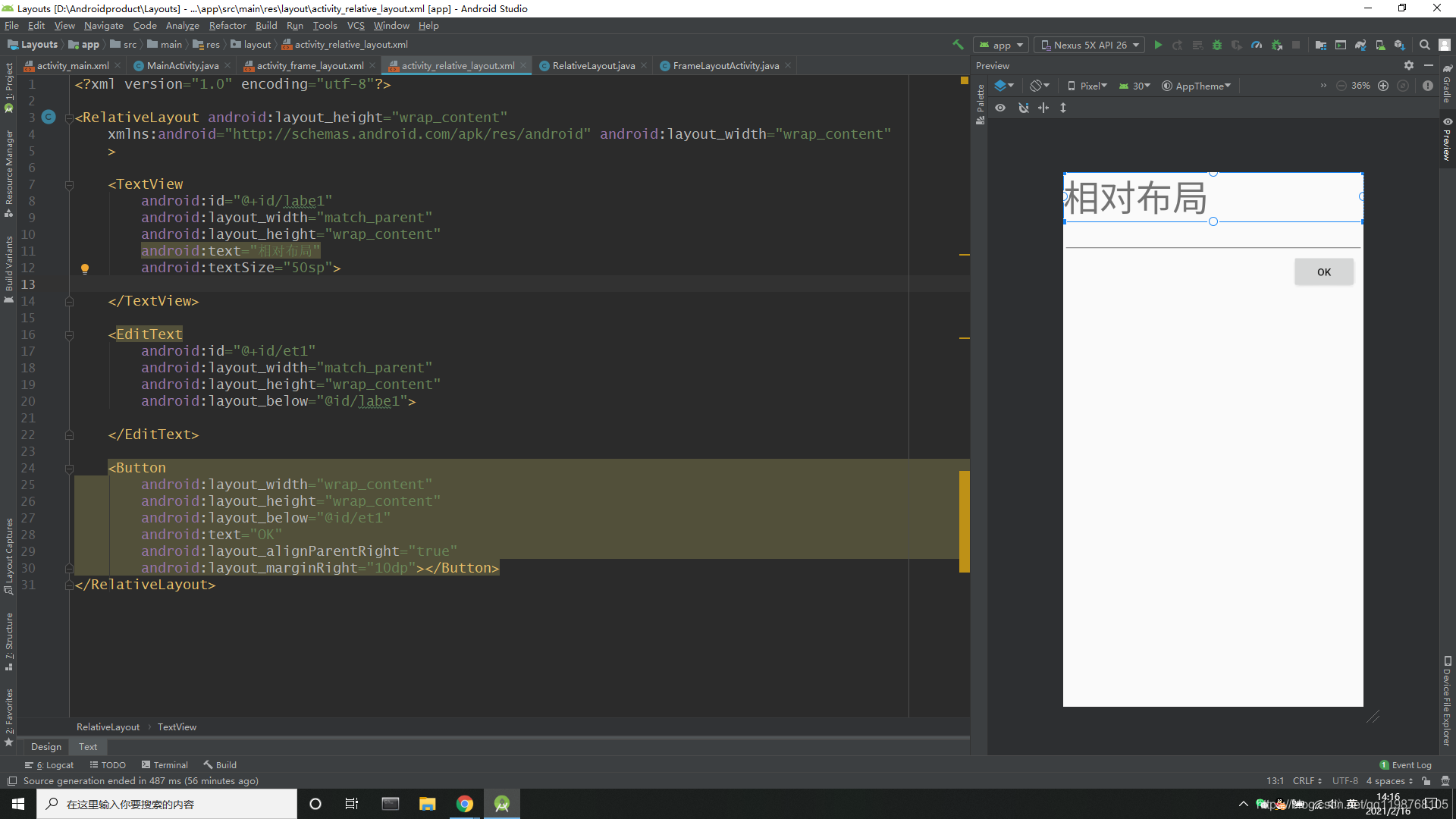
Efecto de caso:

Código fuente:
<RelativeLayout android:layout_height="wrap_content"
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content"
>
<TextView
android:id="@+id/labe1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="相对布局"
android:textSize="50sp">
</TextView>
<EditText
android:id="@+id/et1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/labe1">
</EditText>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/et1"
android:text="OK"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"></Button>
</RelativeLayout>


Dos valores alineados verdaderos, no alineados falsos
relativos a un control layout_toLeftOfs (no escrito en el ejemplo)
Resumen: el diseño relativo es relativamente simple, la atención principal es tomar un nombre de identificación para cada control