Diseño lineal (LinearLayout) contiene una gran cantidad de puntos de conocimiento, coloque las representaciones y el código fuente para un análisis específico.
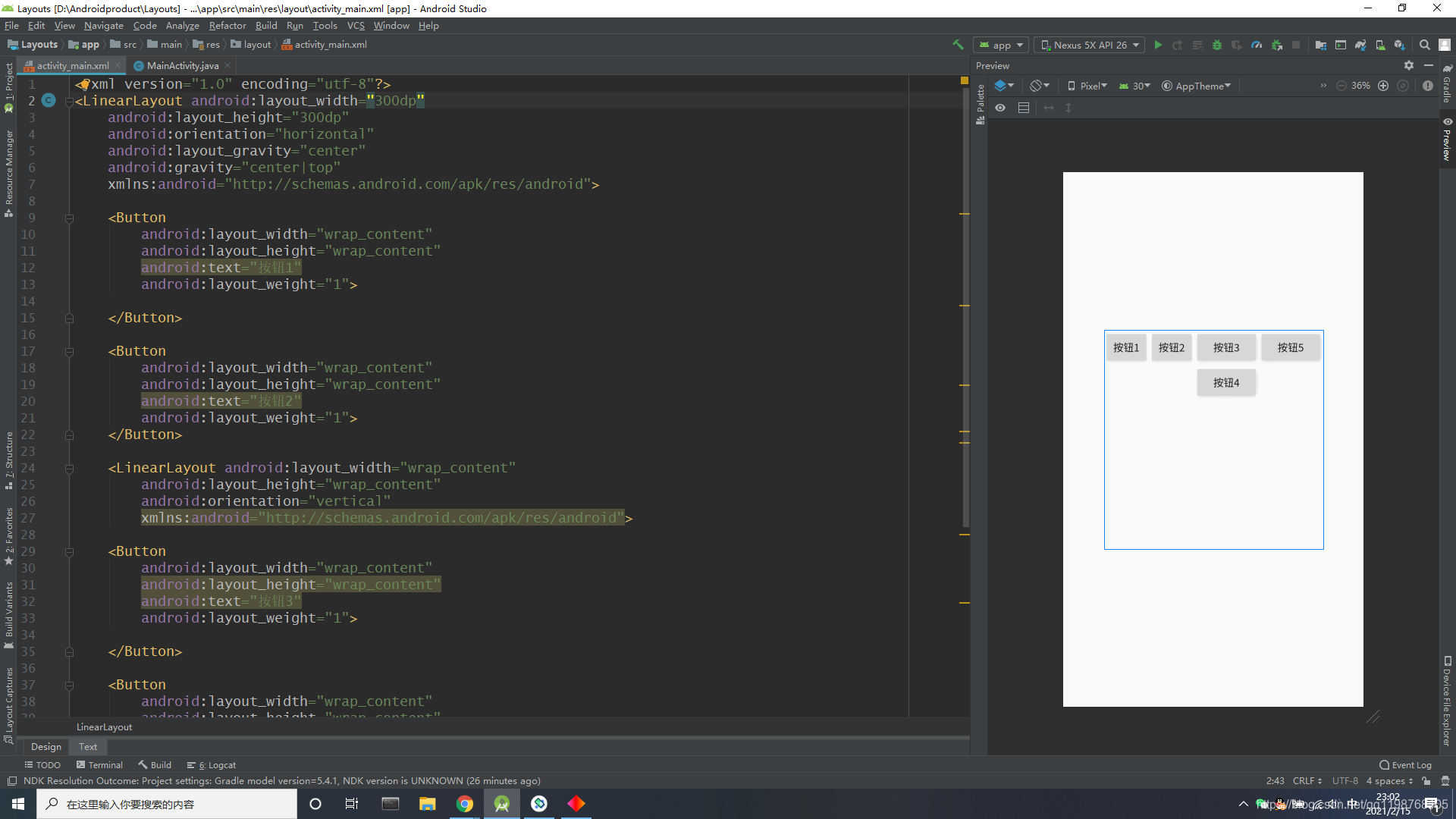
Imagen del efecto:

código fuente:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:layout_width="300dp"
android:layout_height="300dp"
android:orientation="horizontal"
android:layout_gravity="center"
android:gravity="center|top"
xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1"
android:layout_weight="1">
</Button>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2"
android:layout_weight="1">
</Button>
<LinearLayout android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮3"
android:layout_weight="1">
</Button>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮4">
</Button>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮5">
</Button>
</LinearLayout>
android: la orientación es una disposición lineal, dividida en horizontal horizontal y vertical vertical
android: layout_gravity es la posición relativa de todo el LinearLayout en el contenedor principal. Cuando se usan muchos atributos, verifíquelo, por ejemplo, center es el centro
android: gravity . La posición relativa
android: layout_weight en el contenedor es el peso. El peso determina la proporción del espacio ocupado por el elemento en el diseño. Si el peso es el mismo, el espacio se divide por igual.
Diseño anidado: solo anida una capa en LinearLayout, como se muestra en el botón 3 efectos mostrados