Prólogo: novato Xiaobai, proceso de exploración preliminar.
Una. Configuración del entorno Java y Tomcat
tomcat8.0.47 versión, JAVA 8

1. Instale JAVA y establezca variables de entorno
JAVA se puede instalar normalmente sin cambiar el directorio de instalación.
Configure las variables de entorno JAVA_HOME y PATH:


ingrese donde java para verificar el directorio de instalación de java, si es el directorio de instalación en este momento, significa que la instalación es correcta:

2. Instale la versión verde de tomcat
Descomprímalo y colóquelo en el directorio especificado, y luego configure las variables de entorno.
Nueva variable de entorno:
CATALINA_BASE C: \ tomcat \ apache-tomcat-8.0.47
CATALINA_HOME C: \ tomcat \ apache-tomcat-8.0.47
RUTA% CATALINA_HOME% \ lib;% CATALINA_HOME% \ bin; agregar al final
Configure el servicio tomcat y el
servicio de instalación de inicio automático ---- install.bat
Cree el archivo install.bat en el directorio C: \ tomcat \ apache-tomcat-8.0.47 y luego copie el código intermedio del siguiente segmento de línea en este archivo y guárdalo.
@echo off
echo "开始执行安装"
echo 注册Tomcat8为系统服务
call %~dp0%bin/service.bat install
echo 设置Tomcat8服务自动启动
sc config Tomcat8 start= auto
echo 启动Tomcat8
net start Tomcat8
echo "安装完成"
pause
Una vez completada la copia, haga clic con el botón derecho para ejecutar install.bat en modo administrador. Si la instalación se realiza correctamente, debería poder ver el servicio tomcat en la lista de servicios.
Desinstalar servicio ---- delete.bat
Si la instalación no se realiza correctamente, puede crear un archivo delete.bat para desinstalar el servicio. Copie el código en el medio del siguiente segmento de línea en el archivo delete.bat.
@echo off
echo "开始执行卸载"
echo 停止Tomcat8服务
net stop Tomcat8
echo 删除Tomcat8服务
call %~dp0%bin/service.bat remove
echo "卸载完成"
pause
Ejecute el archivo delete.bat como administrador para eliminar el servicio tomcat generado.
Luego haga clic derecho para ejecutar install.bat en modo administrador. Si la instalación es exitosa, debería poder ver el servicio tomcat en la lista de servicios.
Interfaz de acceso de Tomcat: http: // localhost: 8080 /
3. Problemas entre dominios
(1) Modifique y agregue código en el archivo web.xml:


<filter>
<filter-name>CORS</filter-name>
<filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class>
<init-param>
<param-name>cors.allowOrigin</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>cors.supportedMethods</param-name>
<param-value>GET,POST,HEAD,PUT,DELETE</param-value>
</init-param>
<init-param>
<param-name>cors.supportedHeaders</param-name>
<param-value>Accept,Origin,X-Requested-With,Content-Type,Last-Modified</param-value>
</init-param>
<init-param>
<param-name>cors.exposedHeaders</param-name>
<param-value>Set-Cookie</param-value>
</init-param>
<init-param>
<param-name>cors.supportsCredentials</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CORS</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
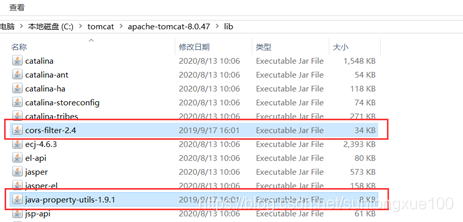
(2) Agregue el paquete de procesamiento de dominio cruzado correspondiente:

dirección de descarga: https://download.csdn.net/download/caozl1132/11759866
dos. Instalación e implementación de cesio
Dirección de descarga del sitio web oficial: https://cesium.com/downloads/
Descargue el programa y colóquelo en Tomcat Webapp:

puede crear su propia carpeta de proyecto y crear su propio archivo HTML en la carpeta. La carpeta de prueba se crea aquí, puede copiar los archivos originales de HelloWorld a la prueba y modificarla sobre la base:

vea la aplicación a través de la siguiente dirección:

Tres. Publicar modelo 3dTiles
1. Copie y publique el modelo 3D
Copie la carpeta Scene del modelo 3D a la carpeta de la aplicación web: Al

cargar, cargue el archivo json del modelo test3d correspondiente:

