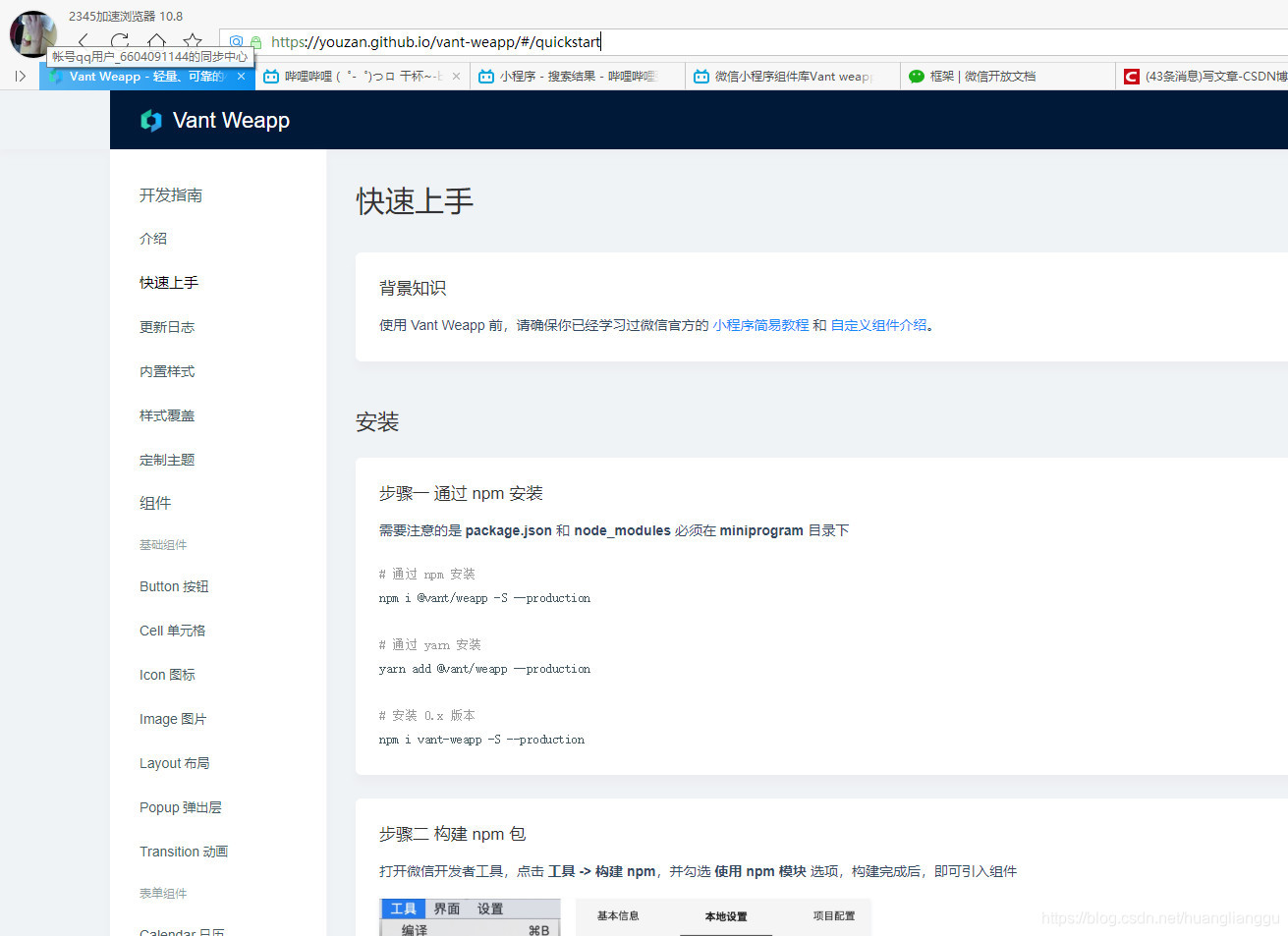
Biblioteca de componentes P3_3. Instalación y uso de Vant Weapp
https://youzan.github.io/vant-weapp/#/quickstart

