Codificar directamente
<template>
<view class="container">
<rich-text :nodes="html"></rich-text>
</view>
</template>
<script>
export default {
data() {
return {
html: `<div style='color:red' class='classTest'>hello world</div>`
}
},
methods: {
}
}
</script>
<style>
.classTest{
color: blue !important;
}
</style>
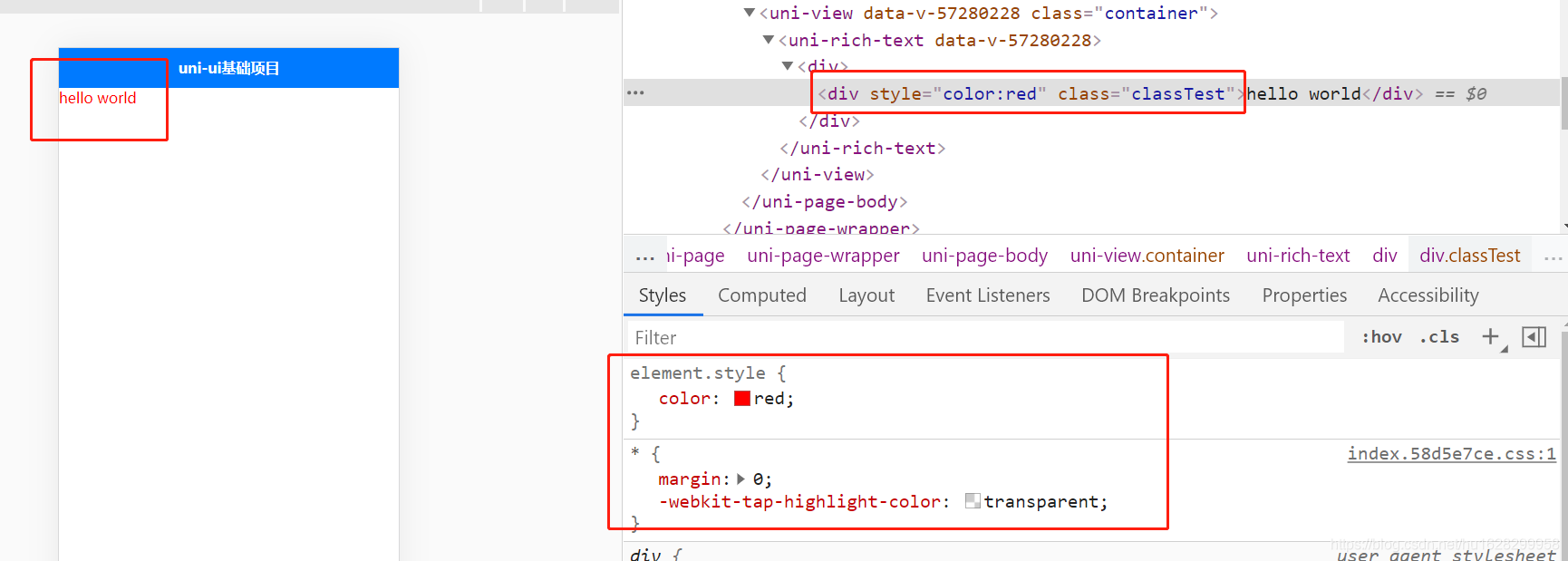
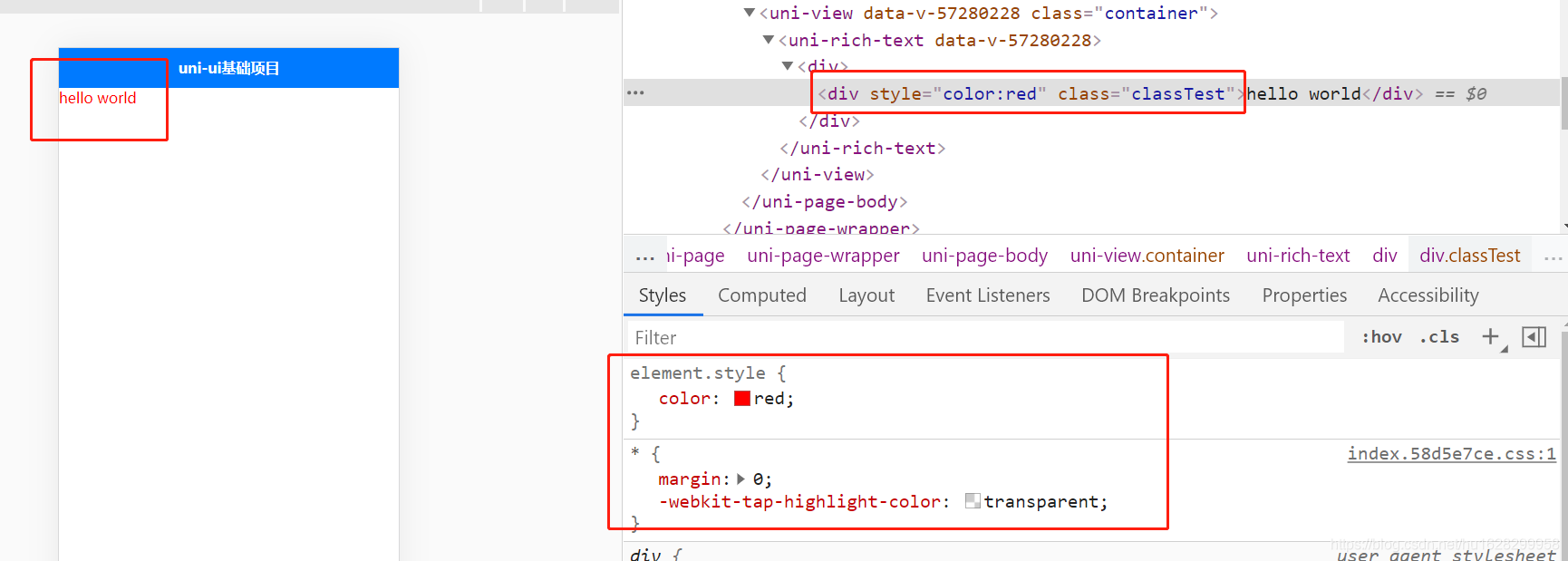
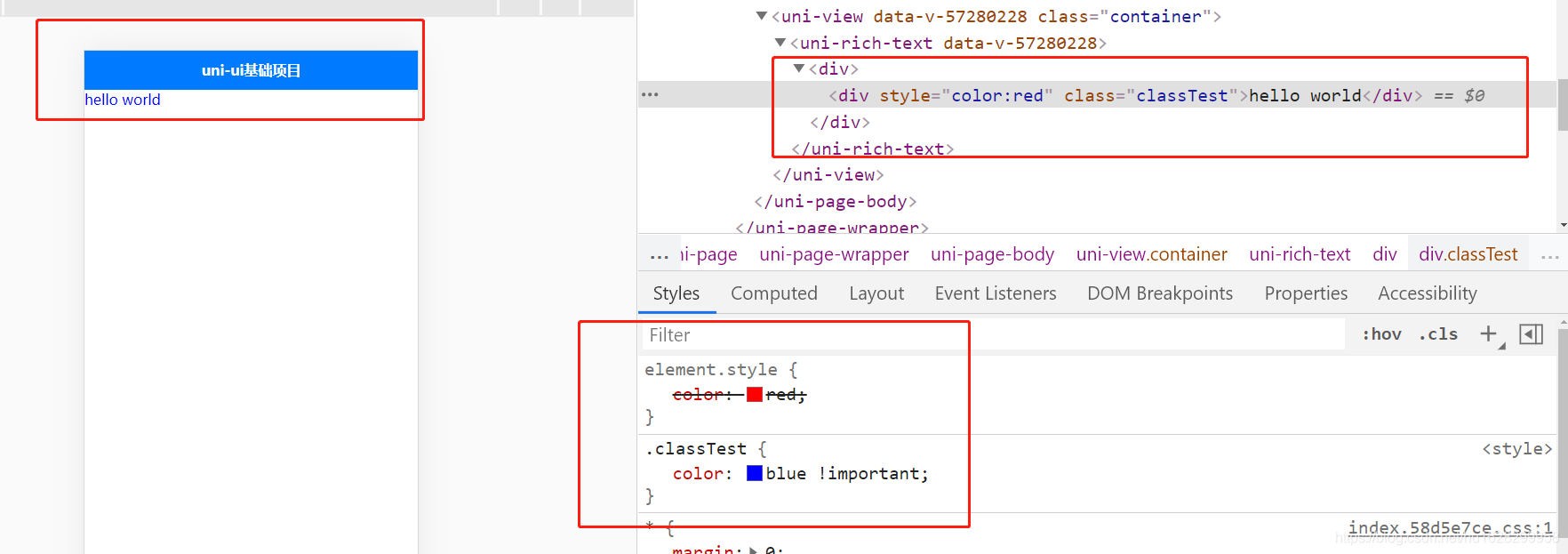
efecto

Se puede ver que el estilo classTest no se representa.
