Etiquetas HTML de uso común (énfasis)
Etiqueta de título
<h1> - <h6>
Un título ocupa una línea, el texto del título de <h1> a <h6> se vuelve más delgado y el tamaño de fuente se reduce.
Etiqueta de párrafo
<p> Soy un párrafo </p>
Etiqueta de salto de línea
<br />
Etiqueta de formato de texto
- Negrita <fuerte> </ fuerte> o <b> </ b>
- Cursiva <em> </ em> o <i> </ i>
- Guión bajo <ins> </ ins> o <u> </ u>
- Tachado <del> </ del> o <s> </ s>
Etiquetas <div> y <span> (etiquetas de bloque)
- La etiqueta <div> </div> se usa para el diseño, solo se puede colocar un <div> </div> en una fila
- La etiqueta <span> </ span> se utiliza para el diseño, y una línea puede poner varios <sapn> </ span>
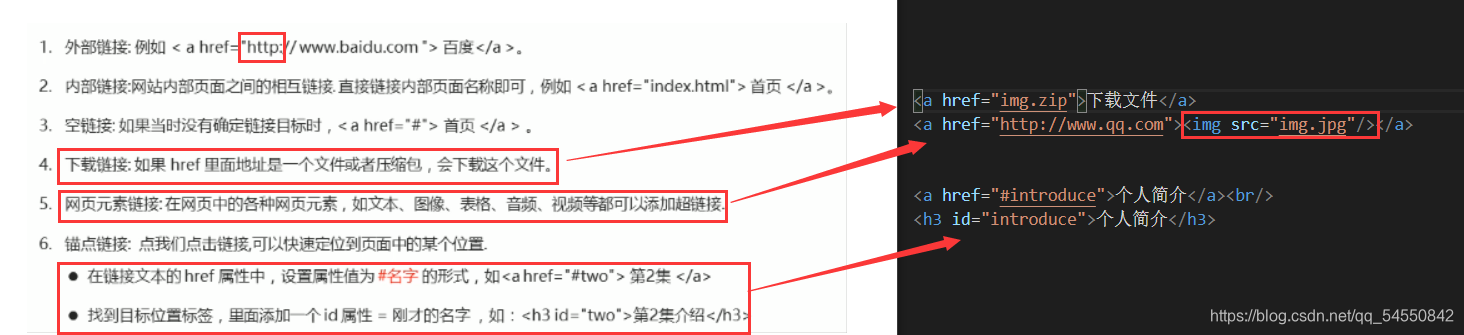
Etiqueta de imagen <img>


ruta relativa y etiqueta de hipervínculo de ruta absoluta



| Atributos | efecto |
|---|---|
| href | Se utiliza para especificar la dirección del destino del enlace (atributo obligatorio) cuando la etiqueta utiliza el atributo href, tiene la función de un hipervínculo. |
| objetivo | Se usa para especificar el método de apertura de la página vinculada, donde _self es el valor predeterminado (abrir en la página actual), _blank es para abrir en una nueva ventana |
链接的分类

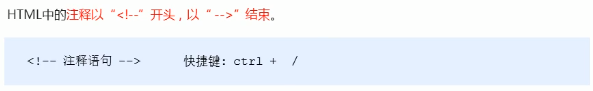
Etiqueta de comentario etiqueta de tabla de

caracteres especiales

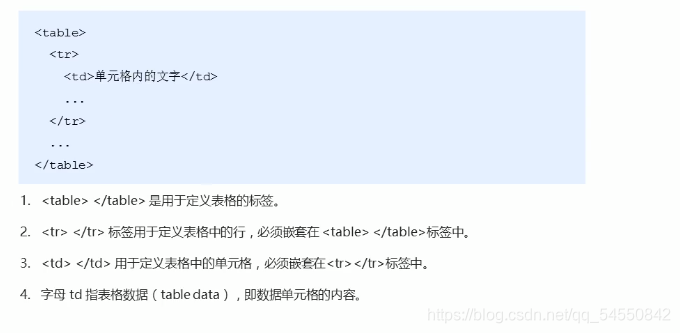
<table> 是表格标签,<tr>是行,<th>和<td>是表格中的元素
- estructura basica