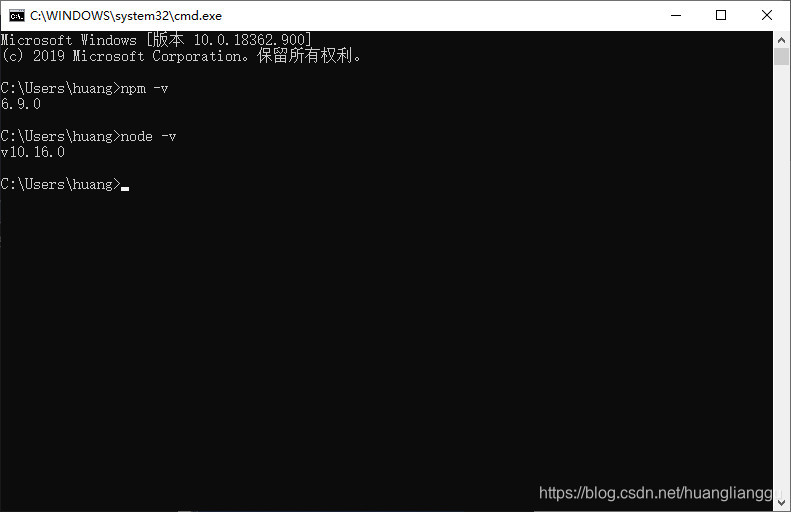
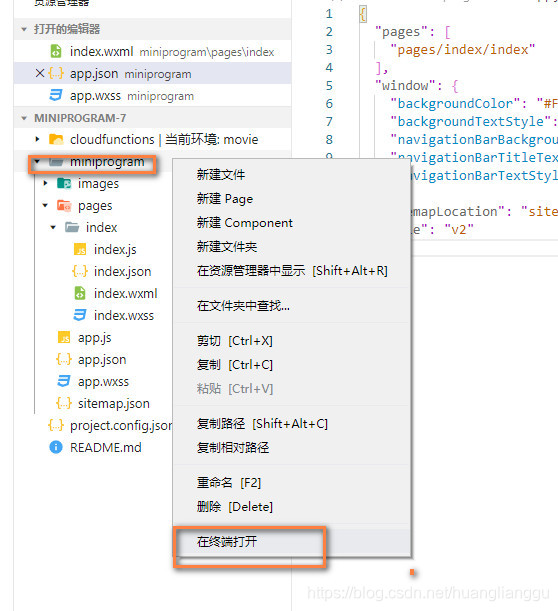
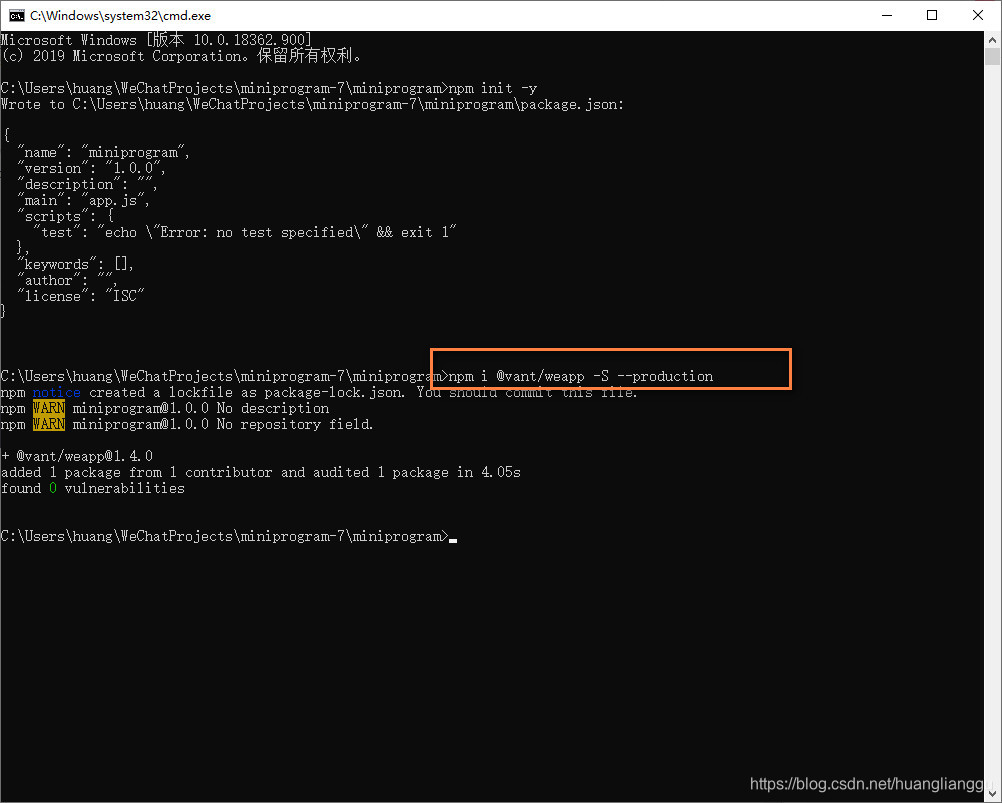
Abre la línea de comando