Cargue parte del código del modelo:



2. Ajuste de la posición del modelo
Es posible que el modelo no esté en línea con el sistema de coordenadas de la esfera actual cuando se produce, lo que hace que flote en el aire. La posición del modelo se puede ajustar ajustando los parámetros de traslación del modelo:

cuatro. Agregar datos de Shapefile
(1) Copie los datos.
Cargue a través de la biblioteca CesiumVectorTile.js proporcionada por Internet. Dirección de descarga: https://download.csdn.net/download/suntongxue100/12715639
Luego copie los datos del shapefile de la carretera en la carpeta Cesium:

(2 ) Código
Agregar referencia:


Efecto de visualización:

Problema restante: En la actualidad, la visualización de datos del shapefile estará cubierta por el modelo 3D, y todavía estamos buscando una manera de ajustar la visualización del modelo 3D.
Fives. Incrementar el terreno
Para crear datos de corte dem, use la herramienta gdal2srtmtiles y consulte el blog para obtener la dirección de descarga de la herramienta: https://blog.csdn.net/qq_36377037/article/details/86300330
La documentación de uso de la herramienta es muy completa, pero parece haber algunos problemas en este momento, y la carga del front-end perderá mosaicos.
Colocación de la rebanada preparada:

carga de código:

efecto general:

código completo:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Use correct character set. -->
<meta charset="utf-8" />
<!-- Tell IE to use the latest, best version. -->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
<meta
name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"
/>
<title>test</title>
<script src="../Build/Cesium/Cesium.js"></script>
<script src="../js/CesiumVectorTile.js"></script>
<style>
@import url(../Build/Cesium/Widgets/widgets.css);
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
//var viewer = new Cesium.Viewer("cesiumContainer");
var terrainProvider = new Cesium.CesiumTerrainProvider({
url: "../terraintiles" });
var viewer = new Cesium.Viewer('cesiumContainer',{
terrainProvider:terrainProvider,
animation:false, //是否显示动画控件
homeButton:true, //是否显示home键
//geocoder:false, //是否显示地名查找控件 如果设置为true,则无法查询
baseLayerPicker:false, //是否显示图层选择控件
timeline:false, //是否显示时间线控件
fullscreenButton:true, //是否全屏显示
scene3DOnly:true, //如果设置为true,则所有几何图形以3D模式绘制以节约GPU资源
infoBox:true, //是否显示点击要素之后显示的信息
sceneModePicker:false, //是否显示投影方式控件 三维/二维
navigationInstructionsInitiallyVisible:false,
navigationHelpButton:false, //是否显示帮助信息控件
selectionIndicator:false, //是否显示指示器组件
//加载谷歌卫星影像
imageryProvider : new Cesium.UrlTemplateImageryProvider({
url:"http://mt1.google.cn/vt/lyrs=s&hl=zh-CN&x={x}&y={y}&z={z}&s=Gali"})
});
viewer.scene.globe.depthTestAgainstTerrain = true; //make the vector features stick to the terrain
viewer._cesiumWidget._creditContainer.style.display = "none"; // 去除版权信息
//var tileset = new Cesium.Cesium3DTileset({ url: modeldata/3Dtilesdata(3839) });
var tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: 'http://192.168.64.236:8080/Scene/test3d.json',
maximumScreenSpaceError: 2,
maximumNumberOfLoadedTiles: 1000
}));
//move
var translation=Cesium.Cartesian3.fromArray([20,50,-1aa0]);
m= Cesium.Matrix4.fromTranslation(translation);
//move生效
tileset._modelMatrix = m;
viewer.scene.primitives.add(tileset);
tileset.readyPromise.then(function(tileset) {
viewer.scene.primitives.add(tileset);
viewer.zoomTo(tileset, new Cesium.HeadingPitchRange(0.5, -0.2, tileset.boundingSphere.radius * 1.0));
}).otherwise(function(error) {
console.log(error);
});
//load shpfile
var VectorTileImageryProvider = Cesium.VectorTileImageryProvider;
var roadsshp = new VectorTileImageryProvider({
source: "../shp/roads.shp",
defaultStyle: {
outlineColor: "rgb(255,0,0)",
lineWidth: 5
});
roadsshp.readyPromise.then(function () {
viewer.imageryLayers.addImageryProvider(roadsshp);
});
</script>
</body>
</html>