Electron-egg, todos pueden desarrollar software de escritorio
Actualmente, hay casi 7 millones de desarrolladores nacionales y el software de escritorio se está volviendo gradualmente mediocre debido al umbral de aprendizaje y las tendencias móviles. Pero en nuestro trabajo diario, no podemos prescindir del software de escritorio, por lo que esperamos tener un marco de software con un umbral de aprendizaje bajo y compatible con múltiples plataformas. El huevo electrónico nació de esta necesidad.
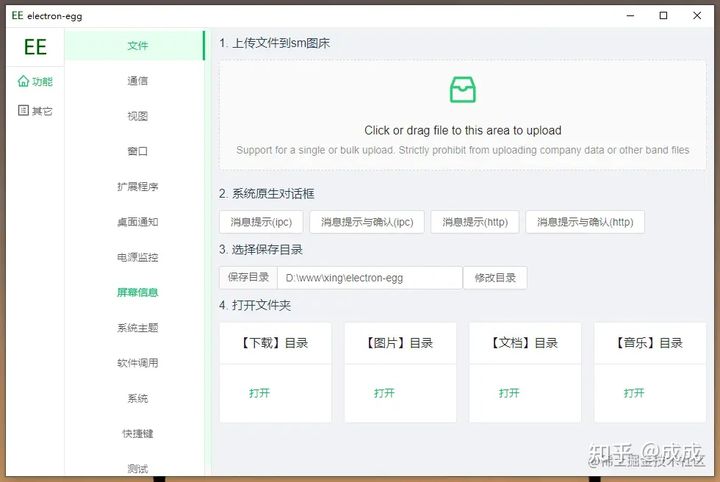
electron-egg es un marco de desarrollo de software de escritorio multiplataforma JS simple, rápido y rico en funciones. Solo necesita conocer el lenguaje JS para desarrollarlo.
- El proyecto de código abierto más valioso de Code Cloud
- github: GitHub - wallace5303/electron-egg: un marco de desarrollo de software de escritorio rápido y fácil de usar
-
gitee: electron-egg: un marco de desarrollo de software de escritorio rápido y fácil de usar
característica
- Multiplataforma: un conjunto de código que puede empaquetarse en Windows, Mac, Linux o ejecutarse como un sitio web.
- Simple y eficiente: admite vue, reaccionar, ejs y otras tecnologías front-end
- Ingeniería: puede utilizar el pensamiento de desarrollo del lado del servidor para escribir software de escritorio
- Alto rendimiento: se pueden iniciar múltiples procesos de trabajo
- Funciones ricas: se pueden utilizar todos los escenarios técnicos del lado del servidor, como: enrutamiento, middleware, controladores, servicios, tareas programadas, colas, complementos, etc.
- Demostración de funciones: funciones comunes del software de escritorio, que se integrarán y mejorarán gradualmente o se proporcionarán demostraciones en el futuro.
- Consulte la documentación para obtener más funciones.
Escenario de uso
1. Software de escritorio normal
- manifestación


2. Juegos (desarrollo de tecnología relacionado con h5)
- Ninja nivel 100

3. Convierta cualquier sitio web en un software de escritorio
- YouTube

- foro discuz-q

4. proyecto web
- Asistente del sitio web: b.kaka996.com/

Empieza a usar
- descargar
# gitee
git clone https://gitee.com/wallace5303/electron-egg.git
# github
git clone https://github.com/wallace5303/electron-egg.git
- Instalar
# 提升安装速度,使用国内镜像;
npm config set registry https://registry.npm.taobao.org
# 进入目录 ./electron-egg/
npm install- Comandos comunes
# 开发者模式
# 1:【进入前端目录】,启动vue
cd frontend && npm install && npm run serve
# 2:【根目录】,启动后端服务
cd ../ && npm run dev
# 预发布模式(环境变量为:prod)
npm run start
# 打包-windows版本
npm run build-w (32位)
npm run build-w-64 (64位)
# 打包-mac版本
npm run build-m
npm run build-m-arm64 (苹果M1芯片架构)
# 打包-linux版本
npm run build-l
# web运行-开发模式
npm run web-dev
# web运行-生产者模式-启动
npm run web-start
# web运行-生产者模式-停止
npm run web-stopEsperamos tu intento