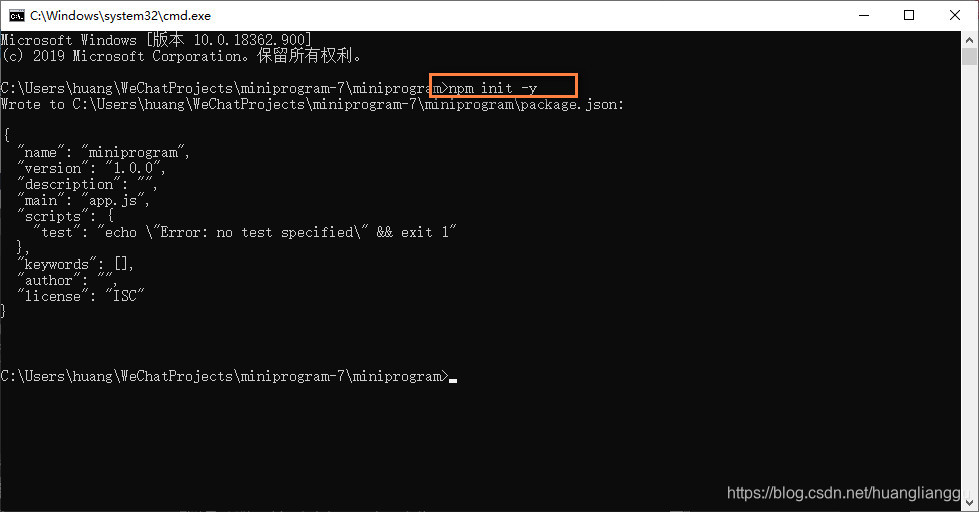
Tenga en cuenta que se instaló antes.
Si nodejs no está instalado
Baidu sobre nodejs
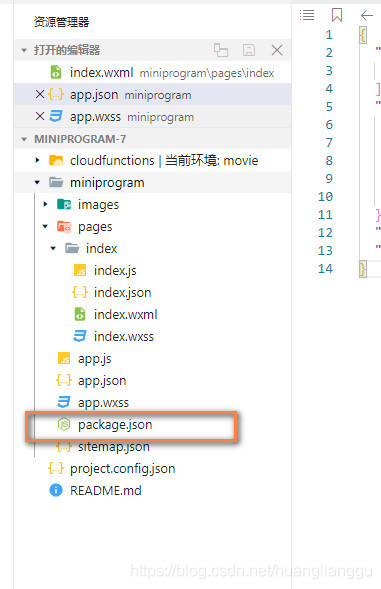
instalación

Nota:

instalación

Generacion:

Instalar en este momento
npm i @vant/weapp -S --production

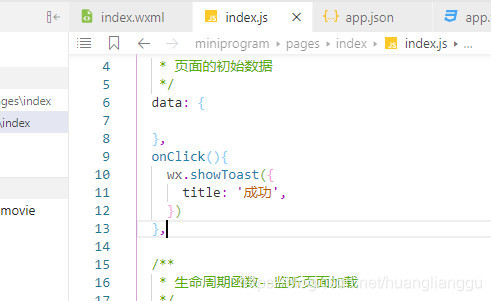
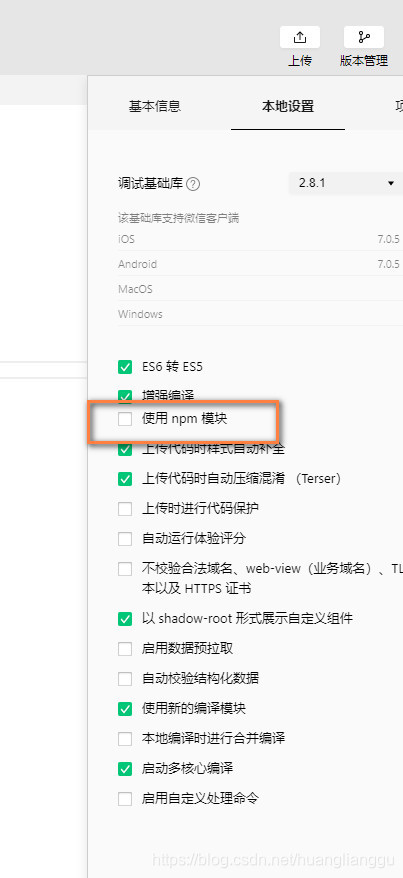
Consulta las herramientas para desarrolladores

