Este artículo es un resumen y una combinación de los estilos CSS relativamente pequeños utilizados, que se utilizan comúnmente y son fáciles de olvidar.
- Como fondo, puede establecer un diseño no repetitivo y reducir la proporción en un 50%. Si la posición no es satisfactoria, puede utilizar la posición de fondo para ajustar la posición. Tenga en cuenta que la posición de origen es la esquina superior izquierda de la imagen, el eje x es positivo hacia la derecha y el eje y es positivo hacia abajo.
background: url(/static/image/test.png) 0 0 no-repeat;
background-size: 50% 50%;
background-position: -5px 1px;
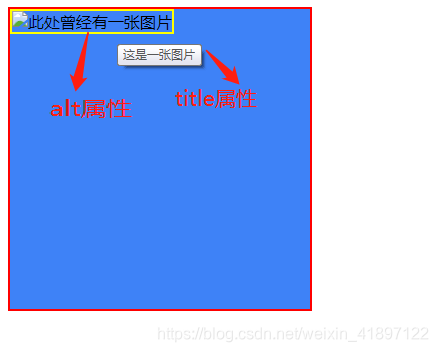
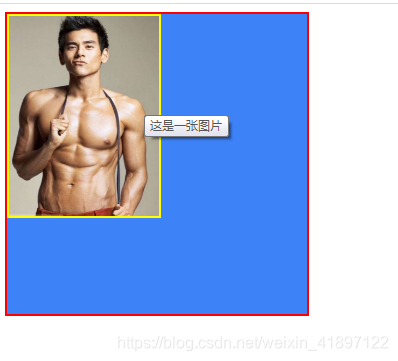
2. Coloque la imagen en el div 2. 1 src: atributo obligatorio, configure la URL de la imagen
2. 2 ancho / alto: opcional (se muestra en la página de acuerdo con el tamaño original de forma predeterminada), puede configurar manualmente el ancho de la imagen y altura a ancho / alto, toma el valor de píxel; si solo se establece el ancho o alto, el tamaño en la otra dirección se escalará proporcionalmente (adaptable al navegador)
2. 3 título: establece el título de la imagen, que se muestra cuando se coloca el mouse
2. 4. alt: establece el texto del mensaje de error de carga de la imagen
<div style="background: #3e82f7; width: 300px;height: 300px; border: red solid 2px">
<img src="pyy.jpg" title="这是一张图片" alt="此处曾经有一张图片" style="width:150px; height:200px; border: yellow solid 2px">
</div>


3. div altura adaptable (ancho)
height: calc(100% - 100px);
- Color de fondo, configuración de transparencia
background-color: rgb(255, 246, 252); // 无透明度
background-color: red;
background-color: #ff0000;
opcity:0.6; // 透明度0.6
background-color: rgba(255, 246, 252,0.6); // 带透明度
- css implementa la flecha desplegable
<div id="box"></div>
// css部分
#box{
height: 0px;
width: 0px;
/*方法1*/
/* border-top: 10px solid red;
border-right: 10px solid rgba(0,0,0,0);
border-bottom: 10px solid rgba(0,0,0,0);
border-left: 10px solid transparent;*/
/*方法1*/
border: 10px solid transparent;
border-top: 10px solid red;
}
- Sombra de cuadro
a) Atributo: sombra de cuadro
b) Valor: offsetX offsetY color de desenfoque (dispersión);
i.offsetX: toma el valor del píxel, que indica la distancia de desplazamiento horizontal de la sombra, el valor positivo indica el desplazamiento a la derecha, el valor negativo indica el dirección
Desplazamiento a la izquierda ii.desplazamientoY: toma el valor de píxel, que indica la distancia de desplazamiento vertical de la sombra, un valor positivo indica un desplazamiento hacia abajo, un valor negativo indica un desplazamiento hacia arriba
iii.desenfoque: un valor de píxel, que indica el grado de desenfoque de la sombra, cuanto mayor sea el valor, más Desenfoque
iv.spread: tome el valor de píxel para indicar la distancia de extensión de la sombra (opcional)
v.color: establezca el color de la sombra, el valor predeterminado es negro
<div>设置盒阴影</div>
/*css*/
div{
width: 100px;
height: 50px;
border: 10px solid red;
box-shadow: 10px 10px 5px gray;
}
El efecto es el siguiente:
