Agregar evento" y agregue un "evento de clic" al botón de verificación, como se muestra en la siguiente figura:

El código JavaScript es el siguiente:
if(window.lineboxes) {
var cells = [];//建立空数组用于搜集勾选行号
for (var i = 0; i < lineboxes.length; i++) {
if (lineboxes[i].selected()) {//若复选框被勾选则执行以下
//将第1个勾选行号写入数组0位置,将第2个勾选行号写入数组1位置……
cells[cells.length] = lineboxes[i].options.location;
}
}
contentPane.deleteRows(cells); //批量删除选中的记录
setTimeout(function() {
contentPane.writeReport(); //保存到数据库,实现的是工具栏中提交的操作
}, 1000);
}
Código de visualización
2.5 Método dos
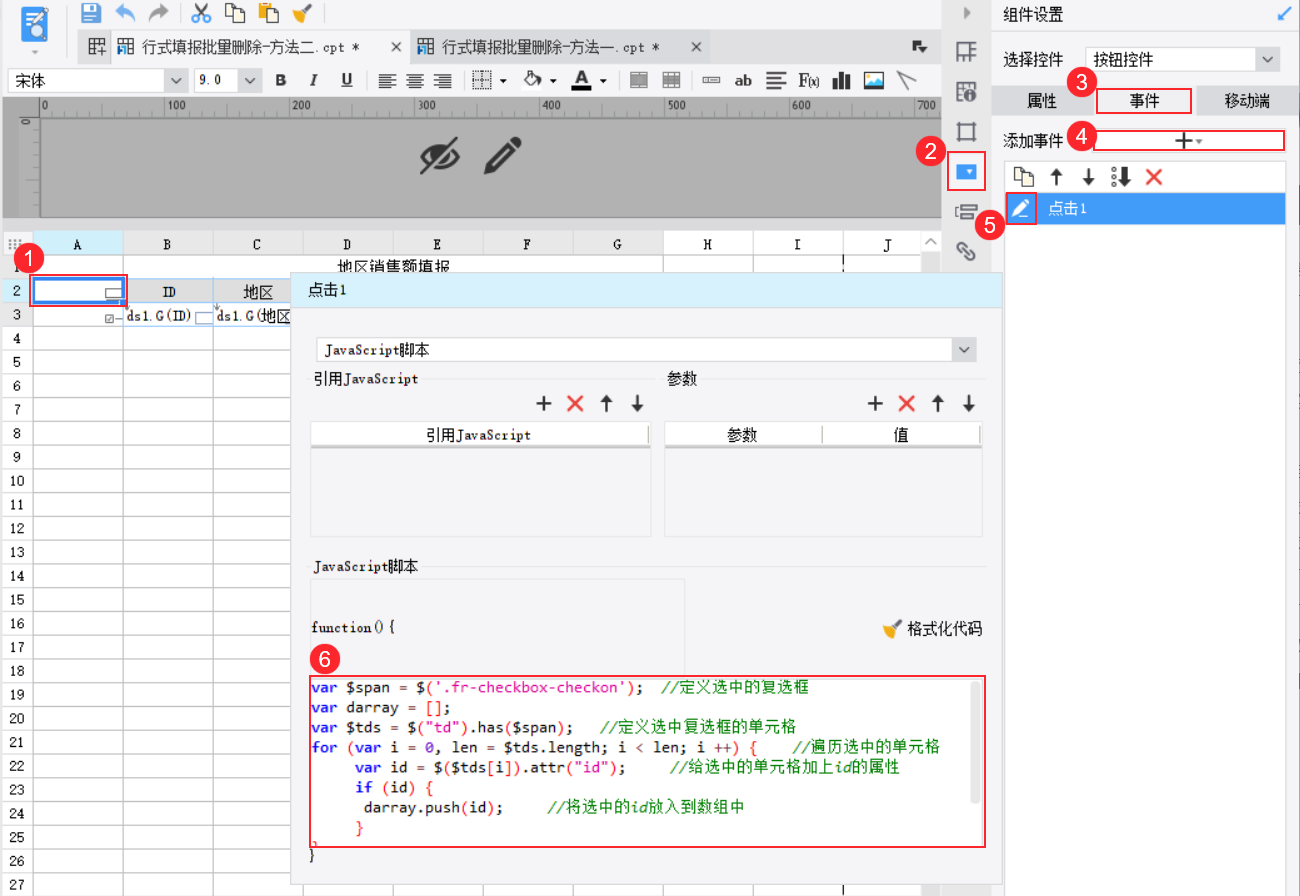
Seleccione la celda A2, seleccione Configuración de control> Eventos en el panel de propiedades a la derecha, haga clic en "Agregar evento" y agregue un "evento de clic" al botón de verificación, como se muestra en la siguiente figura:

El código JavaScript es el siguiente:
var $span = $('.fr-checkbox-checkon'); //获取选中的复选框
var darray = []; //新建一个数组用来存放选中的单元格所在的行号
var $tds = $("td").has($span); //获取选中复选框所在的单元格,即选中的单元格
for (var i = 0, len = $tds.length; i < len; i ++) { //遍历选中的单元格
var id = $($tds[i]).attr("id"); //获取选中的单元格所在的行号
if (id) {
darray.push(id); //将选中的单元格所在的行号放入到数组中
}
}
contentPane.deleteReportRC(null,darray); //第二个参数为行号
setTimeout(function() { //增加延时函数(功能:需要删除的列较多时,复选框上面的删除
contentPane.writeReport(); //勾选还未执行完成,就执行填报事件,填报时找不到行号,就会报错。
}, 1000); //增加延时函数,保证在删除勾选事件执行完后,才执行填报事件)
Código de visualización
Nota: El código JS de este método no admite "Nueva vista previa de llenado".
2.6 Vista previa del efecto
Guarde el informe, haga clic en "Vista previa del relleno" o "Vista previa del nuevo relleno", el efecto es como se muestra en la siguiente figura:

Nota: el terminal móvil no es compatible.
3. Descarga de plantillas
1) Método uno
Para obtener la plantilla completa, consulte:% FR_HOME% \ webapps \ webroot \ WEB-INF \ reportlets \ doc \ Form \ LineForm \ Line Form Reporting Batch Delete-Method One.cpt
Haga clic para descargar la plantilla: Rellene la línea en el método de eliminación por lotes uno.cpt
2) Método dos
Para obtener la plantilla completa, consulte:% FR_HOME% \ webapps \ webroot \ WEB-INF \ reportlets \ doc \ Form \ LineForm \ Line-fill batch deletion-method two.cpt.
Haga clic para descargar la plantilla: Rellene la línea en el método de eliminación por lotes dos.cpt