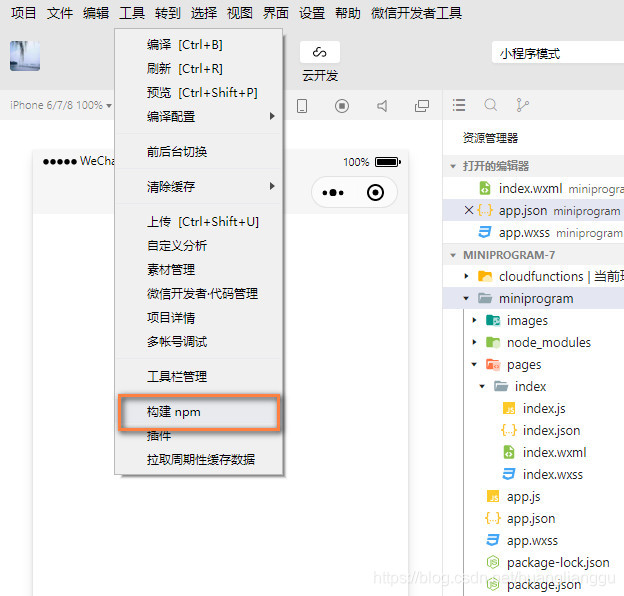
Luego construye npm

Construido con éxito

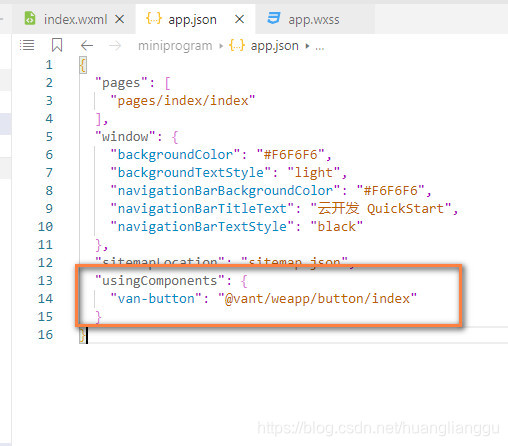
La app.json la "style": "v2" eliminación de
añadir
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
Error:
[ WXML 文件编译错误] ./miniprogram_npm/@vant/weapp/action-sheet/index.wxml
../wxs/utils.wxs not found from ./miniprogram_npm/@vant/weapp/action-sheet/index.wxml
> 1 | <wxs src="../wxs/utils.wxs" module="utils" />
| ^
2 |
3 | <van-popup
4 | show="{
{ show }}"
at files://miniprogram\miniprogram_npm\@vant\weapp\action-sheet\index.wxml#1
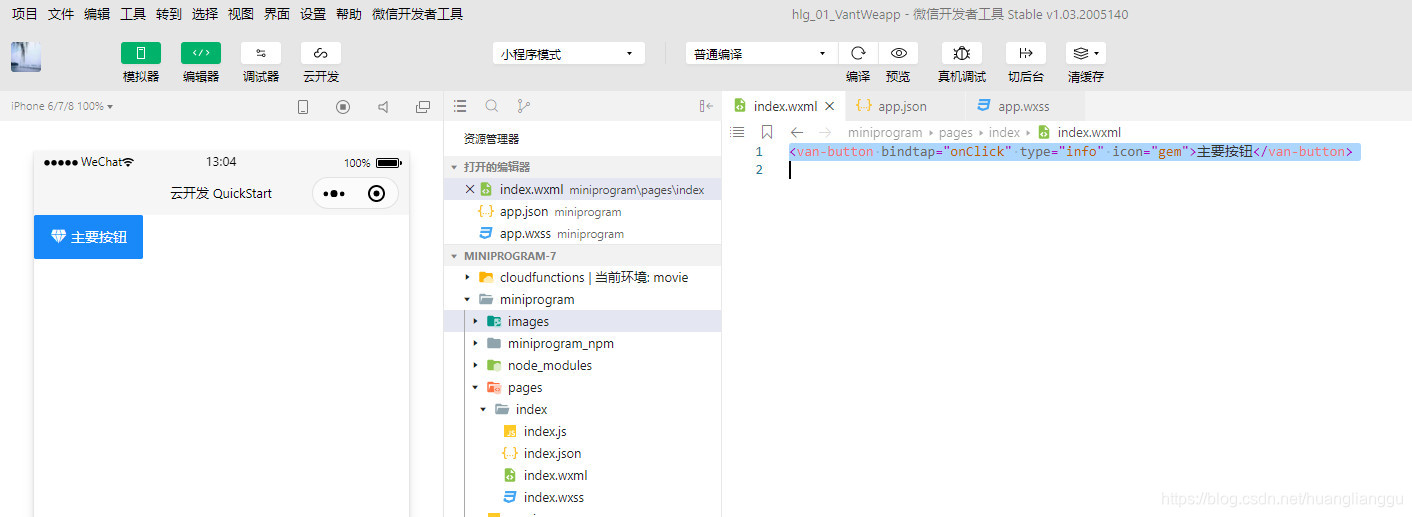
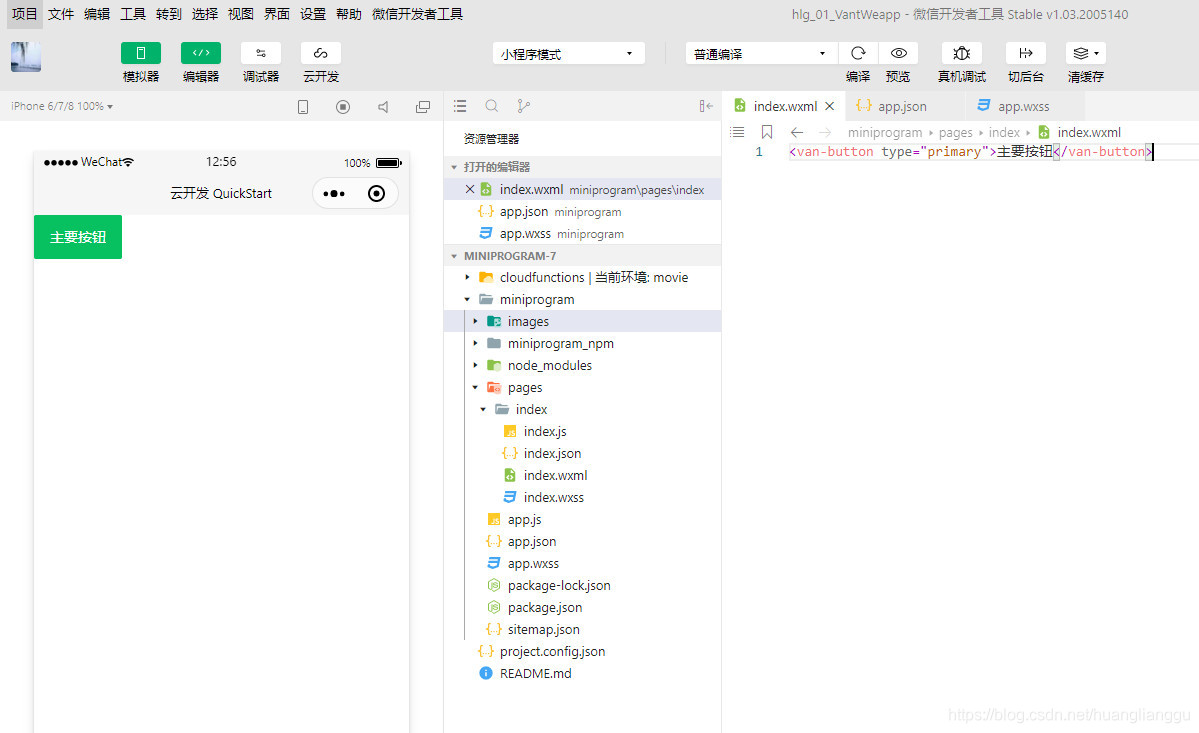
Sale el efecto de botón