- Etiqueta de celda de encabezado

- Atributos relacionados con la tabla (entender)

不能只看,一定要动手敲一遍

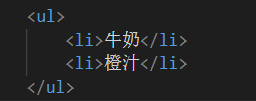
Etiqueta de lista
- La etiqueta de lista desordenada <ul>

se muestra de la siguiente manera en el navegador:

- La etiqueta de lista ordenada <ol>

se muestra de la siguiente manera en el navegador:

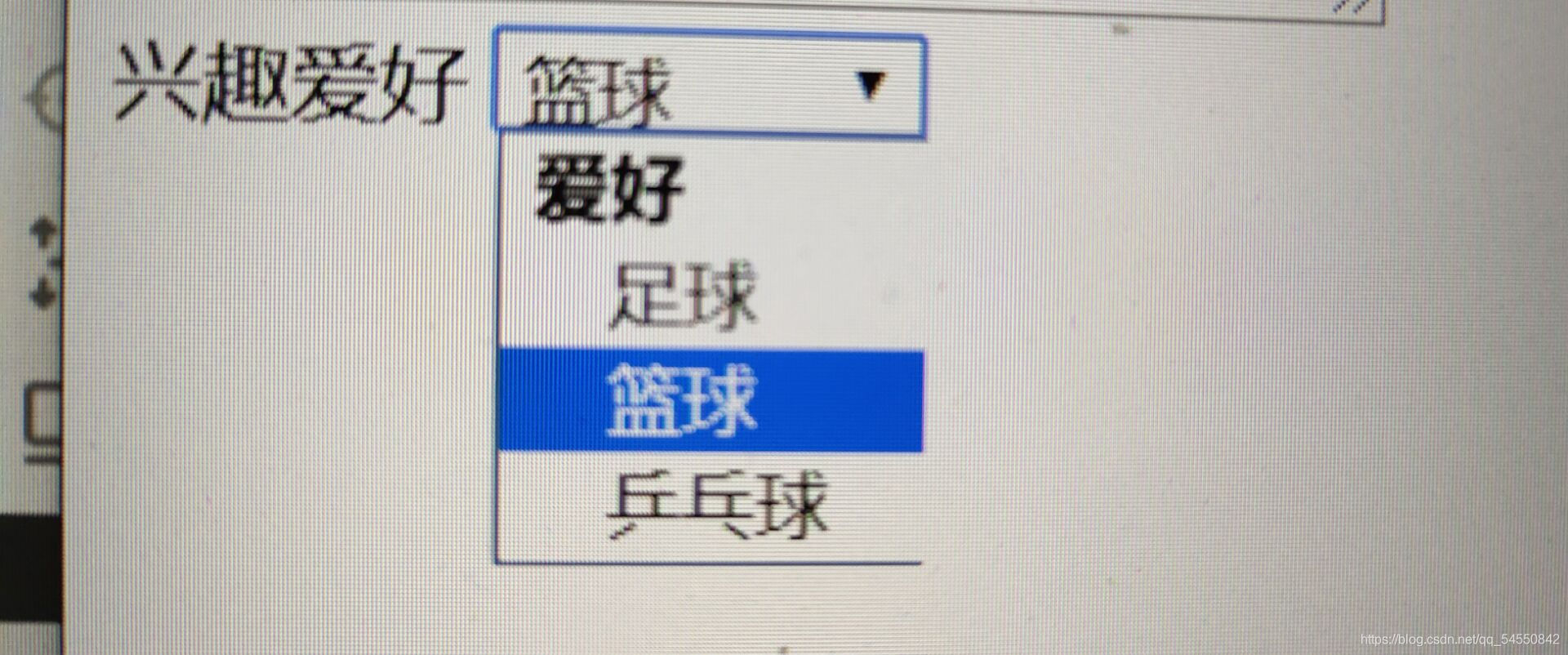
Etiqueta de formulario <form>
-
Caja de texto


