Descripción del problema
Sistema: macOS Catalina 10.15.4
Antecedentes: diseño de enrutamiento anidado
Problema: vue-router no pudo montar la página
Esta es la situación que encontré, solo como referencia ~
Consejos : puede ver directamente el problema y resolverlo ~
problema resuelto
Diseñe una ruta anidada y descubrió que la página no se puede montar. Las siguientes soluciones:
Ver aplicación
Compruebe App.vuesi hay una <router-view />etiqueta en el archivo , si no, agréguela.
<template>
<div id="app">
<a-button>按钮</a-button>
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view />
</div>
</template>
<style lang="less"></style>
router.js
Compruebe importsi la ruta en el archivo de enrutamiento es correcta.
import Vue from "vue";
import Router from "vue-router";
import Home from "./views/Home.vue";
Vue.use(Router);
export default new Router({
mode: "history",
base: process.env.BASE_URL,
routes: [
{
path: "/user",
//component: RenderRouterView,
component: {
render: h => h("router-view") },
children: [
{
path: "/user/login",
name: "login",
component: () =>
import(/* webpackChunkName: "user" */ "./views/User/Login.vue")
},
{
path: "/user/register",
name: "register",
component: () =>
import(/* webpackChunkName: "user" */ "./views/User/Register.vue")
}
]
},
{
path: "/",
name: "home",
component: Home
},
{
path: "/about",
name: "about",
component: () =>
import(/* webpackChunkName: "about" */ "./views/About.vue")
}
]
});
Si lo anterior aún no se monta
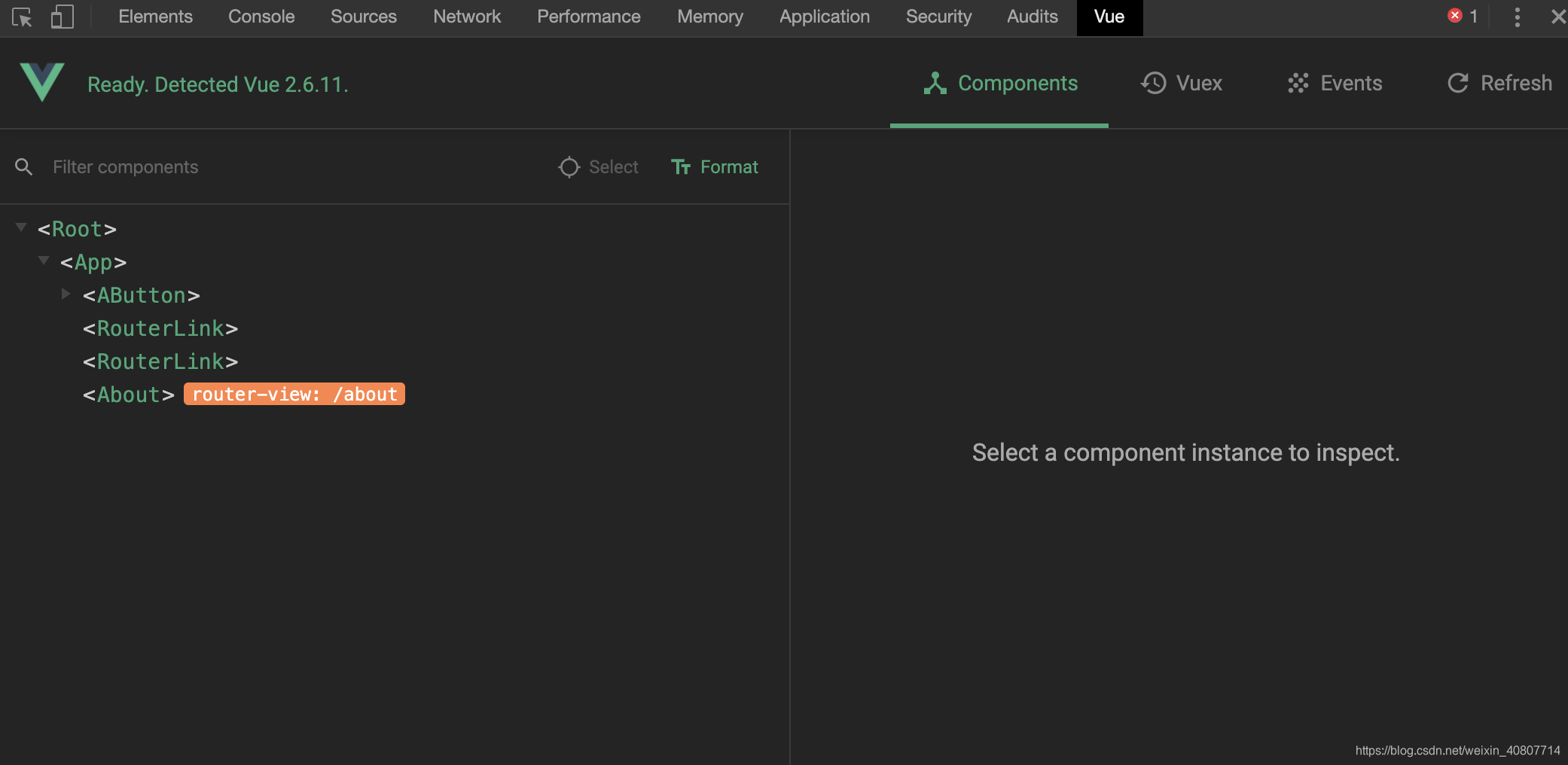
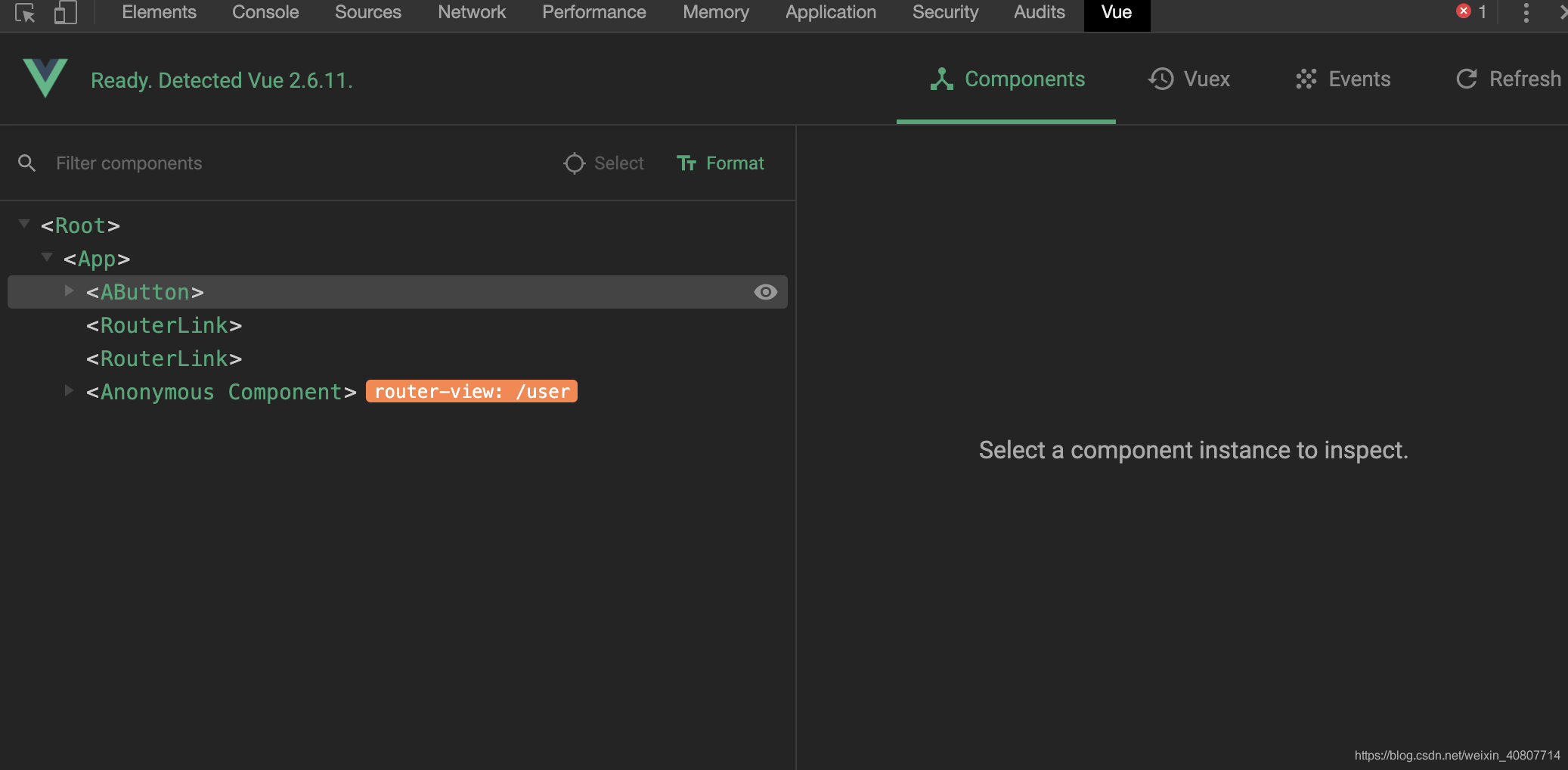
Una vez resueltos los dos problemas anteriores, la actualización de la página aún no se puede montar. A través de la vue-devtoolsinspección del complemento de Chrome , se comprueba que la interfaz inicial Aboutse puede montar con éxito, pero la anidada loginy registermontada falló, es decir, no se router-viewmuestra.

Después de verificar el código varias veces, se confirma que no hay error, solo queda el último camino, reinicie Dafa ~
$ npm run serve
Afortunadamente, la página se montó correctamente después del reinicio ~

Link de referencia
https://router.vuejs.org/zh/guide/essentials/nested-routes.html
https://time.geekbang.org/course/detail/100024601-91010
Si hay errores o no es riguroso, corrígeme, muchas gracias.
Mi blog: http://breadhunter.gitee.io