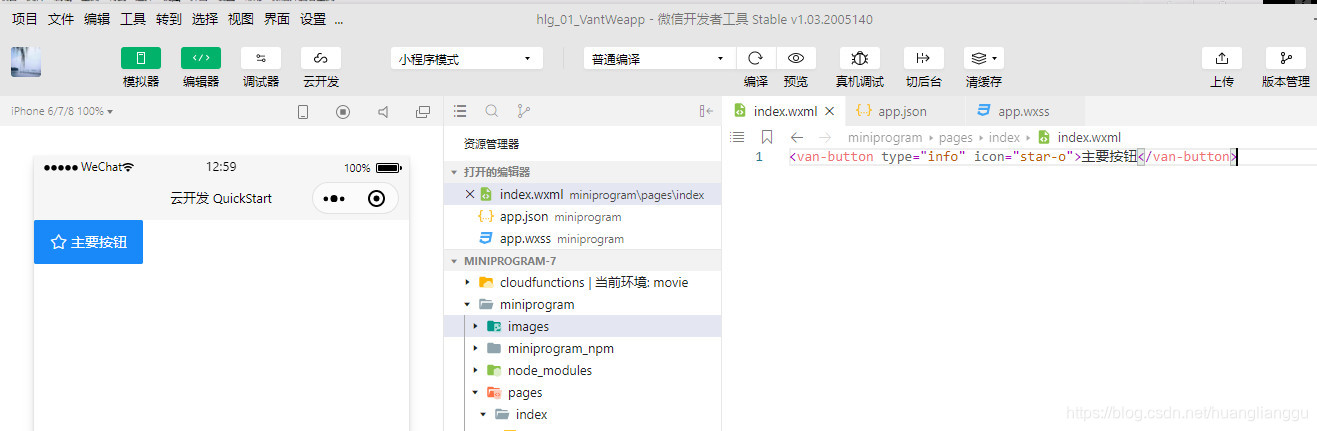
Agregar un icono al botón

<van-button type="info" icon="star-o">主要按钮</van-button>
=========== Llegar a un efecto
<van-button bindtap="onClick" type="info" icon="gem">主要按钮</van-button>