Combinado con la descripción del sitio web oficial

En otras palabras, admite atributos de clase y estilo, pero la clase debe escribirse en el formato global.
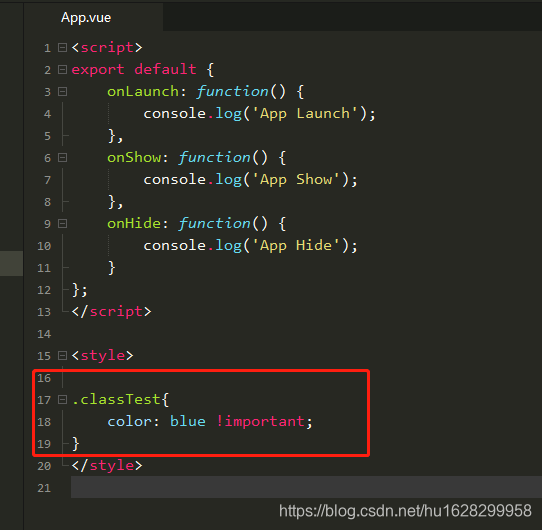
Ingrese el archivo App.vue

<style>
.classTest{
color: blue !important;
}
</style>
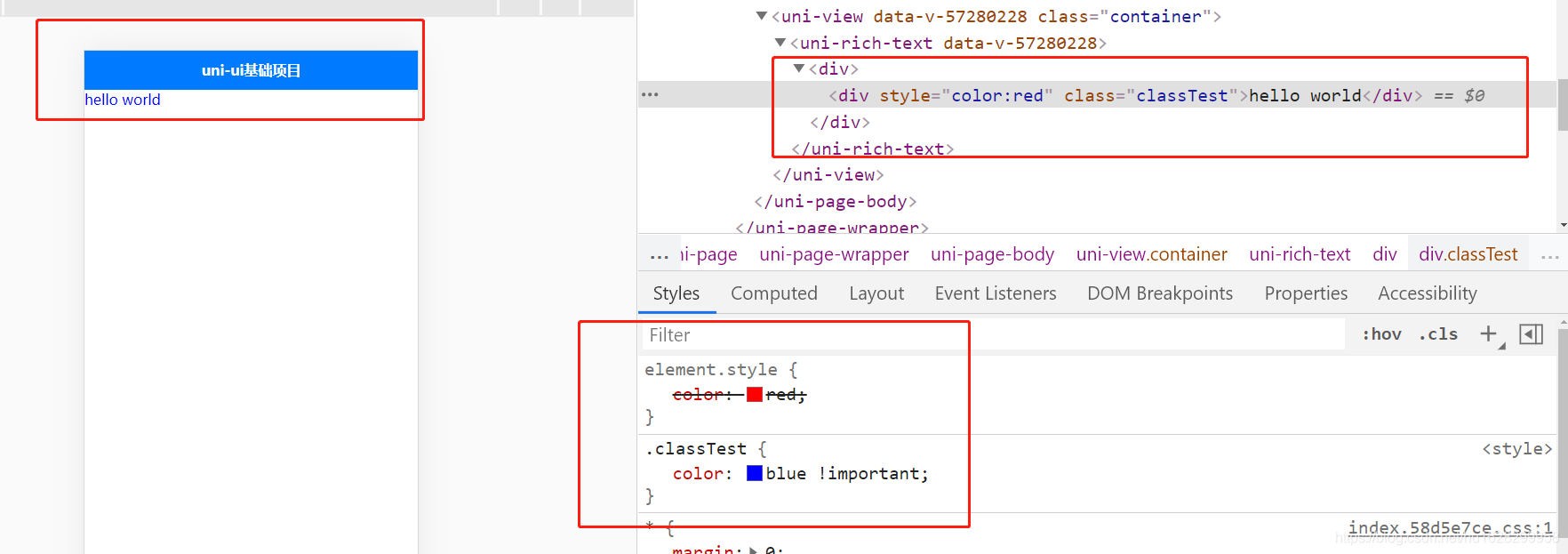
efecto

Solución perfecta