-
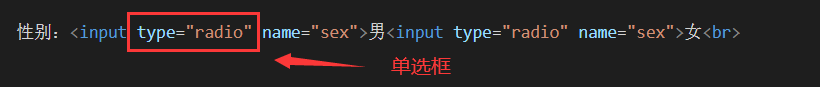
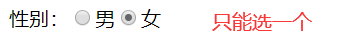
Caja individual


-
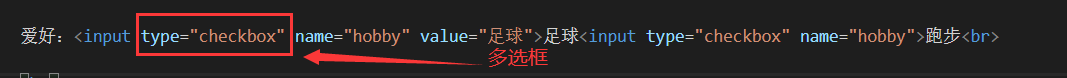
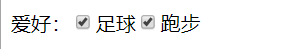
Caja


-
Hora (año. Mes. Día)


-
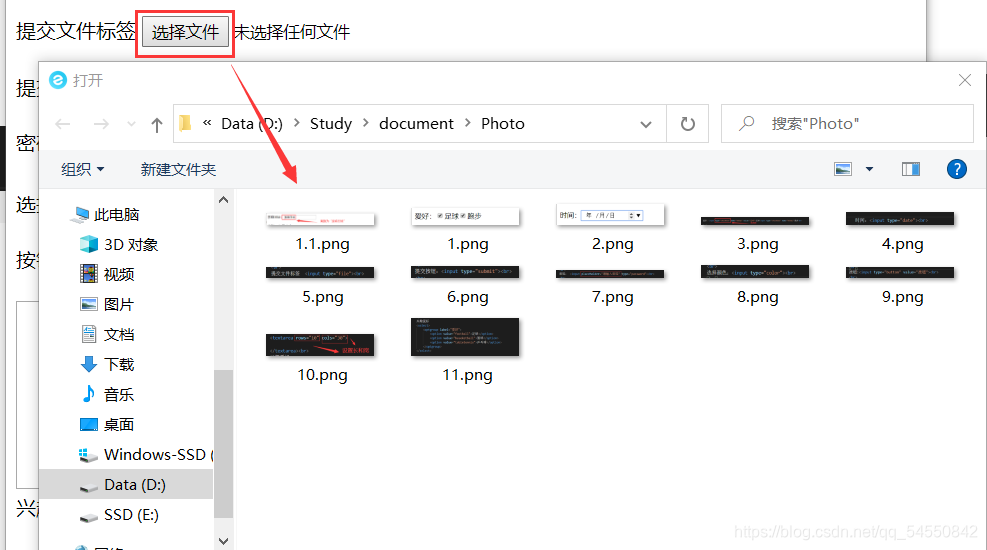
Enviar documentos


-
Botón de enviar


-
Campo de contraseña

Antes de

ingresar la contraseña: Después de ingresar la contraseña:

-
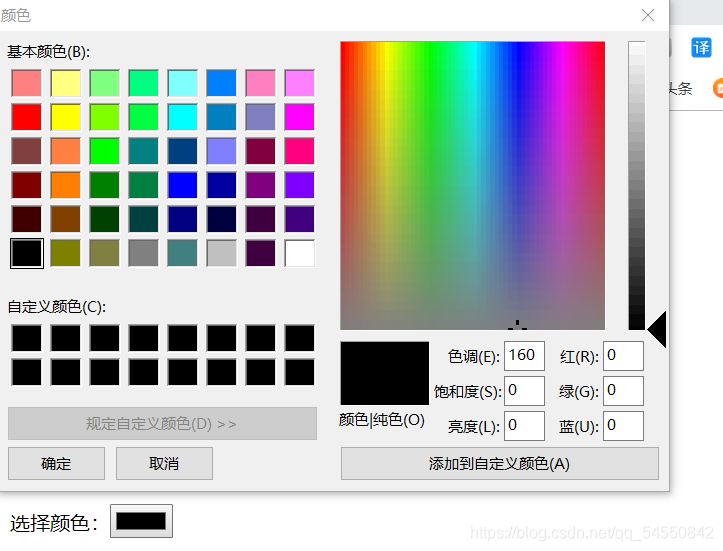
elige el color


-
Botón normal
-


-
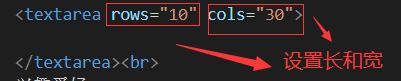
Campo de texto


-
Casilla de verificación desplegable